Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
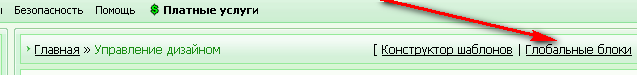
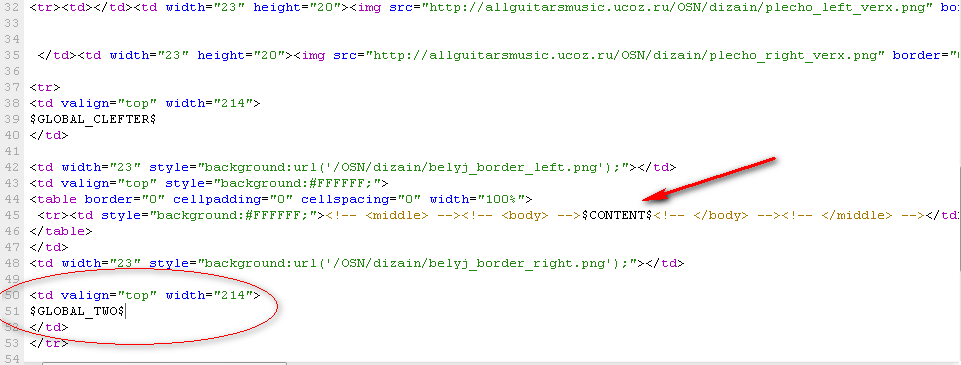
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Кира83, смотрите в css стилях класс side-block и в нем изменяйте размеры блока (параметр width)
.::I'll be back::.
Выбор за тобой! |
|
Quote (Кира83) А как быть с блоками? Для начала создайте глобальный блок и пропишите код блока в шаблоне страниц сайта, и уже затем добавляйте в него блоки, блоки лучше добавлять через html в ПУ, а не через конструктор,ь.к. он часто портит сайт... .::I'll be back::.
Выбор за тобой! |
|
Здравстуете я шочу вставить второй контейнер но не получается вот код станицы и у меня который не могу исправить. Когда сайт откриваю с internet explorer то сайт делится сайт- www.3dprograms.ru
помогите пожалуста не знаю что сделать. Заранее спасибо! |
|
HwHovo, если вы уже создали второй глобальный блок, то код будет таким
Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/783.css" /> </head> <body> $ADMIN_BAR$ <div id="wrap"> <div id="container"> $GLOBAL_AHEADER$ <div id="content"> <!-- <middle> --> <div class="sidebar"> <div class="sidebar-top"></div> <div class="sidebar-mid"> $GLOBAL_CLEFTER$ </div> <div class="sidebar-bot"></div> </div> <div id="maincont"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <div class="sidebar-mid"> $GLOBAL_CLEFTER$ </div> <div class="clear"></div> <!-- </middle> --> </div> $GLOBAL_BFOOTER$ </div> </body> </html> .::I'll be back::.
Выбор за тобой! |
|
Уважаемые олдфаги, посидел, почитал, попробовал - накосячил. (хорошо что сейвил перед етим)
Не рискую сейчас опять браться. Просьба добавьте мне пожалуйста второй контейнер с правой стороны, и один блок в него. Очень благодарен. Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link href="/.s/src/css/786.css" rel="stylesheet" type="text/css"/> </head> <body> $ADMIN_BAR$ <div id="wrap"> <div id="container"> $GLOBAL_AHEADER$ <div id="content"> <div id="content-top"></div> <div id="content-mid"> <div class="sidebar"> <div class="block soc-block"> <div class="block-top"></div> <div class="block-mid"> <div class="blockcontent" style="margin-right: 0;"> <div class="bc-inside" style="width: auto;"> <div id="soc"> <?if($RSS_LINK$)?><a href="$RSS_LINK$" target="_blank" title="RSS" class="soc-rss"></a><?endif?> <a href="http://del.icio.us/post?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Del.icio.us" class="soc-del"></a> <a href="http://www.facebook.com/share.php?u=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="FaceBook" class="soc-facebook"></a> <a href="http://memori.ru/link/?sm=1&u_data[url]=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Memori" class="soc-memori"></a> <a href="http://vkontakte.ru/share.php?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Vkontakte" class="soc-vkontakte"></a> <a href="http://twitter.com/share?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Twitter" class="soc-twitter" style="margin: 0;"></a> </div> </div> </div> </div> <div class="block-bottom"></div> </div> $GLOBAL_CLEFTER$ </div> <div class="maincont"> <!-- <middle> --> <!-- <body> -->$CONTENT$<!-- </body> --> <!-- </middle> --> </div> <div class="clear"></div> </div> <div id="content-bottom"></div> </div> $GLOBAL_BFOOTER$ </div> </div> </body> </html> Ах да. Код второго глобального блока - $GLOBAL_DRIGHTER$ Добавлено (15-Ноя-2011, 14:22:22) Сообщение отредактировал Wikinger - Понедельник, 14 Ноя 2011, 19:48:45
|
|
Quote (ДухLESS) нужно переделывать весь шаблон Дело в том шаблоне что я выбрал, или так с каждым будет? |
|
Wikinger,
Quote (Wikinger) Дело в том шаблоне что я выбрал, или так с каждым будет? Разумеется не будет проблем с шаблоном, в котором сразу есть второй контейнер  Так-же не возникает больших проблем с шаблонами у которых табличная верстка, там где сверстано <div'ами> - это уже намного тяжелее... |
|
|
|
Сентябрь4804,
Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link href="/.s/src/css/787.css" rel="stylesheet" type="text/css"/> </head> <body> $ADMIN_BAR$ <div id="all"> <div id="wrap"> <div id="container"> <div class="leftcol"> $GLOBAL_CLEFTER$ </div> <div class="rightcol"> $GLOBAL_AHEADER$ <div id="content"> <div id="content-inside"> <div id="content-body"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> </div> <div class="leftcol"> $GLOBAL_TWO$ </div> </div> </div> <div class="clear"></div> $GLOBAL_BFOOTER$ </div> </div> </div> </body> </html> Не забудьте прописать содержимое в ново созданный глобальный блок. .::I'll be back::.
Выбор за тобой! |
|
Владислав1999, можно поподробней, не получилось:(
1. Сначала заменила содержимое "страницы сайта" в "редактировании шаблонов" на то, что вы мне написали. 2. Создала глобальный блок TWO, вставила туда тоже самое. Что неправильно сделала? А то, что вы написали <div class="leftcol"> $GLOBAL_TWO$ - это верно? ="leftcol"> - это не значит, что второй контейнер тоже слевой стороны появится? И еще..не нашла, где можно прибавить репутацию  |
|
Владислав1999, доброго времени суток, имеется сайт: www.либрус.рф в дизайне 1 контейнер левый, как я понял надо что-то прописывать в css
Вот коды страницы и нового глобального блока, подскажите что и где в css прописать и в коде странице соответственно дописать, что бы появился 2й контейнер справа. Заранее спасибо. [spoiler] Code <!-- <block11> --> <div class="block"> <div class="block-top"></div> <div class="block-mid"> <div class="blocktitle"> <div class="bt-inside"> <!-- <bt> --><!--<s5184>-->Друзья сайта<!--</s>--><!-- </bt> --> </div> </div> <div class="blockcontent"> <div class="bc-inside"> <!-- <bc> -->Привет<!-- </bc> --> </div> </div> </div> <div class="block-bottom"></div> </div> <!-- </block11> -->[ Выбран дизайн номер 786  3й день мучаюсь 3й день мучаюсь |
|
Помогите сделать второе меню слева для вставки глобальных блоков вот тест сайт на котором я пытаюсь это сделать http://tyesuqq.ucoz.ru/ .Я уже вставил код но не чего не появляется
Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link href="http://s58.ucoz.net/src/css/785.css" rel="stylesheet" type="text/css" /> </head> <body> $ADMIN_BAR$ $GLOBAL_AHEADER$ <!-- <middle> --> <div id="maincol"> <div class="left"> <div class="sidebar"> $GLOBAL_TWO$ </div> </div> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <div id="sidebar"> <div class="right"> <div id="soc"> <?if($RSS_LINK$)?><a href="$RSS_LINK$" target="_blank" title="RSS" class="soc-rss"></a><?endif?> <a href="http://del.icio.us/post?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Del.icio.us" class="soc-del"></a> <a href="http://www.facebook.com/share.php?u=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="FaceBook" class="soc-facebook"></a> <a href="http://memori.ru/link/?sm=1&u_data[url]=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Memori" class="soc-memori"></a> <a href="http://vkontakte.ru/share.php?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Vkontakte" class="soc-vkontakte"></a> <a href="http://twitter.com/share?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Twitter" class="soc-twitter"></a> </div> $GLOBAL_CLEFTER$ </div> <div class="clear"></div> <!-- </middle> --> </div> </div> $GLOBAL_BFOOTER$ </div> </div> </div> </body> </html> |
|
Don4777, левый контейнер появился, но вам нужно сделать шире сам сайт,т.к. контент не помещается между двумя глобальными блоками...
.::I'll be back::.
Выбор за тобой! |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




 А как быть с блоками?
А как быть с блоками?

