Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
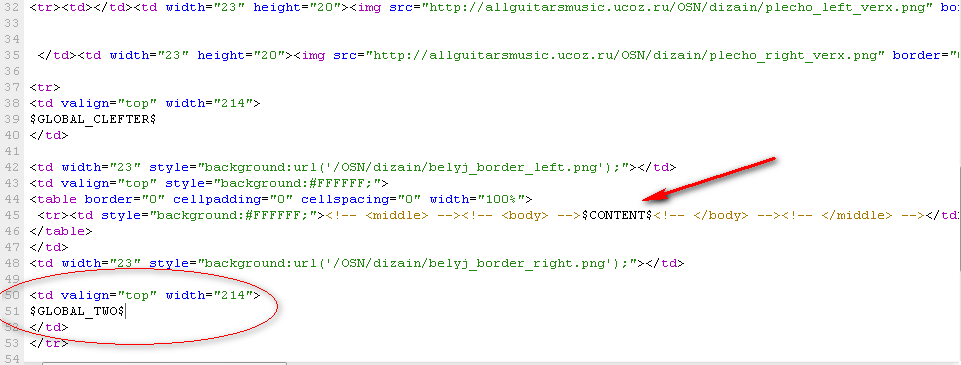
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Для "Дарья8498":
Установить шаблон Вы можете в Панели управления: Настройки — Общие настройки — Дизайн сайта. Стоит заметить, что при такой установке, все изменения в дизайне будут удалены. Перед данной операцией рекомендуется сделать резервную копию шаблона, в Панели управления: Дизайн — Резервное копирование шаблонов. |
|
Добрый день!
При установки шаблона второй контейнер оказался пуст. Можно достать код контейнера из шаблона? скачать Мой сайт http://nytvasc3.narod.ru/ Шаблон был http://demo-shkola.ucoz.ru/ Хочу кнопку поиск.  |
|
Record3960, вот стандартный код формы поиска:
Код <?if($SEARCH_FORM$)?> <div id="search"> <form action="/search/" style="margin: 0pt;" method="get" onSubmit="this.sfSbm.disabled=true"> <div class="schQuery"> <input type="text" class="queryField" size="20" maxlength="40" name="q" onfocus="if(this.value=='Давай поищем...')this.value=''" onblur="if(this.value=='')this.value='Давай поищем...'" value="Давай поищем..."/> </div> <div class="schBtn"> <input type="submit" value="Найти" name="sfSbm" class="searchSbmFl" /> </div> </form> </div> <?endif?> установите его в удобное для вас место, оформите в плане визуального восприятия и будет вам счастье! u-Helper |
|
|
Сайт не мой. Попросили отредактировать. хотелось полюбопытствовать и поиграть с дизайном. Пропал правый контейнер с блоками. не закрепляются боки. Помогите вернуть. уже три часа пытаюсь разобраться. помогите решить проблему. http://kazkovidim.at.ua/
вот код <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="title" content="Повчальна книжка.Розвиваючі книги.Веселинки.Дитячий гумор. Персональна друкована казка.Ексклюзивна казка для дитини,Дитячі меблі в Чернівцях.Дитяче ліжко"> <meta name="description" content="Товари для дітей, пізнавальні книги для дітей, меблі для дітей Чернівці, дитяче ліжко,дитячі меблі чернівці, цікава книжка для розвитку дитини,підліткові ліжечка,двухярусні дитячі ліжка чернівці"> <meta name="keywords" content="товари для дітей,дитячі товари Чернівці,персональна друкована книга,повчальні казки,веселиники,ексклюзивна казка, пізнавальні книги для дітей, книги для розвитку дитини,меблі для дітей Чернівці,дитячі меблі чернівці,дитяче ліжко купити,двухярусне дитяче ліжко,підліткове ліжко,якісні дитячі меблі"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <body style="background:url('/hablon/11.jpg') #362D29; margin:0px; padding:0 1% 0 1%;"> $ADMIN_BAR$ <table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="min-width: 160px; text-align: center; letter-spacing: 0pt; word-spacing: 0pt;" align="center"><span style="font-size: 12pt; color: rgb(255, 0, 0);">Казкові кімнати</span><br><br>$SMENU_1$</td><td align="center"><img alt="" src="/hablon/67.jpg"></td><td align="center">$SEARCH_FORM$</td></tr></tbody></table> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="10" height="10"><img src="/.s/t/995/6.gif" border="0"></td><td style="background:url('/.s/t/995/7.gif');"></td><td width="10" height="10"><img src="/.s/t/995/8.gif" border="0"></td></tr> <tr><td style="background:url('/.s/t/995/9.gif');"></td><td style="background:url('/.s/t/995/10.jpg') #E9D8AD;padding:10px;"> $GLOBAL_AHEADER$ <!-- <middle> --> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td valign="top" style="width:178px;"> $GLOBAL_CLEFTER$ </td> <td valign="top" style="padding:0px 10px 0px 10px;"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="15" height="15"><img src="/.s/t/995/17.gif" border="0"></td><td style="background:url('/.s/t/995/18.gif');"></td><td width="10" height="10"><img src="/.s/t/995/19.gif" border="0"></td></tr> <tr><td style="background:url('/.s/t/995/20.gif');"></td><td style="background:#FFFFFF;padding:10px;"><!-- <body> -->$CONTENT$<!-- </body> --></td><td style="background:url('/.s/t/995/21.gif');"></td></tr> <tr><td width="15" height="15"><img src="/.s/t/995/22.gif" border="0"></td><td style="background:url('/.s/t/995/23.gif');"></td><td width="10" height="10"><img src="/.s/t/995/24.gif" border="0"></td></tr> </table> </td> <td valign="top" style="width:178px;"> $GLOBAL_DRIGHTER$ </td> </tr> </table> <!-- </middle> --> $GLOBAL_BFOOTER$ </td><td style="background:url('/.s/t/995/25.gif');"></td></tr> <tr><td width="10" height="10"><img src="/.s/t/995/26.gif" border="0"></td><td style="background:url('/.s/t/995/27.gif');"></td><td width="10" height="10"><img src="/.s/t/995/28.gif" border="0"></td></tr> </table> <div style="color:#EBDAAF;text-align:center;padding:10px;">$POWERED_BY$</div> </body> </html> |
|
Прикрепления:
6766410.png
(10.9 Kb)
|
|
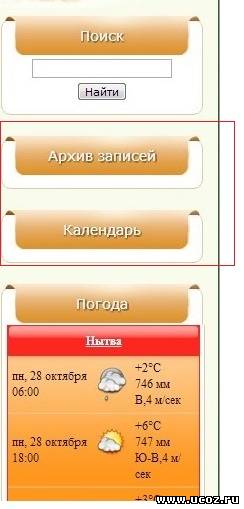
Почему на некоторых страницах http://nytvasc3.narod.ru/photo отображаются пустые блоки. Надо хотя бы они были тока в новостях.
 Прикрепления:
1753150.jpg
(35.3 Kb)
|
|
Record3960, потому что в некоторых блоках нарушено условие
Цитата <!-- <block11> --> <!--IF--> <table width="213" border="0" cellpadding="0" cellspacing="0" class="blr"><tbody><tr><td colspan="3" width="213" height="9"><img src="/images/smblok_01.jpg" width="213" height="9"></td></tr> <tr><td colspan="3" width="213" height="30" background="/images/smblok_02.jpg"><div align="center" class="tlt"><!-- <bt> --><!--<s5171>-->Календарь<!--</s>--><!-- </bt> --></div></td></tr> <tr><td colspan="3" width="213" height="6"><img src="/images/smblok_03.jpg" width="213" height="6"></td></tr> <tr><td width="12" background="/images/smblok_04.jpg"></td><td width="191" valign="top" bgcolor="#FFFFFF" class="cn"><div align="center"><!-- <bc> --><!-- </bc> --></div></td><td width="10" background="/images/smblok_06.jpg"></td></tr> <tr><td colspan="3" width="213" height="16"><img src="/images/smblok_07.jpg" width="213" height="16"></td></tr></tbody></table><br> <!--ENDIF--> <!-- </block12> --> вы наверное используете визуальный редактор при правках |
|
|
|
Record3960, шаблоны боковых блоков не имеют кнопки "Восстановить стандартный шаблон". Так что восстанавливаются они вручную, по образцу.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Добрый день! Как сделать условие архив записей и календарь отображались тока в новостях, если это возможно или на всех страницах.
 |
|
Объясните что не так делаю, второй правую колонку ни как не удается добавить!
помогите пожалуйста разобраться. сайт http://razstore.ru вот код "страницы сайта": Код <html> <head> <meta name="msvalidate.01" content="945E7BA5C04DCDC4A58912B014EF22FD" /> <link href="https://plus.google.com/{+PageId}" rel="publisher" /> $POWERED_BY$ <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?if($URI_ID$='shMain')?> <meta name="description" content="Интернет-магазин сумок и аксессуаров для повседневной жизни. Мужские сумки, женские сумки, сумки из натуральной кожи, чехлы iPad,iPhone,Samsung. Доставка по г. Краснодару" /> <meta name="keywords" content="Сумка, кожаные сумки, сумки из натуральной кожы, женские сумки, мужские сумки, сумка через плечо, чехлы ipad, Купить сумку в Краснодаре" /> <?endif?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <body> $GLOBAL_AHEADER$ <div class="wrapper"> <nav> <div class="shad-b"> <div id="nav-box"> <div id="catmenu"> <!-- <sblock_menu> --> <?if($SMENU_1$)?><!-- <bc> -->$SMENU_1$<!-- </bc> --><?endif?> <!-- </sblock_menu> --> <div class="clr"></div> </div> <div id="usr-menu"> <div class="usr-box"> <span class="usr-sch"><a href="javascript:void(0)" id="sch-show" title="Поиск">Поиск</a></span> <?if($USERS_ON$)?> <?if($USER_LOGGED_IN$)?> <span class="usr-prof"><a href="$PERSONAL_PAGE_LINK$" title="Ваш профиль">$USERNAME$</a></span> <span class="usr-out"><a href="$LOGOUT_LINK$" title="Выход">Выход</a></span> <?else?> <span class="usr-reg"><a href="$REGISTER_LINK$" title="Регистрация">Регистрация</a></span> <span class="usr-in"><a href="$LOGIN_LINK$" title="Вход">Вход</a></span> <?endif?> <?endif?> <script type="text/javascript" src="/js/ui.js"></script> </div> <div id="search"> <div class="search-box"> <div class="searchForm"><form onSubmit="this.sfSbm.disabled=true" method="post" style="margin:0" action="/shop/search"><div class="schQuery"><input value="Поиск по сайту..." type="text" name="query" maxlength="30" size="20" class="queryField" /></div><div class="schBtn"><input type="submit" class="searchSbmFl" name="sfSbm" value="Найти" /></div></form></div> </div> </div> <div class="clr"></div> </div> </div> </nav> $GLOBAL_SLIDER$ <div id="casing"<?if($MODULE_ID$='forum')?> class="forum-casing"<?endif?>> <?if($MODULE_ID$='forum')?><section><?endif?> <!-- <middle> --> <aside> <div id="sidebar"> $GLOBAL_CLEFTER$ </div> </aside> <div id="content"> <div class="shad-m"> <div class="cont-box"> <section> <!-- <body> -->$CONTENT$<!-- </body> --> </section> <td valign="top" width="214"> $GLOBAL_TWO$. </td> <script type="text/javascript"> VK.init({apiId: 3593400, onlyWidgets: true};); </script> <!-- Put this div tag to the place, where the Like block will be --> <div id="vk_like"></div> <p align="RIGHT"><script type="text/javascript"> VK.Widgets.Like("vk_like", {type: "button", height: 20};); </script> </p><div><br></div> <!-- Put this script tag to the <head> of your page --> <script type="text/javascript" src="//vk.com/js/api/openapi.js?92"></script> <script type="text/javascript"> VK.init({apiId: 3593400, onlyWidgets: true};); </script> <!-- pr-cy 233dad6260ee358fe3ec35a41e8f9980 --> <!-- Put this div tag to the place, where the Comments block will be --> <div id="vk_comments"></div> <script type="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 5, width: "496", attach: "graffiti,photo,video,audio"};); </script> <div><br>E-Mail: razstore@mail.ru </div><div>Телефон: 8-918-380-36-50</div><di>г. Краснодар</div> <table border="0"><tr> <td><!-- begin WebMoney Transfer : accept label --> <a href="http://www.megastock.ru/" target="_blank"><img src="http://razstore.ru/knopki/acc_blue_on_white_ru.png" alt="www.megastock.ru" border="0"></a> <!-- end WebMoney Transfer : accept label --></td> <td><!-- begin WebMoney Transfer : attestation label --> <a href="https://passport.webmoney.ru/asp/certview.asp?wmid=169770974817" target="_blank"><img src="http://razstore.ru/knopki/88x31_wm_v_blue_on_transparent_ru.png" title="Здесь находится аттестат нашего WM идентификатора 169770974817" border="0"</font></a> <!-- end WebMoney Transfer : attestation label --></td> <td><!-- begin of Top100 code --> <script id="top100Counter" type="text/javascript" src="http://counter.rambler.ru/top100.jcn?2917269"></script> <noscript> <a href="http://top100.rambler.ru/navi/2917269/"> <img src="http://counter.rambler.ru/top100.cnt?2917269" alt="Rambler's Top100" border="0" /> </a> </noscript> <!-- end of Top100 code --></td> <td><!-- Yandex.Metrika informer --> <a href="http://metrika.yandex.ru/stat/?id=21743899&from=informer" target="_blank" rel="nofollow"><img src="//bs.yandex.ru/informer/21743899/3_1_23E05CFF_03C03CFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" onclick="try{Ya.Metrika.informer({i:this,id:21743899,lang:'ru'};);return false}catch(e){}"/></a> <!-- /Yandex.Metrika informer --> <!-- Yandex.Metrika counter --> <script type="text/javascript"> (function (d, w, c) { (w [c]= w [c]|| []).push(function() { try { w.yaCounter21743899 = new Ya.Metrika({id:21743899, clickmap:true, trackLinks:true, accurateTrackBounce:true};); } catch(e) { } };); var n = d.getElementsByTagName("script")[0], s = d.createElement("script"), f = function () { n.parentNode.insertBefore(s, n); }; s.type = "text/javascript"; s.async = true; s.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//mc.yandex.ru/metrika/watch.js"; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); } };)document, window, "yandex_metrika_callbacks"); </script> <noscript><div><img src="//mc.yandex.ru/watch/21743899" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter --></td> <td><!-- Rating@Mail.ru counter --> <script type="text/javascript">//<![CDATA[ var _tmr = _tmr || []; _tmr.push({id: '2376562', type: 'pageView', start: (new Date()).getTime()};); (function (d, w) { var ts = d.createElement('script'); ts.type = 'text/javascript'; ts.async = true; ts.src = (d.location.protocol == 'https:' ? 'https:' : 'http:') + '//top-fwz1.mail.ru/js/code.js'; var f = function () {var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ts, s);}; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); } };)document, window); //]]></script><noscript><div style="position:absolute;left:-10000px;"> <img src="//top-fwz1.mail.ru/counter?id=2376562;js=na" style="border:0;" height="1" width="1" alt="Рейтинг@Mail.ru" /> </div></noscript> <!-- //Rating@Mail.ru counter --> <!-- Rating@Mail.ru logo --> <a href="http://top.mail.ru/jump?from=2376562"> <img src="//top-fwz1.mail.ru/counter?id=2376562;t=479;l=1" style="border:0;" height="31" width="88" alt="Рейтинг@Mail.ru" /></a> <!-- //Rating@Mail.ru logo --> </td></table> </div> </html> Сообщение отредактировал pasishnikov - Понедельник, 04 Ноя 2013, 20:17:46
|
|
|
|
подскажите как создать второй контейнер (правый ) или изменить html ? html вроде есть а контейнера нет! вот код <!-- $GLOBAL_DRIGHTER$<block5> --><?if($CALENDAR$)?>
<div class="block"> <div class="blocktitle"><!-- <bt> --><!--<s5171>-->Календарь<!--</s>--><!-- </bt> --></div> <div class="blockcontent"><div align="center"><!-- <bc> -->$CALENDAR$<!-- </bc> --></div></div> <div class="block_bottom"></div> </div> <?endif?> <!-- </block5> --> $GLOBAL_GLOBALBLOK$ <!-- <block6> --> <?if($POLL$)?> <div class="block"> <div class="blocktitle"><!-- <bt> --><!--<s5207>-->Наш опрос<!--</s>--><!-- </bt> --></div> <div class="blockcontent"><!-- <bc> -->$POLL$<!-- </bc> --></div> <div class="block_bottom"></div> </div> <?endif?> <!-- </block6> --> <!-- <block7> --> <?if($CHAT_BOX$)?> <div class="block"> <div class="blocktitle"><!-- <bt> --><!--<s3199>-->Мини-чат<!--</s>--><!-- </bt> --></div> <div class="blockcontent"><!-- <bc> -->$CHAT_BOX$<!-- </bc> --></div> <div class="block_bottom"></div> </div> <?endif?> <!-- </block7> --> <!-- <block8> --> <?if($MYINF_2$)?> <div class="block"> <div class="blocktitle"><!-- <bt> --><!--<s5195>-->Статистика<!--</s>--><!-- </bt> --></div> <div class="blockcontent"><!-- <bc> -->$MYINF_2$<!-- </bc> --></div> <div class="block_bottom"></div> </div> <?endif?> <!-- </block8> --> |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества