Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
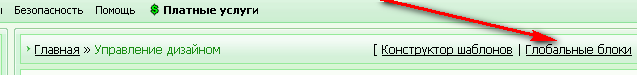
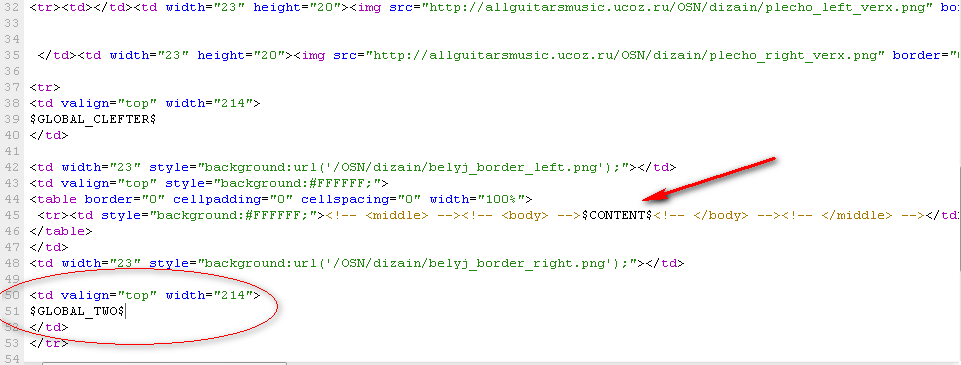
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Цитата (Fa11enLord) в шапке темы все подробно описано как сдееать второй контейнер. Если бы было все "подробно описано" - вопросы не задавались бы здесь в таких количествах. Шаблон #1011 новый, версия HTML 5, нигде на форуме не обсуждался. Поэтому, если не знаете - не отвечайте. Я подожду ответ компетентного специалиста. Добавлено (20 Сен 2013, 14:53:44) Редактор страниц: Шаблон CSS: http://robingud.my1.ru/.s/src/css/1011.css Спасибо! |
|
|
|
Здравствуйте!
Посмотрите, пожалуйста! Добавил второй Глобальный блок, но его не вижу. Что здесь не так? Может быть в этот шаблон вообще Глоб.блок нельзя добавить? http://codis.ucoz.ru |
|
defaultNick1979, У вас шаблон создан на базе тегов div ... В исходном вообще не видно что вы вставили $GLOBAL_TWO$
Сообщение отредактировал Miss_Esq - Понедельник, 23 Сен 2013, 21:13:01
|
|
И что мне теперь с ним делать?
|
|
Как создать свой глобальный блок ($GLOBAL_ALTAY$) и как перейти на его страницу в сайте, где будут только "верхняя часть сайта" ($GLOBAL_AHEADER$) и "нижняя часть сайта" ($GLOBAL_BFOOTER$), и содержимое созданного блока ($GLOBAL_ALTAY$)? Кто знает, ответьте пожалуйста.
|
|
все инструкции описаны уже в этой теме, читайте внимательно
|
|
Цитата (Georgy2352) Как создать свой глобальный блок ($GLOBAL_ALTAY$) и как перейти на его страницу в сайте, где будут только "верхняя часть сайта" ($GLOBAL_AHEADER$) и "нижняя часть сайта" ($GLOBAL_BFOOTER$), и содержимое созданного блока ($GLOBAL_ALTAY$)? Кто знает, ответьте пожалуйста. 1. <div class="sidebar2">$DRIGHTER$ </div> 2. <div class="clr"></div>$GLOBAL_DRIGHTER$<div class="cup"></div> 3. <div id="leftcol"> $GLOBAL_TWO$ </div> 4. <div id="contanier"> <div style="width: 220px; float: right;"> $GLOBAL_TWO$ </div> где, "TWO" или "DRIGHTER" название блока, вам надо изменить на "ALTAY". Табличный случай <table> приведён в шапке. Предварительно создайте глобальный блок через: Панель управления ➝ Дизайн ➝ Управление дизайном (шаблоны) ➝ Глобальные блоки ➝ добавить блок ALTAY. Чтобы отредактировать глобальный блок - кликните по его названию. Вставить блок вы можете через: Панель управления ➝ Дизайн ➝ Управление дизайном (шаблоны) ➝ Страницы сайта. Добавлено (27 Сен 2013, 03:56:26) |
|
Ucoz_fan, Admin2704 - Простите, но Вы меня не правильно поняли. Ответьте тогда, где поместить созданные глобальные блоки третий, четвёртый и т.д. , а главное, как выйти на них из главного меню ( из бокового блока), Как бы создать "другой" сайт, со своей шапкой (я вот тут что-то творю http://pravoslavie-alt.ru/index/ob_altae/0-1264).
|
|
Цитата (Georgy2352) Ucoz_fan, Admin2704 - Простите, но Вы меня не правильно поняли. Ответьте тогда, где поместить созданные глобальные блоки третий, четвёртый и т.д. , а главное, как выйти на них из главного меню ( из бокового блока), Как бы создать "другой" сайт, со своей шапкой (я вот тут что-то творю http://pravoslavie-alt.ru/index/ob_altae/0-1264). 1.header - шапка (Верхняя часть сайта) 2. footer - подвал (Нижняя часть сайта) далее: 3. Первый контейнер 4. центральная часть сайта. 5. Второй контейнер Все остальное это "субконтейнера", они входят в состав глобальных блоков - это меню, друзья сайта, календарь, архив + то, что вы сами добавили. здесь информация: //forum.ucoz.ru/forum/31-32296-1 Отредактировать меню сайта можно в режиме "включенного конструктора": Конструктор ➝ включить конструктор ➝ управление меню ➝ добавить пункт меню, далее вставьте название страницы и url адрес ➝ сохранить изменения. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества












