Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
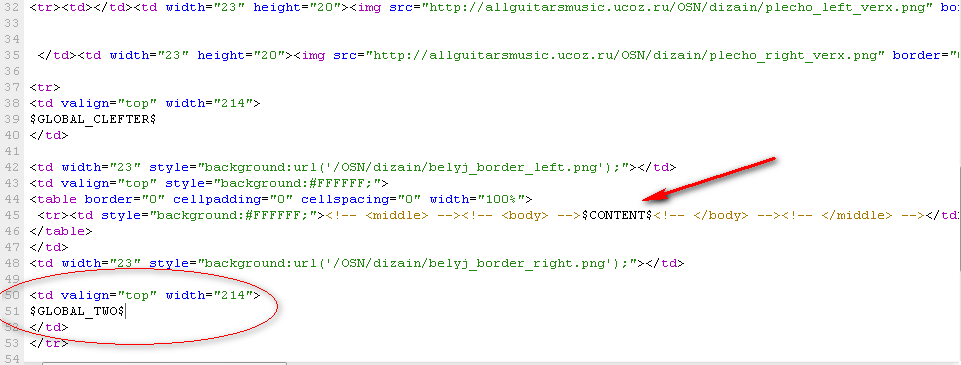
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Undead4024, Сущий ужас ....
 Quote Помогите мне добавить правый контейнер  Это нужно серьёзно перелопачивать ваш шаблон и CSS .... |
|
|
|
Quote (pericarp) А здесь получтся сделать второй контейнер Получится,но нужно будет создать еще один класс в css и изменить стили, чтобы он,контейнер, был с левой стороны... Т.к. ваш правый контейнер находится в ячейке с классом <div id="rightcol"> и стили к ней соотв-е Code #rightcol { float: right; width: 256px; margin-right: 10px; text-align: justify; } Для левой ячейки стили и класс должны быть такими Класс: leftcol Стили Code #leftcol { float: right; width: 256px; margin-left: 10px; text-align: justify; } .::I'll be back::.
Выбор за тобой! |
|
пожалуйста мне тоже помогите тоже не могу понять как вставить левый контейнер!
вот код |
|
rodriges54, из css стилей дайте класс leftcol со стилями
.::I'll be back::.
Выбор за тобой! Сообщение отредактировал Владислав1999 - Пятница, 04 Ноя 2011, 18:44:46
|
|
я точно не знаю вот это- #leftcol {
width: 220px; vertical-align: top; padding-top: 5px; Добавлено (06-Ноя-2011, 18:27:10) |
|
DRV, попробуйте так
Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$MODULE_NAME$ - $SITE_NAME$</title> <?$META_DESCRIPTION$?> <link href="/.s/src/css/798.css" rel="stylesheet" type="text/css" /> </head> <body> $ADMIN_BAR$ <div id="all"> <div id="top-stripe"></div> $GLOBAL_AHEADER$ <div style="height: 5px; margin: auto; overflow: hidden;"></div> <div id="content"> <div id=content-top></div> <div id="content-mid"> <div id="maincol"> <!-- <middle> --> <!-- <body> --><table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="80%"><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <!--<s3194>-->Каталог сайтов<!--</s>--> (<b>$NUM_ENTRIES$</b>)</td> <td align="right" style="white-space: nowrap;"><?if($ADD_ENTRY_LINK$)?>[ <a href="$ADD_ENTRY_LINK$"><!--<s5228>-->Добавить сайт<!--</s>--></a> ]<?endif?></td> </tr> </table> <hr /> $CATEGORIES$ <hr /> <div id="rightcol"> $GLOBAL_TWO$ </div> $BODY$<!-- </body> --> <!-- </middle> --> </div> <div id="rightcol"> <div id="soc"> <?if($RSS_LINK$)?><a href="$RSS_LINK$" target="_blank" title="RSS" class="soc-rss"></a><?endif?> <a href="http://del.icio.us/post?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Del.icio.us" class="soc-del"></a> <a href="http://www.facebook.com/share.php?u=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="FaceBook" class="soc-facebook"></a> <a href="http://memori.ru/link/?sm=1&u_data[url]=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Memori" class="soc-memori"></a> <a href="http://vkontakte.ru/share.php?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Vkontakte" class="soc-vkontakte"></a> <a href="http://twitter.com/share?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Twitter" class="soc-twitter"></a> </div> $GLOBAL_CLEFTER$ </div> </div> <div style="clear: both;"></div> </div> $GLOBAL_BFOOTER$ </div> </div> </body> </html> Добавлено (06-Ноя-2011, 22:04:09) Quote <HTML> <HEAD> <TITLE>Фильмы онлайн смотреть кино Vkinoteatre.3dn.ru</TITLE> <META name="keywords" Content="смотреть фильмы онлайн, сериалы онлайн, новинки кино 2011, отзывы о фильмах"> <META name="description" Content="фильмы онлайн, кино онлайн, смотреть кино онлайн, смотреть онлайн фильмы, просмотр фильмов, новинки кино, смотреть кино, смотреть фильмы, посмотреть фильм, online фильмы,смотреть фильмы онлайн бесплатно, скачать фильмы, мультфильмы онлайн, онлайн сериалы, онлайн фильмы, онлайн мультфильмы, online kino, kino online, сериалы онлайн, фильмы бесплатно, фильмы он лайн, фильмы online,фильмы онлайн, смотреть фильмы, отечественные фильмы, русские фильмы, смотреть фильмы бесплатно, комедии онлайн, боевики онлайн, фильмы бесплатно, фильмы он лайн, смотреть фильмы online, Ур скаменис,смотреть фильмы онлайн бесплатно, скачать фильмы, мультфильмы онлайн, онлайн сериалы, онлайн фильмы, онлайн мультфильмы, online kino, kino online, сериалы онлайн, фильмы бесплатно, фильмы он лайн, фильмы online,Фильмы онлайн, мультфильмы онлайн, онлайн сериалы, радио онлайн, онлайн фильмы, онлайн мультфильмы, фильмы бесплатно, скачивание фильмов - круглосуточно на нашем сайте, смотрите, наслаждайтесь и отдыхайте,новые фильмы, смотреть фильмы онлайн, скачать фильм, сериалы онлайн, фильмы бесплатно, бесплатно скачать фильмы, смотреть фильм онлайн, просмотр фильма онлайн, бесплатные онлайн фильмы, кино - фильмы без регистрации,фильмы онлайн, смотреть фильмы, отечественные фильмы, русские фильмы, смотреть фильмы бесплатно, комедии онлайн, боевики онлайн, фильмы бесплатно, фильмы он лайн, смотреть фильмы online,ФИЛЬМЫ, Фильмы Онлайн, Смотреть фильм онлайн, советские фильмы онлайн, divx онлайн, русские фильмы онлайн, документальные фильмы онлайн, Фильмы 2010 онлайн, Фильмы ужасов онлайн,Cinemaxx,Cinemaxx.ru, фильмы 2010 , Бесплатно,онлайн фильмы, смотреть фильмы, смотреть фильмы онлайн, смотреть кино онлайн, кино онлайн, фильмы онлайн, онлайн видео, телеканалы онлайн, радио онлайн, радиостанции, фильмы бесплатносмотреть фильмы онлайн бесплатно, скачать фильмы, мультфильмы онлайн, онлайн сериалы, онлайн фильмы, онлайн мультфильмы, online kino, kino online, сериалы онлайн, фильмы бесплатно, фильмы он лайн, фильмы online."> <link type='text/css' rel='StyleSheet' href='/images/my.css'></link> </head> <body> <!-- <Верхняя часть сайта> --> $GLOBAL_AHEADER$ <!-- </Верхняя часть сайта> --> <!-- <middle> --> <table border="0" cellspacing="0" cellpadding="0" width="960"> <tr> <td id="leftcol"> <!-- <Первый контейнер> --> $GLOBAL_CLEFTER$ <!-- </Первый контейнер> --> <!-- <Середина> --> </td> <td id="maincol"> <div id="maincol_inside"> <!-- <Середина> --> <!-- <body> -->$CONTENT$<!-- </body> --> <!-- </Середина> --> </div> </td> <td id="leftcol"> $GLOBAL_TWO$ </td> <td id="rightcol"> <!-- </Середина> --> </td> </tr> </table> <!-- </middle> --> <!-- <Нижняя часть сайта> --> $GLOBAL_BFOOTER$ <!-- </Нижняя часть сайта> --> </body> </html> .::I'll be back::.
Выбор за тобой! |
|
Здравству1те! Помогите Вот Доступно только для пользователей
Страница сайта Добавлено (06-Ноя-2011, 23:31:29) --------------------------------------------- Сделать так чтобы создать 2 контейнер слева как нить грамотно=)помогите |
|
Ruslan^^,
Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <link type="text/css" rel="StyleSheet" href="/glavnoe.css" /> </head> <head> <title>Menu.ihtut.net</title> <meta http-equiv="content-type" content="text/html; charset=windows-1251"> <link href="style.css" rel="stylesheet" media="all" /> </head> <body> $ADMIN_BAR$ <div id="sidebar"> $GLOBAL_GLAVNOE$ </div> <!-- <middle> --> <div id="maincol"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <div id="sidebar"> <div id="soc"> <?if($RSS_LINK$)?><a href="$RSS_LINK$" target="_blank" title="RSS" class="soc-rss"></a><?endif?> <a href="http://del.icio.us/post?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Del.icio.us" class="soc-del"></a> <a href="http://www.facebook.com/share.php?u=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="FaceBook" class="soc-facebook"></a> <a href="http://memori.ru/link/?sm=1&u_data[url]=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Memori" class="soc-memori"></a> <a href="http://vkontakte.ru/share.php?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Vkontakte" class="soc-vkontakte"></a> <a href="http://twitter.com/share?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Twitter" class="soc-twitter"></a> </div> $GLOBAL_CLEFTER$ </div> <div class="clear"></div> <!-- </middle> --> </div> </div> $GLOBAL_BFOOTER$ </div> </div> </div> </body> </html> .::I'll be back::.
Выбор за тобой! Сообщение отредактировал Владислав1999 - Понедельник, 07 Ноя 2011, 08:44:29
|
|
Quote (Кира83) подскажите, где можно посмотреть информацию об этом? //forum.ucoz.ru/forum/31-32296-1 Quote (Кира83) как изменить его размер? Если свойства блока прописаны в css стилях, то там и нужно изменять его размеры... Или изменять во всех шаблонах размеры ячейки, в которой прописан кода блока (тут поможет быстра замена участков шаблона) Все зависит от номера дизайна вашего сайта. .::I'll be back::.
Выбор за тобой! |
|
Через конструктор блок не добавляется в контейнер, он "выскакивает" оттуда
 Quote Если свойства блока прописаны в css стилях, то там и нужно изменять его размеры... Я пока только учусь, и мне, ко сожалению, эти слова не очень понятны.  А номер дизайна: 819 |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





 Название нового контейнера $GLOBAL_TWO$
Название нового контейнера $GLOBAL_TWO$