Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
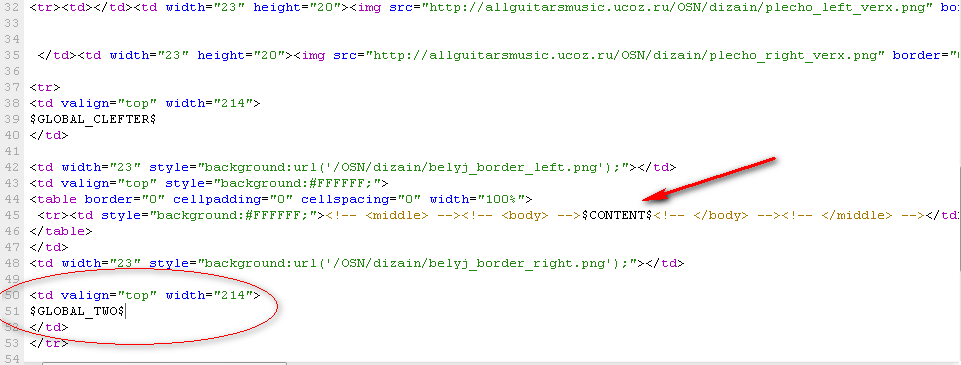
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Здравствуйте!
Хочу создать на сайте слева второй контейнер с блоками. Почитала тут на форуме, что люди пишут, пробовала сделать как написано, но не получается, запуталась уже, всякое перепробывала. Создала Глобальный блок TWO. В страницах сайта после $CONTENT$ прописать: ? Код <td valign="top" width="..."> $GLOBAL_TWO$ </td> Контейнер появлялся, но какой-то очень широкий, на весь сайт. Помогите, пожалуйста, что поменять в коде, что прописать? Заранее спасибо за ответы! Сайт http://medvezhonok.ucoz.ru/ Код Страницы сайта: Код <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-37454993-1']); _gaq.push(['_setDomainName', 'ucoz.ru']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); };)); </script> <script type="text/javascript" src="//vk.com/js/api/openapi.js?75"></script> </head> <body> $ADMIN_BAR$ <div id="contanier"> <table cellpadding="0" cellspacing="0" border="0" align="center" id="mainTable"> <tr> <td valign="top" width="142"><img src="/.s/t/862/1.gif" border="0"></td> <td valign="top" id="centerBlock"> $GLOBAL_AHEADER$ <!-- <middle> --><!-- <body> -->$CONTENT$<!-- </body> --><!-- </middle> --> </td> <td valign="top" style="width:242px;"> <!-- <sblock_menu> --> <?if($SMENU_1$)?> <table border="0" cellpadding="0" cellspacing="0" class="menuTable"><tr><td class="menuContent"><!-- <bc> -->$SMENU_1$<!-- </bc> --></td></tr></table><img src="/.s/t/862/2.gif" border="0"> <?endif?> <!-- </sblock_menu> --> $GLOBAL_CLEFTER$ </td> </tr> <tr> <td colspan="2" style="background:url('/.s/t/862/3.gif') no-repeat;height:80px;"></td> <td class="footer"><!-- <copy> -->Copyright MyCorp (c) $YEAR$<!-- </copy> --><br>$POWERED_BY$</td> </tr> </table> </div> <!-- begin of Top100 code --> <script id="top100Counter" type="text/javascript" src="http://counter.rambler.ru/top100.jcn?2832969"></script> <noscript> <a href="http://top100.rambler.ru/navi/2832969/"> <img src="http://counter.rambler.ru/top100.cnt?2832969" alt="Rambler's Top100" border="0" /> </a> </noscript> <!-- end of Top100 code --> <!-- Rating@Mail.ru counter --> <a target="_top" href="http://top.mail.ru/jump?from=2292682"> <img src="http://db.cf.b2.a2.top.mail.ru/counter?id=2292682;t=210" border="0" height="31" width="88" alt="Рейтинг@Mail.ru"></a> <!-- //Rating@Mail.ru counter --> <!-- Yandex.Metrika informer --> <a href="http://metrika.yandex.ru/stat/?id=19240462&from=informer" target="_blank" rel="nofollow"><img src="//bs.yandex.ru/informer/19240462/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" onclick="try{Ya.Metrika.informer({i:this,id:19240462,type:0,lang:'ru'};);return false}catch(e){}"/></a> <!-- /Yandex.Metrika informer --> <!-- Yandex.Metrika counter --> <script type="text/javascript"> (function (d, w, c) { (w [c]= w[/c] || []).push(function() { try { w.yaCounter19240462 = new Ya.Metrika({id:19240462, clickmap:true, trackLinks:true, accurateTrackBounce:true};); } catch(e) { } };); var n = d.getElementsByTagName("script")[0], s = d.createElement("script"), f = function () { n.parentNode.insertBefore(s, n); }; s.type = "text/javascript"; s.async = true; s.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//mc.yandex.ru/metrika/watch.js"; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); } };)document, window, "yandex_metrika_callbacks"); </script> <noscript><div><img src="//mc.yandex.ru/watch/19240462" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter --> </body> </html> |
|
Я хотела бы иметь возможность вставлять блоки слева аналогично как справа на сайте.
Прикрепления:
9060061.jpg
(218.1 Kb)
|
|
elena6837,
Цитата <table cellpadding="0" cellspacing="0" border="0" align="center" id="mainTable"> <tr> <td valign="top" width="142"> <img src="/.s/t/862/1.gif" border="0"> $GLOBAL_TWO$ </td> <td valign="top" id="centerBlock"> $GLOBAL_AHEADER$ |
|
elena6837, Неполучается как ? не отображается ? ломает всё? не там находится ?
|
|
Для VLADIMERR:
Это код "Правого контейнера" с его блоками? Тогда что в нём делает $GLOBAL_GLOBALBLOK$ ? Код правого и левого блока ставится в " Редактор страниц" - "страницы сайта", а между ними $CONTENT$, например: <table border="0" width="100%" id="table1"> <tr> <td class="side-block" tr align="left" border="0"> $GLOBAL_CLEFTER$ </td> <td class="content-block" tr align="left" border="0"> <!-- <middle> --> <!-- <body> -->$CONTENT$<!-- </body> --> <!-- </middle> --> </td> <td class="side-block" tr align="left" border="0"> $GLOBAL_DRIGHTER$ </td> </tr> </table> Добавлено (17 Ноя 2013, 15:56:24) |
| |||


 Чат сообщества
Чат сообщества






