Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
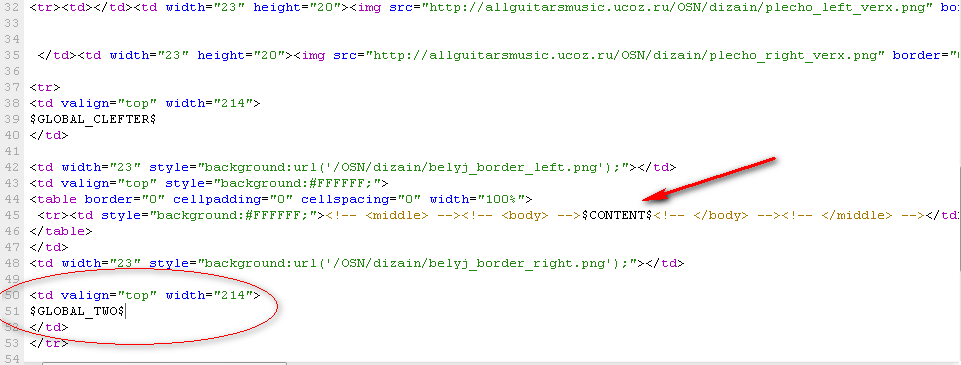
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Цитата (1RomBik1) $VITALIK$, получилось, спасибо!! Но ещё вопрос, как убрать у меня на главной остаток от материалов?? В таблице CSS ищите такую строку Цитата .posts_body{background: url("/.s/t/1031/6.png") 0px 0px repeat-y; padding:25px 25px 1px 25px !important;} Россия Чемпион !!!
|
|
Цитата (1RomBik1) $VITALIK$, а ещё ниже? Цитата #posts{line-height: 22px !important; float:left; color:#797979;width: 711px; padding: 0px 10px 72px 0px; background: url(/.s/t/1031/5.png) no-repeat; background-position: 0px 100%;} Россия Чемпион !!!
|
|
$VITALIK$, спасибо!!
Добавлено (29 Авг 2013, 13:24:10) Добавлено (29 Авг 2013, 13:25:59) Добавлено (29 Авг 2013, 13:55:20) |
|
1RomBik1,
Открыть шаблон "страницы сайта". Найти в нем кусок кода, отвечающий за изменяемые стили. Условными операторами прописать, что на главной один класс, на остальных страницах - другой. Потом пойти в CSS, скопировать изменяемый класс, дать ему новое название, заданное ранее для главной и изменить необходимые стили. |
|
Здравствуйте всем, у меня огромная проблемка с главной страницей после изменений шаблона, все блоки уплыли вниз, не подскажете что делать, пожалуйста http://xanyga.ucoz.ru
|
|
Здравствуйте. Подскажите, плиз, исчез второй контейнер с рекламой с "Главной" страницы (http://glavbuhtomsk.ucoz.ru), хотя на всех остальных страницах он отображается, что делать? Здесь он есть: Страница с Прайсом, а на "Главной" его нет: Главная. Заранее спасибо.
|
|
Всем доброго времени суток. Помогите пожалуйста вставить второй контейнер справа.
Вот код страницы <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/923.css" /> </head> <body style="background:#000000; margin:0px; padding:0px;"> $ADMIN_BAR$ <div id="contanier"> $GLOBAL_AHEADER$ <table cellpadding="0" cellspacing="0" border="0" width="100%" style="background:url('/.s/t/923/1.gif') repeat-y;"> <tr> <td width="19"></td> <td valign="top" width="208" style="background:url('/.s/t/923/2.jpg') no-repeat;" align="center"> <!-- <sblock_menu> --> <?if($SMENU_1$)?> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxMenu"><!-- <bc> -->$SMENU_1$<!-- </bc> --></td></tr></table> <?endif?> <!-- </sblock_menu> --> $GLOBAL_CLEFTER$ </td> <td valign="top" style="padding:10px 20px 10px 20px;"><!-- <middle> --><!-- <body> -->$CONTENT$<!-- </body> --><!-- </middle> --></td> </tr> </table> $GLOBAL_BFOOTER$ </div> </body> </html> название блока my www.transfer-33.ru
На борту бесплатный Wi-Fi , оплата банковскими картами. Авто от Седанов до туристических автобусов |
|
Цитата (Middl) irina_kiev, проверьте наличие кода $GLOBAL_DRIGHTER$ |
|
Admin2704, в шапке темы все подробно описано как сдееать второй контейнер.
(づ。◕‿◕。)づ
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





