Архив - только для чтения |
| Сообщество uCoz » Архивариус » Архив » Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
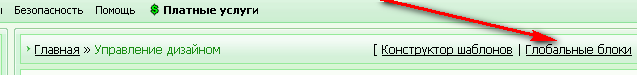
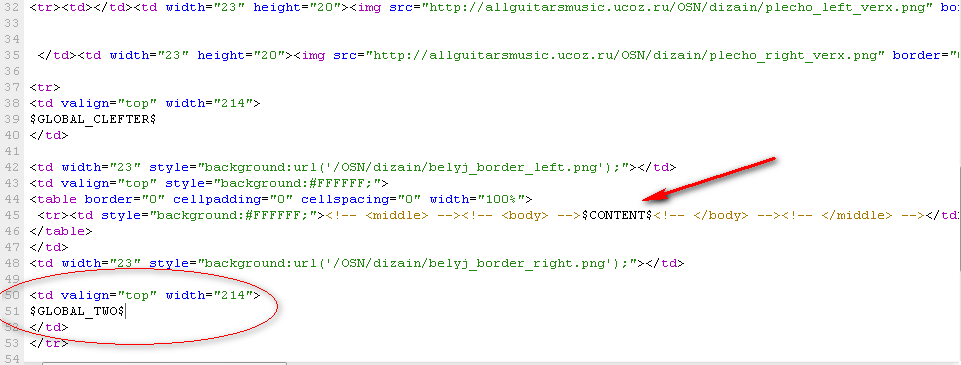
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Nuras_Bolandi, вот, вернул стандартный шаблон. Все теперь чистенько.)) А что полетел я видел)
http://test-boom.ucoz.ru/ Добавлено (23 Май 2013, 20:21:21) |
|
Помогите,кто-нибудь со вторым контейнером, пожалуйста... (Я-Spam5182, с тем профилем проблемы)
http://test-boom.ucoz.com/ Я создаю Второй контейнер, прописываю в страницах все до $CONTENT$, не пойму что не так. Новый блок оказывается над новостями. Все слетает... Добавлено (24 Май 2013, 14:18:31) Добавлено (24 Май 2013, 14:18:47) |
|
|
|
KaiLee, Секунду...
А если так http://test-boom.ucoz.com/ ? Новость можно еще сузить. Или это не то? Добавлено (24 Май 2013, 17:58:18) |
|
KaiLee, Отлично! Я сделаю боковые блоки чуть уже и все, так ведь можно?
Добавлено (24 Май 2013, 19:01:15) Добавлено (24 Май 2013, 19:06:55) Добавлено (24 Май 2013, 19:16:09) Добавлено (25 Май 2013, 07:47:21) |
|
Spam5182-1,
Зря Вы такую ширину поставили. Сайт шириной более 1000px должен быть резиновым. 1) Добавить это в шаблоны сайта: Цитата </div> <div id="rightColumn2">$GLOBAL_TWO$</div> <div id="leftColumn"> <!-- <middle> --> Цитата #rightColumn { float: left; padding-top: 15px; width: 230px; } Цитата #leftColumn { float: left; overflow: auto; padding-left: 320px; width: 600px; } |
|
Балистик,
Адрес сайта дайте. Того кода, что вы дали недостаточно, да и не удобно так... Добавте это в шаблоны сайта: Цитата <div id="middle"> <!-- <middle> --> <div class="LeftBlock">$GLOBAL_TWO$</div> <div id="content"> Цитата .LeftBlock { float: left; width: 255px; } Цитата #content { float: left; width: 460px; } Сообщение отредактировал KaiLee - Суббота, 25 Май 2013, 23:57:02
|
| |||

 Чат сообщества
Чат сообщества









 Вставлял же В ПУ Как и здесь написано
Вставлял же В ПУ Как и здесь написано