| Модератор форума: Shеriff, Yuri_G |
| Сообщество uCoz Общение пользователей Разговоры про uCoz Если вы заметили в системе баг (сообщите об этом в эту тему) |
| Если вы заметили в системе баг |
|
В программировании баг (англ. bug — жук) — жаргонное слово, обычно обозначающее ошибку в программе или системе, которая выдает неожиданный или неправильный результат. Большинство багов возникают из-за ошибок, сделанных разработчиками программы в её исходном коде, либо в её дизайне. Источник  Вы нашли баг на сайте (в ПУ, еще где), как сообщить об этом? Вы нашли баг на сайте (в ПУ, еще где), как сообщить об этом?1. Обязательно надо сообщить адрес сайта (вставка с помощью кнопки http://) 2. Обязательно надо указать номер сервера, на котором расположен сайт. 3. Обязательно надо сообщить в чём проявляется неисправность, какие ваши действия её вызвали и какие системные сообщения вы получили. 4.Обязательно точно указываете модуль в котором происходит сбой. 5. Если сбой при редактировании материала, обязательно указываете режим редактирования (визуальный редактор, чистый html или вв-коды+html) 6.Желательно скриншот важных деталей. Заметили грамматическую ошибку в интерфейсе Панели управления? Пожалуйста, сообщите номер сервера и укажите саму ошибку желательно со скриншотом ошибки.  Перед тем как писать в эту тему десять раз подумайте, не является ли баг воображаемым и не есть ли произошедшее следствием ваших собственных усилий? Перед тем как писать в эту тему десять раз подумайте, не является ли баг воображаемым и не есть ли произошедшее следствием ваших собственных усилий?Все сообщения не по теме или не содержащие информации по 1-5 пунктам стираются. Все спасибо В РЕПУТАЦИЮ, НЕ засоряйте тему пустыми сообщениями. Если вы испытываете постоянные проблемы с доступом к сайтам юкоз просьба ознакомиться с этой темой "Если у вас тормозят или не открываются сайты на uCoz.".  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив 1 . Просмотреть архив 2. Просмотреть архив 3. Просмотреть архив 4. |
|
Yuri_G, дело вовсе не в деньгах, думаю вы это понимаете. 5 бесплатных кружек кофе не компенсируют полученный стресс и потраченное время на восстановление сайта в прежний вид. Вы просто подумайте о потенциальном масштабе трагедии - сайту почти 18 лет, почти 20 лет на нём ведётся работа, я не выкачиваю резервные копии т.к. доверяю их вам согласно оплаченному тарифу, а бекапа оказывается нет.
Я разобрался что где удалилось, а что добавилось, руками восстанавливаю каждый шаблон. Долго и муторно - да, но всё будет исправлено. Представьте ситуацию когда у администратора случилось непоправимая проблема, он обращается за своей резервной копией которая входит в пакет услуг, а её не существует. Щелчок пальца и труд человека уничтожен за секунду. Думаю эпитеты, которые обрисовывают ситуацию, вы примерно представляете. Словарь обсценной лексики прилично пополнится новыми словами и выражениями. Это просто недопустимый факап UCOZ, который я надеюсь будет исправлен в кротчайшие сроки и вы не поставите других пользователей в такую же ситуацию. |
|
Приветствую всех!
Хочу поднять тему, которая давно незаслуженно забыта. Очень хочется избавиться от неправильной работы оценки комментариев. Проблема в чём - когда человек нажимает на изменение репутации иконка исчезает, а число не меняется.  Выглядит это так будто на сайте что-то поломано и оценка не сработала  В идеале хочется что бы иконка (svg, font awesome…) не исчезала, а ей добавлялся класс, что бы после нажатия заливать её цветом, как сегодня это сделано абсолютно везде. Желательно сразу менять оценку, а не после перезагрузки страницы видеть своё действие. Добавлено (10 Окт 2024, 20:23:31) Код $COVER_URL$ $COVER_IMAGE$ $COVER_SMALL_URL$ $COVER_SMALL_IMAGE$ Но вы их не добавили в шаблон схожих материалов  Думал перейти на обложки, что б отделить титульное изображение от фотографий в теле материала, но видимо поторопился  Прикрепления:
86684285.png
(342.7 Kb)
Сообщение отредактировал Canon_L - Вторник, 08 Окт 2024, 02:25:57
|
|
Дополню проблему с превью. В настольном браузере с ним проблем нет. На телефоне на странице редактирования материала (новости) превью не загружается. Ни webp, ни jpg. В Chrome можно сымитировать эту проблему:
 Из 10 нажатий F5 половина раз стабильно не подгружает фото. На телефоне в реальлных условиях фото не подгружается вообще! Сторонних скриптов на странице нет, CSS отключал - ничего не меняется. Прикрепления:
46548452.png
(447.4 Kb)
Сообщение отредактировал Canon_L - Пятница, 11 Окт 2024, 01:46:29
|
|
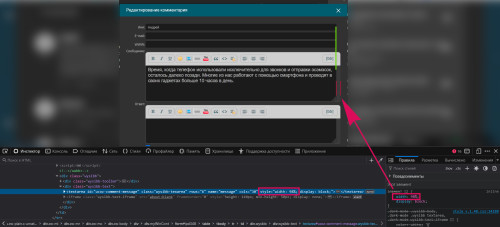
Какой-то гений ужал textarea комментария до98%, а про блок кнопок забыл
  Вы тогда .wysibb сделайте 98%, а #ucoz-comment-message и #ucoz-comment-answer верните 100%. Зачем вы развалили форму не понятно! Видит же что сломал, но сломал и ушёл... Прикрепления:
25282758.png
(246.0 Kb)
Сообщение отредактировал Canon_L - Воскресенье, 17 Ноя 2024, 04:31:32
|
|
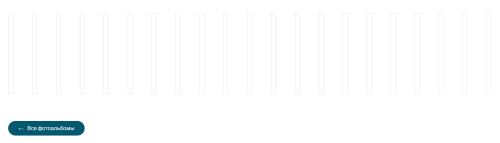
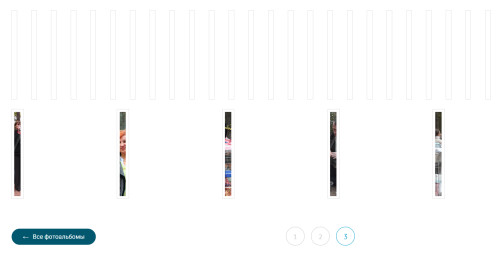
Зачем вы людям изуродовали фотоальбомы, подключив свой /.s/src/entriesList.css???
 Код .uEntryWrap{text-align: center;} #uEntriesList { margin:0; padding:0; list-style:none; } #uEntriesList:not(.u-grid) { display:flex; flex-wrap:wrap; } #uEntriesList.u-grid { gap:1em; } #uEntriesList .entryBlock{text-align:center;display:inline-block} #uEntriesList .entryBlock img { max-width:100%; } .u-ecc--1 .uEntryWrap,.u-ecc-0 .uEntryWrap{width:auto;flex:1;} .u-ecc-1 .uEntryWrap{width:100%} .u-ecc-2 .uEntryWrap{width:calc(100% / 2)} .u-ecc-3 .uEntryWrap{width:calc(100% / 3)} .u-ecc-4 .uEntryWrap{width:calc(100% / 4)} .u-ecc-5 .uEntryWrap{width:calc(100% / 5)} .u-ecc-6 .uEntryWrap{width:calc(100% / 6)} .u-ecc-7 .uEntryWrap{width:calc(100% / 7)} .u-ecc-8 .uEntryWrap{width:calc(100% / 8)} .u-ecc-9 .uEntryWrap{width:calc(100% / 9)} .u-ecc-10 .uEntryWrap{width:calc(100% / 10)} Вас кто-то об этом просил? Вид материалов является системной составляющей или личным решением дизайнера? Вы фотоальбомы превратили в это:  Вторая страница:  Третья страница:  Где отключить вашу шляпу entriesList.css?  Сообщение отредактировал Canon_L - Понедельник, 02 Дек 2024, 23:42:11
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




