| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Интернет-магазин Управление и настройка дизайна (Модуль Интернет-магазин) |
| Управление и настройка дизайна |
|
В данной теме вы можете задать вопрос относительно настройки дизайна модуля Интернет-магазин.
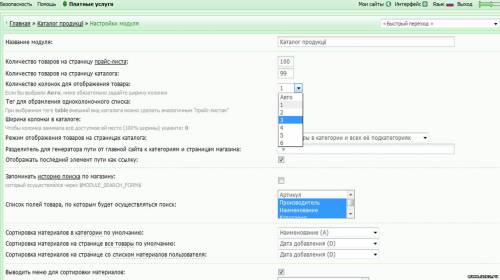
Настраивается дизайн модуля привычным для пользователей системы образом. Вы можете отредактировать дизайн всех страниц модуля: главная и все прочие страницы. Более тонкие настройки дизайна - вид материалов, сообщение "Заказ оформлен". Важный момент, на который мы вас просим обратить внимание, ТАБЛИЦА СТИЛЕЙ CSS для данного модуля настраивается отдельно от общих стилей css. Нажмите "Таблица стилей css" для настройки.   В связи с тем, что на большое количество вопросов о модуле Интернет магазина уже даны ответы, прежде чем задать свой вопрос, посмотрите, не присутствует ли он в этой теме. Прикрепления:
1627898.png
(4.0 Kb)
|
|
Quote (avtopilot) Читала, что для именно для модуля интернет-магазин используется отдельный набор стилей css. Значит думаю можно осуществить такую задумку. И еще настроить отображение блоков в модуле интернет-магазин, чтобы там не было блоков из фитнеса. Просто я не разбираюсь в CSS. Кто чем може помочь? Правильно. 1) Другой дизайн - 100% реально. 2) "Просто я не разбираюсь в CSS. Кто чем може помочь?" - здесь не помогают изучить основы. Здесь тема самого интернет магазина. Добавлено (04-Июн-2012, 14:59:14) Quote (Admin7155) Здравствуйте, возник вопрос, хочу сделать список товаров в обычной таблице, как вот на этом сайте: http://chipcart.ru/prod/chip/cc530a313233/. Чтобы окно для количества оставалось, а вместо плюса было скажем кнопка в корзину. То, есть самая таблица как на том сайте, только реализованная с помощью возможностей Ucoz. + ко всему сказаному azrAnTofKa, можно использовать страницу "прайс-лист". Спасибо в репутацию.
|
|
На странице редактирования описания товара в качестве изображения товара выбираю картинку в формате .png со стертым в фотошопе фоном (чтобы не было белого прямоугольника на зеленом фоне страницы), но, после сохранения изменений, на странице описания товара, изображение появляется в формате .jpg и белый фон естественно остается. Что я неправильно делаю?
посмотреть пример можно здесь: http://trutovik.ucoz.ru/shop/77/desc/koprinus-v-kapsulakh-60-kaps в качестве основного изображения товара и изображения в тексте описания используется один и тот же файл в формате .png, однако, если в тексте описания в свойствах изображения я вижу тот путь к файлу, который и указал ( http://trutovik.ucoz.ru/koprinus1.png ) и белого фона нет, то в свойствах картинки основного изображения товара мы видим: (http://trutovik.ucoz.ru/_sh/00/77m.jpg), и, соответственно белый квадратный фон. Где мне поправить, чтобы картинка с изображением товара была в формате .png или мне нужно теперь все картинки переделывать. Сообщение отредактировал Травей - Понедельник, 04 Июн 2012, 17:01:28
|
|
Да, огромное спасибо, подставил вместо белого цвет фона - все работает.
(А я раньше очищал это поле - думал, что тогда не будет заливать вообще - но FFF ставится тогда по умолчанию...) Но, ведь могут быть дизайны с разными фонами для краткого и полного описания товара.... |
|
Травей, могут) если есть идеи и предложения, тут можно написать о них
 : //forum.ucoz.ru/forum/43-32923-1 : //forum.ucoz.ru/forum/43-32923-1 |
|
Аня_Киев,
Это класс shop-info В CSS вашего сайта он находится на 113 строчке Code .shop-info {padding: 5px;min-height: 30px;} для отображения границы припишите Code border: 1px solid black; |
|
Quote (Аня_Киев) для отображения границы припишите Спасибо огромное )) Добавлено (15-Июн-2012, 00:08:20) --------------------------------------------- ERUDIT, а не подскажете, где прописан размер шрифта описания и цвет фона? Заранее, спасибочки )) Сообщение отредактировал Аня_Киев - Пятница, 15 Июн 2012, 00:21:54
|
|
Аня_Киев, тот же класс
размер шрифта font-size:13px; цвет фона background-color:#F8F7F2; |
|
Здравствуйте, подскажите, что отвечает за анимацию изображения товара при добавлении его в корзину?
Просто анимация присутсвует в категориях, на странице товара, а на главной магазина анимации нет, также ее нет на главной сайта в информере товаров. Сообщение отредактировал tropiCCC - Пятница, 15 Июн 2012, 23:23:28
|
|
Добрый день!
Подскажите пожалуйста, как в пункте "Вид товара в каталоге" изменить данный код: Code <article class="itemPreview"> <div class="itemImage"><a href="$ENTRY_URL$" title="$NAME$"><img src="$THUMB$" class="gphoto" id="id-gphoto-$ID$" alt="$NAME$"></a></div> <div class="itemTitle"><a href="$ENTRY_URL$" title="$NAME$">$NAME$</a>$MODER_PANEL$</div> <div class="itemPrice">$PRICE$</div> <div class="itemDescription"><?substr($DESCRIPTION$,0,100)?><?if(len($DESCRIPTION$>100))?>...<?endif?></div> <a href="javascript://" class="add2cart pink small" onclick="add2Basket('$ID$','id');">Добавить</a> </article> чтобы товары отображались не прямоугольниками, а квадратами.. шаблон магазина взят с http://utemplate.pro/shop/54/desc/lillian-store СПАСИБО! |
|
|
| |||

 Чат сообщества
Чат сообщества