| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Интернет-магазин Управление и настройка дизайна (Модуль Интернет-магазин) |
| Управление и настройка дизайна |
|
В данной теме вы можете задать вопрос относительно настройки дизайна модуля Интернет-магазин.
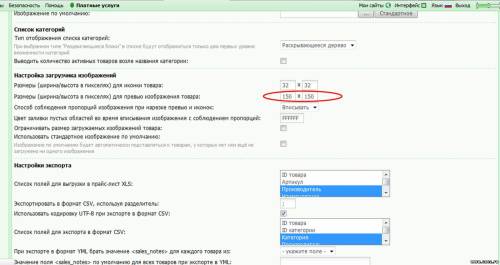
Настраивается дизайн модуля привычным для пользователей системы образом. Вы можете отредактировать дизайн всех страниц модуля: главная и все прочие страницы. Более тонкие настройки дизайна - вид материалов, сообщение "Заказ оформлен". Важный момент, на который мы вас просим обратить внимание, ТАБЛИЦА СТИЛЕЙ CSS для данного модуля настраивается отдельно от общих стилей css. Нажмите "Таблица стилей css" для настройки.   В связи с тем, что на большое количество вопросов о модуле Интернет магазина уже даны ответы, прежде чем задать свой вопрос, посмотрите, не присутствует ли он в этой теме. Прикрепления:
1627898.png
(4.0 Kb)
|
|
amrita, нет имелось ввиду сами картинки товаров, посмотрите на http://utemplate.pro/shop/54/desc/lillian-store они там прямоугольные, а надо сделать квадраты.
Как менять количество колонок я знаю.. |
|
Quote (Rommano) amrita, нет имелось ввиду сами картинки товаров, посмотрите на http://utemplate.pro/shop/54/desc/lillian-store они там прямоугольные, а надо сделать квадраты. Как менять количество колонок я знаю.. А , ну тогда наверное это у меня стоят 150 на 150 и получается квадрат, если у вас по-другому например 190 на 130, то будет прямоугольник:  Добавлено (18-Июн-2012, 15:51:14) --------------------------------------------- Rommano, на сайте который вы указали размеры картинок стоят 161px × 206px Добавлено (18-Июн-2012, 15:54:32) --------------------------------------------- Rommano, для уже выгруженных товаров это изменении не подействует, попробуйте поставить 150 на 150 и выгрузить тестовый товар с картинкой или поставте 150 на 150 и занова в каждом товаре вставьте картинку. Прикрепления:
5790595.jpg
(105.5 Kb)
Сделайте шаг навстречу здоровью amrita.club
Сообщение отредактировал amrita - Понедельник, 18 Июн 2012, 15:55:43
|
|
Rommano, в CSS интернет-магазина, или в общем ищите:
окно картинки товара: Code div.itemImage img { height: 206px; width: 161px; } height: 206px; - ставьте свой размер рамка вокруг окна картинки товара: Code div.itemImage { background: none repeat scroll 0 0 white; border: 1px solid #D2D2D2; height: 204px; overflow: hidden; padding: 6px; width: 159px; } height: 204px; - ставьте свой размер Сообщение отредактировал Ministr - Понедельник, 18 Июн 2012, 16:24:09
|
|
HETPE3B, , Добрый вечер, подскажите, на главной странице моего сайта, сверху в быстрой панели управления есть раздел Магазин => Прайс-Лист, нажав открывается страница моего сайта с Прайс-листом и возможностью добавить товары в корзину, но Прайс не полный! Товар 100 наверное. Как сделать чтобы был целый прайс?
AVON avon-in-dnepr.at.ua
Mary Kay marykay-dnepr.at.ua |
|
Listik, у Вас скорее всего в шаблоне "Страница служебных форм" отсутствует $PAGE_SELECTOR$, найдите строчку <?if $PAGE_ID$=='price'?> и после нее поставьте его
|
|
Добрый день!
Еще вопрос по сайту: http://36lillianstore.ucoz.com/ Если сделать окно браузера меньше - шапка сайта складывается, а справа остается пустое пространство. Как сделать чтобы шапка оставалась на месте и не двигалась? Спасибо за помощь! |
|
Здравствуйте! после последних изменений, в каталоге товаров при нажатии на фото товара, теперь нет перехода на страницу товара, а всего лишь увеличивается фото товара. Так вот с этого момента продажи упали, некоторые звонят и узнают подробности товаров по телефону. А все потому что покупатели не понимают как перейти на страницу товара. теперь надо нажимать не фото товара, а на его наименование.
в связи с этим вопрос можно ли встроить ссылку "перейти к товару" в окно увеличенного фото? При кратком просмотре увеличенного фото покупатель будет сам решать переходить к товару или закрыть фото. |
|
Vladimir_Medvedev,
можно оставить как было прежде изменив код тогда вместо увеличения фото при нажатии на картинку будет выполняться переход на страницу с товаром, а не увеличение увеличение картинки происходит из-за этого кода Code <a href="$PHOTO$" class="ulightbox"><img alt="" src="$THUMB$" class="gphoto" id="$BLOCK_PREF$-gphoto-$ID$"></a> если его видоизменить, то все будет по-старому Code <a href="$ENTRY_URL$"><img alt="$NAME$" src="$THUMB$"></a>  |
|
ERUDIT, спасибо. думаю так и сделаю.
С другой стороны удобно когда есть предварительный просмотр фото. и все-таки можно ли в окно фото товара встроить ссылку $ENTRY_URL$? чтобы можно было или закрыть фото или перейти на страницу товара. И еще вопрос можно ли замутить быстрый просмотр товара как здесь http://www.wildberries.ru/catalog/1005/women.aspx ? |
| |||

 Чат сообщества
Чат сообщества













 Все так просто!
Все так просто!

