| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Интернет-магазин Управление категориями (Работа с категориями от А до Я) |
| Управление категориями |
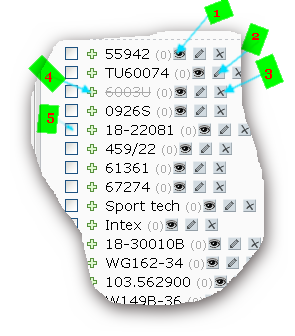
 Интернет - магазин предоставляет возможность работать с категориями. На сегодняшний день модуль Интернет - магазин обладает одним из лучших наборов инструментов для тонкой настройки категорий  Добавление категории:  Управление категориями  Настройки категорий Прикрепления:
8109578.png
(1.2 Kb)
·
8613728.png
(0.9 Kb)
·
0003570.png
(1.5 Kb)
·
2464690.jpg
(1.0 Kb)
|
|
fenix0542, попробуйте установить ранее указанный код и выполнить очистку кэша браузера, после чего просмотреть результат.
Либо, установите указанный код, и напишите в данном сообщение об этом (что код установлен), чтобы возможно было убедиться, что указанный способ недействителен. Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
|
denik9568, Вами указанная задача осложняется тем, что скрыть категории Вы можете, но при этом остаются отображаться запятые возле скрытых ссылок категорий.
Поскольку задача может быть востребованной и иными пользователями, написал скрипт. Доступен в прикреплённом файле. В шаблоне дизайна Вашего сайта: Панель управления → Управление дизайном → Интернет-магазин: Страница товара, для системной переменной $ENTRY_CATS$ необходимо добавить дополнительный тег, что в конечном итоге будет выглядеть как: Код <span id="ek_catshid">$ENTRY_CATS$</span> Сразу же после данного кода Вы можете вставить скрипт из прикреплённого файла. Пояснение. Код var hidme = [0]; Заместо "0" - указывайте номер категорий, которые необходимо скрыть из отображения. 0 - точка отсчёта. Если необходимо скрыть вторую категорию, то код будет иметь вид: Код var hidme = [1]; Если необходимо скрыть вторую и четвёртую категорию, необходимо указать: Код var hidme = [1,3]; Единственное, что скрипт в подобном виде распространится на все товары, по причине чего, с большей вероятностью, Вам необходимо будет задействовать условные операторы, чтобы установить код скрытия категорий индивидуально для определённых товаров. Прикрепления:
ek_hidcat.txt
(0.8 Kb)
Консультация по системе uCoz - разработка скриптов, настройка сайта.
Сообщение отредактировал EgorKruglikov - Вторник, 29 Июл 2014, 16:02:33
|
|
EgorKruglikov,
</head> <body> <style>.shop-cat-descr.with-clear { display: none; }</style> <div id="mainCnt"> <div class="container"> Убирается картинка главной категории, а не эти папки. Прикрепления:
7347686.jpg
(23.5 Kb)
·
0270589.jpg
(26.1 Kb)
|
|
fenix0542, некорректно Вас изначально понял. Попробуйте добавить стиль в файле стилей (Панель управления → Управление дизайном → Таблица стилей (CSS)):
Код .catalog-item img[src="http://s83.ucoz.net/img/sh/nfc.png"] {display:none} Либо, Вы можете установить иное стандартное изображение в настройках модуля "Интернет-магазин"- пункт "Каталог категорий", "Изображение по умолчанию". Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
|
В шаблоне дизайна Вашего сайта: Панель управления → Управление дизайном → Интернет-магазин: Страница товара, для системной переменной $ENTRY_CATS$ необходимо добавить дополнительный тег, что в конечном итоге будет выглядеть как: <span id="ek_catshid">$ENTRY_CATS$</span>1 Сразу же после данного кода Вы можете вставить скрипт из прикреплённого файла. Пояснение. var hidme = [0];1 Заместо "0" - указывайте номер категорий, которые необходимо скрыть из отображения. 0 - точка отсчёта. Если необходимо скрыть вторую категорию, то код будет иметь вид: var hidme = [1];1 Если необходимо скрыть вторую и четвёртую категорию, необходимо указать: var hidme = [1,3];1 Единственное, что скрипт в подобном виде распространится на все товары, по причине чего, с большей вероятностью, Вам необходимо будет задействовать условные операторы, чтобы установить код скрытия категорий индивидуально для определённых товаров. Прикрепления: ek_hidcat.txt(1Kb) Спасибо конечно всё работает но он скрывает по номеру расположенному в списке не так как мне нужно мне нужно скрыть ID определенной категории Пример ID: 5 - ID: 27 - ID: 16 так как они могут быть и первыми в списке так и вторыми или последними |
|
denik9568, в данном случае воспользуйтесь иным решением (прикреплённый файл).
Внутри: Код var hidme = ['текст1','текст2']; Указывайте текст, который присутствует в наименовании категорий, которые необходимо скрыть. Скрипт работает по принципу - если ссылка имеет "текст1" - скрыть ссылку. Конкретно к ID привязать скрипт - не думаю, что подобное решение будет легкодоступным. Прикрепления:
ek_hid2.txt
(0.9 Kb)
Консультация по системе uCoz - разработка скриптов, настройка сайта.
Сообщение отредактировал EgorKruglikov - Вторник, 29 Июл 2014, 17:13:01
|
|
denik9568, в данном случае воспользуйтесь иным решением (прикреплённый файл). Внутри: var hidme = ['текст1','текст2'];1 Указывайте текст, который присутствует в наименовании категорий, которые необходимо скрыть. Скрипт работает по принципу - если ссылка имеет "текст1" - скрыть ссылку. Конкретно к ID привязать скрипт - не думаю, что подобное решение будет легкодоступным. Прикрепления: ek_hid2.txt(1Kb) Вот спасибо то что нужно. Добавлено (29 Июл 2014, 18:14:00) Скрипт работает по принципу - если ссылка имеет "текст1" - скрыть ссылку. Конкретно к ID привязать скрипт - не думаю, что подобное решение будет легкодоступным. Но при помощи CSS скрывает же Категории товара вот этот код #cat-id-0{display:none;visibility:hidden;} |
|
denik9568, Вы можете просмотреть исходный код, генерируемый при использовании системной переменной $ENTRY_CATS$, и определить, что на "выходе" получается код вида:
Код <a href="ссылка_на_категорию1">Наименование категории1</a>, <a href="ссылка_на_категорию2">Наименование категории2</a> Вы можете скрыть из отображения определённые категории с помощью применения соответствующих CSS стилей, но исключить из отображения запятые перед скрытыми категориями - подобное без применения скрипта затруднительно реализовать. Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
|
denik9568, в данном случае воспользуйтесь иным решением (прикреплённый файл). Внутри: var hidme = ['текст1','текст2'];1 Указывайте текст, который присутствует в наименовании категорий, которые необходимо скрыть. Скрипт работает по принципу - если ссылка имеет "текст1" - скрыть ссылку. Конкретно к ID привязать скрипт - не думаю, что подобное решение будет легкодоступным. Прикрепления: ek_hid2.txt(1Kb) А возможно ли сделать с двумя или тремя на одной странице допустим чтобы в одном скрыть год в другом категорию и т.д <span id="ek_catshid">$ENTRY_CATS$</span> - 1 скрыть год <span id="ek_catshid">$ENTRY_CATS$</span> - 2 скрыть категорию <span id="ek_catshid">$ENTRY_CATS$</span> - 3 скрыть категорию 2 Возможно это проделать с тремя скриптами? Если да то что нужно и где менять? Для того чтобы они работали раздельно. |
|
denik9568, если корректно понимаю суть указанного, воспользуйтесь условными операторами.
Код <?if($условие1$)?>var hidme = ['текст1','текст2'];<?endif?> <?if($условие2$)?>var hidme = ['текст1','текст2'];<?endif?> Условие Вы можете выбрать исходя из Вашей задачи, например, для условия Вы можете использовать системную переменную "$ID$" (ID товара): Код <?if($ID$='4')?>var hidme = ['текст1'];<?endif?> <?if($ID$='45')?>var hidme = ['текст2'];<?endif?> Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
|
denik9568, если корректно понимаю суть указанного, воспользуйтесь условными операторами. <?if($условие1$)?>var hidme = ['текст1','текст2'];<?endif?> <?if($условие2$)?>var hidme = ['текст1','текст2'];<?endif?>1 2 Условие Вы можете выбрать исходя из Вашей задачи, например, для условия Вы можете использовать системную переменную "$ID$" (ID товара): <?if($ID$='4')?>var hidme = ['текст1'];<?endif?> <?if($ID$='45')?>var hidme = ['текст2'];<?endif?> Я что-то совсем запутался что куда вставлять. Вот пример нужно чтоб они работали одновременно. Год: <span id="ek_catshid">$ENTRY_CATS$</span> тут нужно скрыть Раздел и категорию из списка Раздел: <span id="ek_catshid">$ENTRY_CATS$</span> Тут нужно скрыть год и категорию из списка Категория: <span id="ek_catshid">$ENTRY_CATS$</span> Тут нужно скрыть год и раздел из списка var hidme = ['Раздел','Категория1','Категория2']; var hidme = ['2013','2014','Категория1','Категория2']; var hidme = ['2013','2014','Раздел']; Можно визуальный пример если не трудно |
|
denik9568, в случае Вами указанном - вся работа скрипта должна выполняться иным образом. Поскольку Вами ранее не был указан адрес Вашего сайта, где используется скрипт, "логически" понять всю необходимую структуру скрипта проблематично.
Попробуйте использовать вариацию кода: Код <span id="ek_past">$ENTRY_CATS$</span> <div class="allcat"> Год: <span></span><br> Раздел: <span></span><br> Категория: <span></span> </div> После данного кода установите скрипт, представленный в прикреплённом файле. Пояснение. Код var past = ['Год','Раздел','Категория']; Тот текст, что Вы укажите заместо слова "Год" - ссылка на категорию с данным именем будет установлена в поле, где используется пункт "Год" в коде, представленном выше. Остальные пункты - идентично. Пример. У Вас имеются категории: "Кино, Боевик, 2014". Чтобы распределить все пункты, заполнить данные Вы можете по виду: Код var past = ['2014','Кино','Боевик']; Что в итоге выведет на страницу результат: Цитата Год: 2014 Раздел: Кино Категория: Боевик Прикрепления:
ek_past.txt
(0.7 Kb)
Консультация по системе uCoz - разработка скриптов, настройка сайта.
Сообщение отредактировал EgorKruglikov - Четверг, 31 Июл 2014, 03:40:07
|
|
в случае Вами указанном - вся работа скрипта должна выполняться иным образом. Поскольку Вами ранее не был указан адрес Вашего сайта, где используется скрипт, "логически" понять всю необходимую структуру скрипта проблематично. Получается но не совсем то что нужно адрес сайта kinogou.ru |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества