| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Раскрутка сайта SEO Микроформаты данных (HTML microdata, hCard и DCMES) |
| Микроформаты данных |
|
Хочу поделиться
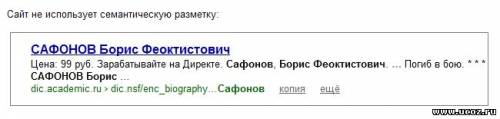
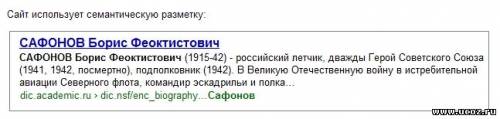
 моим экспериментом, или просто кому будет интересно, разместил у себя на сайте: моим экспериментом, или просто кому будет интересно, разместил у себя на сайте: Контакты для организации при помощи schema.org - Микроданные (HTML microdata): Предисловие: Определение Яндекса: Schema.org – это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! Летом 2011 года присоеденился и Яндекс. Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска. Яндекс с осени 2011 года понимает этот формат и поддерживает его в некоторых партнерских программах: Яндекс.Словари, Яндекс.Справочник(адреса организаций), Яндекс.Картинки, Яндекс.Видео, Яндекс для рецептов. Google в настоящее время поддерживает расширенное описание веб-страниц в результатах поиска людей, событий, обзоров, товаров, рецептов и элементов навигации. Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов. Микроданные (HTML microdata) — это международный стандарт семантической разметки HTML-страниц, с помощью атрибутов, описывающих смысл информации, содержащейся в тех или иных HTML-элементах. Такие атрибуты делают контент страниц машиночитаемым, то есть позволяют в автоматическом режиме находить и извлекать нужные данные. Этот стандарт внедряется в рамках HTML5. Schema.org признанна крупнейшими поисковыми системами, такими как Bing, Google, Yahoo! и Яндекс, которые полагаются на эту разметку для улучшения отображения результатов поиска, делая процесс поиска правильных веб-страниц проще для людей. Вот так вот Яндекс на примере показывает как он использует семантическую разметку в поисковой выдаче: Сайт без семантической разметки Сайт с семантической разметкой Создаем семантическую разметку для контактов организации с помощью schema.org: Исходные данные, что нам нужно получить: Code Общество с ограниченной ответственностью "Схема.орг" Контакты: Наш адрес: 141700, Россия, Московская область, г.Долгопрудный, Лихачевский проезд, дом 130 Телефон: (123) 123-45-67 Факс: (123) 765-43-21 E-mail: pochta@schema.org.ru Отдел продаж: Доб. 111 - Менеджер по схемам 1: Иванов Иван Доб. 112 - Менеджер по схемам 2: Светлая Светлана С микроданными это будет выглядеть вот так: Code <div itemscope itemtype = "http://schema.org/Organization" > <span itemprop = "name" > Общество с ограниченной ответственностью "Схема.орг" </span> <br><br> Контакты:<br><br> <div itemprop = "address" itemscope itemtype = "http://schema.org/PostalAddress" > Наш адрес: <span itemprop = "postalCode" > 141700</span>, <span itemprop = "addressLocality" > Россия, Московская область, г.Долгопрудный</span>, <span itemprop = "streetAddress" > Лихачевский проезд, дом 130 </span> </div><br> Телефон: <span itemprop = "telephone" > (123) 123-45-67 </span><br> Факс: <span itemprop = "faxNumber" > (123) 765-43-21 </span><br> E-mail: <span itemprop = "email" > pochta@schema.org.ru </span> <br><br>Отдел продаж:<br> <div itemprop = "employees" itemscope itemtype = "http://schema.org/Person" > Доб.<span itemprop = "telephone" > 111 </span>-<span itemprop = "jobTitle" > Менеджер по схемам 1</span>:<span itemprop = "name" > Иванов Иван</span> </div> <div itemprop = "employees" itemscope itemtype = "http://schema.org/Person" > Доб.<span itemprop = "telephone" > 112 </span>-<span itemprop = "jobTitle" > Менеджер по схемам 2</span>:<span itemprop = "name" > Светлая Светлана</span> </div><br> </div><br> Мне просто интересно как это будет выглядеть в выдаче поисковиком контактов моей организации  Инструменты тестирования: От Goggle: Инструмент тестирования расширенного описания веб-страниц От Яндекс: Валидатор микроразметки Валидатор выдал - Так парсер микроразметки обработает вашу страницу: Quote organization name = Общество с ограниченной ответственностью "Схема.орг" address postaladdress postalCode = 141700 addressLocality = Россия, Московская область, г.Долгопрудный streetAddress = Лихачевский проезд, дом 130 telephone = (123) 123-45-67 faxNumber = (123) 765-43-21 email = pochta@schema.org.ru employees person telephone = 111 jobTitle = Менеджер по схемам 1 name = Иванов Иван employees person telephone = 112 jobTitle = Менеджер по схемам 2 name = Светлая Светлана В конце валидатор от Яндекс написал примечание: Публикуя размеченный микроразметкой текст, помните, что эти данные станут доступны не только Яндексу, но и любым другим приложениям, собирающим информацию в сети. Полезная ссылка: 5 Microdata — HTML Standard Прикрепления:
7956011.jpg
(15.6 Kb)
·
2534279.jpg
(19.9 Kb)
Сообщение отредактировал Ministr - Четверг, 16 Фев 2012, 17:19:05
|
|
Quote (mob_dp2) Ministr, какой еще микроформат? hCard — формат разметки контактной информации (адресов, телефонов и т. д.); hRecipe — формат для описания кулинарных рецептов; hReview — формат разметки отзывов; hProduct — формат разметки товаров. Они поддерживаются и Google, и Яндекс. Вот и хочу узнать есть толк от них какой-то? Сообщение отредактировал Ministr - Среда, 15 Фев 2012, 16:24:23
|
|
Ministr, заграница может как то и реагирует на это .. в этом аспекте имеет смысл применять и Dublin Core Metadata Element Set - Элементы Дублинского ядра DCMES
Quote Вот и хочу узнать есть толк от них какой-то Сообщение отредактировал Miss_Esq - Среда, 15 Фев 2012, 16:25:16
|
|
Quote (Miss_Esq) Вполне возможно .. Про DCMES Яндекс и Гугл молчат, по крайней мере пока ничего не нашел. Яндекс пишет, один из способов использование разметки hCard: В чем отличие между использованием hCard и сервиса Яндекс.Вебмастер? С помощью hCard вы сообщаете свою контактную информацию не только Яндексу, но и всему миру. Разметка адресных данных — хорошая практика при создании сайта. При этом вы можете вообще не задумываться о взаимодействии с Яндексом и не регистрироваться на сервисе Яндекс.Вебмастер. В частности, при изменении адреса, телефона и т. п. вам достаточно просто обновить информацию на своем сайте. Преимуществами использования сервиса Яндекс.Вебмастер для добавления и редактирования контактной информации являются более быстрое обновление сведений в Справочнике организаций и возможность отслеживать прохождение модерации. И извлеченная из hCard-разметки, и добавленная в сервисе Яндекс.Вебмастер информация поступает в единую базу данных. Поэтому, в частности, данные из hCard можно будет впоследствии увидеть и отредактировать в сервисе Яндекс.Вебмастер. Как все запутанно, каждый день узнаю что-то новое  Я так понял, что микроформат нужен для того чтобы поисковым роботам разъяснить данные доступным им языком что находится на странице сайта, и использовании в дальнейшем полученных данных в своих целях, например при формировании вывода поискового запроса, допустим добавляет телефон, адрес, время работы ну и т.д., все то же самое что допустим мы вручную передавали Яндекс, Google, наверное и другие поисковики через вебмастера. Здесь получается один раз сделал, а остальное все поисковики сами сделают за тебя. Узнать больше: hCard Википедия и Микроформат hCard Яндекс Сообщение отредактировал webanet - Четверг, 16 Фев 2012, 16:29:42
|
|
Ministr,
Quote DCMES Яндекс и Гугл молчат Сообщение отредактировал Miss_Esq - Среда, 15 Фев 2012, 16:47:09
|
|
|
|
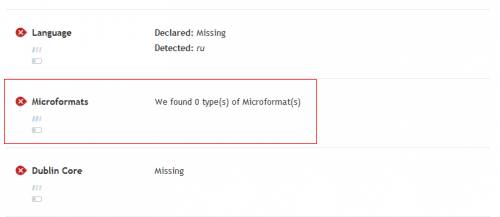
Quote (Miss_Esq) Ministr, А как оценит вашу разметку woorank.com ???? А он ее, вообще не нашел на сайте))) Прикрепления:
9344336.png
(11.2 Kb)
|
|
Ministr, Вот именно , похоже не общепризнанный формат ... что то не так ..
Сообщение отредактировал Miss_Esq - Четверг, 16 Фев 2012, 09:28:41
|
|
|
|
Ministr,
Quote В настоящее время эта информация не поддерживается |
|
Quote (Miss_Esq) В том то и проблема ... кто то поддерживает что то , кто то нет , а то что поддерживается не применяется на большинстве сайтов ( Dublin Core Metadata Element Set - Элементы Дублинского ядра DCMES ) Просто интересно, Google сам же пишет что понимает разметку, а тут на тебе, хотя с карт могли убрать и по другой причине, полазил по тех.помощи Google, у многих компания исчезает с карт. Посмотрим что дальше будет  Удивляет количество вид разметок, почему не могли сделать одну стандартную?  Сообщение отредактировал Ministr - Четверг, 16 Фев 2012, 10:37:45
|
|
Ministr,
Quote почему не могли сделать одну стандартную |
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества