| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии jQuery jQuery и связанные с ним проблемы (Почему не работает вход, AJAX-окна, подключаемые плагины…) |
| jQuery и связанные с ним проблемы |
 jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими. Также библиотека jQuery предоставляет удобный API по работе с Ajax. Подробнее »  По умолчанию на каждом uCoz-сайте уже подключена jQuery-библиотека. Подключается она всегда перед тегом Код </head> или после Код </title> в виде отдельного файла: /.s/src/jquery-1.12.4.min.js. Повторное подключение jQuery может привести к некоторым проблемам.  Проблемы, которые могут возникнуть из-за повторного подключения jQuery:
Прикрепления:
9431003.png
(6.9 Kb)
|
|
Здравствуйте! Использовала дополнительную библиотеку jquery для установки слайдера на сайте. http://experiment.moy.su/
Возникла проблема с неактивностью кнопки "Добавить" при добавлении новостей, решила её путём замены </head> на <?substr('<?substr('</head>',strpos('</head>','/head>')-1)?> Это повлекло за собой некоторые последствия (например, при успешном добавлении новости вылетает страница с ошибкой, но сама новость добавлена и всё ок), но в целом, я на них закрыла глаза, так как всё функционировало. Позднее заметила, что также не работает отправка почтовой формы. Попробовала сделать всё, описанное в первом посте этой темы - но у меня в итоге при загрузке сайта загружался просто белый лист, и я вернула всё как было. Вопрос: что сделать, чтобы наконец заработала отправка почтовой формы? Добавлено (01 Апр 2014, 13:46:03) Цитата </title> меняйте на - </<?'title'?>> </head> меняйте на - </<?'head'?>> |
|
Администратор9802,
Цитата заработала отправка почтовой формы? |
|
|
|
Доброго времени суток.
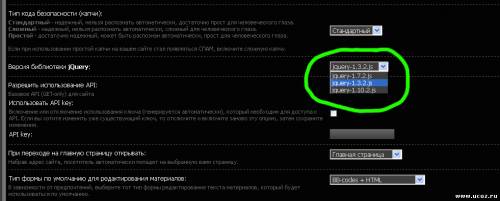
1. Пожалуйста, подскажите почему так? У меня на одном сайте при выборе библиотек, есть возможность выбора: а на другом только: 2. Мне нужно что бы была подключена библиотека 1.3.2, но её нет в вариантах. Из-за этого не работает: Код <script src="/highslide/jquery.lightbox.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript">$('.lightbox').lightbox();</script> За ранее спасибо. Прикрепления:
8799771.png
(14.6 Kb)
·
3200371.png
(10.8 Kb)
Кто людям помогает - тот тратит время зря. Хорошими делами, прославиться нельзя.
|
|
Здравствуйте. Вот сайт http://obnovidom.narod.ru/ на котором я установил горизонтальное меню, которое на макете работает отлично (выпадают подпункты), а вот на сайте - никак, хотя установил все прилагающиеся файлы и выполнил рекомендации. Разные браузеры не помогли (мозила, хром и интернет). Пытался установить другой скрипт меню - эффект тот же: на макете работает (правда на HTML странице), а на сайте нет. Что делать? Спасибо.
Добавлено (17 Апр 2014, 13:32:22) |
|
Здравствуйте! может не по теме, но очень нужно-помогите! Есть сайт Новости-Балтийска в фотоальбоме
при нажатии на картинку она увеличивается и уходит куда вниз, а не центрируется. , прокрутка колесиком мышки не помогает, если пролистать сайт до конца в низ то и картинка вместе со страницей смещается, как можно исправить? |
|
инструктор5634, Лишнее
<script src="http://russia-matches.ucoz.ru/jquery-1.6.3.min.js"></script> <script type="text/javascript" src="/2014/nacional/rus-arm-2-0/jquery-1.4.3.min.js"></script> |
|
bonita1958, ОГРОМНОЕ СПАСИБО!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
|
|
баг ????
вот мой код В РЕДАКТОРЕ ЮКОЗА : <title>DOGICA® - The world's only free and complete Encyclopedia of Dogs, Canines, Poochies and Puppies</title<?'>?'> вот то что вижу В ИСТОЧНИКЕ (ПКМ в браузере - источник кода) <title>DOGICA® - The world's only free and complete Encyclopedia of Dogs, Canines, Poochies and Puppies</title -------------------------------------------------------- про </head> молчу вообще - ЕГО НЕТ после установки вот этого </title<?'>?'> хотя в коде он прописан вот так: </head<?'>'?> несмотря на это - сайт продолжает пахать и цель достигнута - отключены ненужные мне библиотеки ULIGHTBOX загружены нужные UWND и LAYER к себе на сайт и прописаны вместо подгружаемых автоматом. Сообщение отредактировал Dogica - Пятница, 27 Июн 2014, 01:16:42
|
|
|
|
Добавлено (27 Июн 2014, 01:20:04)
--------------------------------------------- </<?'title'?>> и </<?'head'?>> работает все как нужно.. Cпасибо за исправление !!! думаю стоит как то указать на это другим юзерам? что с теми у кого до сих пор прописан старый вариант? Сообщение отредактировал Dogica - Пятница, 27 Июн 2014, 01:25:19
|
|
Добрый день! Буду очень признателен в совете проффессионалов.
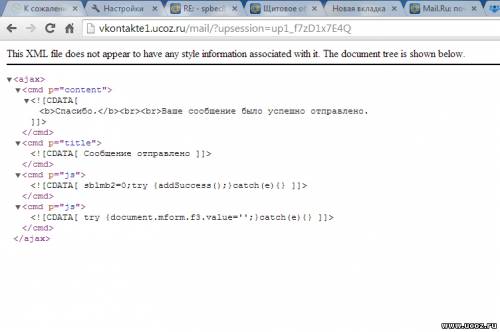
Разрабатываю сайт. Отключил автоматически автоматически подключаемую jQuery-библиотеку. Добавил другие скрипты. Добавил скрипт (https://src.ucoz.net/src/uwnd.js), отвечающий за работу некоторых стандартных функций (AJAX-окна, отправка форм и т. д.) и файл стилей (для AJAX-окон — https://s4.ucoz.net/src/layer3.css). Выглядит все так: <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="/layer3.css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.fancybox.pack.js"></script> <script type="text/javascript" src="js/jquery.bxslider.min.js"></script> <script type="text/javascript" src="js/jquery.timeto.js"></script> <script type="text/javascript" src="js/main.js"></script> <link rel="stylesheet" type="text/css" href="css/validationEngine.jquery.css"> <script type="text/javascript" src="js/jquery.maskedinput-1.3.js"></script> <script type="text/javascript" src="js/jquery.validationEngine.js"></script> <script type="text/javascript" src="js/js.js"></script> <script type="text/javascript" src="/uwnd.js"></script> Настроил почтовую форму, но при отправке выскакивает такое окно:  Подскажите, пожалуйста как уйти от данной проблемы и при отправке почтовой формы выскакивало нормальное всплывающее окно! Заранее Большое спасибо! Прикрепления:
1741302.jpg
(201.3 Kb)
|
|
Странно, однако - пришлось реанимировать один свой заброшенный сайт (2012 год) и обнаружил, что там вместо </head> используется код
Код <?substr('</head>',strpos('</head>','/head>')-1)?> Правда, будьте осторожны - вместе со скриптами отключаются базовые стили и, что самое, имхо, неприятное - библиотека ulightbox, скрипт для фотоальбома и, внимание! - скрипт поддержки регистрации через соц-сети! Т.е., весь этот код придется дописывать ручками! Кстати, пришлось отключать стандартный код по одной причине - на старом сайте используется одна очень нужная либа, которая работает только под одной версией jQuery, выбор которой в настройках убрали - jquery-1.3.2.js. Хотя на серверах эта версия есть и если ее подключить ручками, то все работает! |
|
У меня все отключено и подключено локально.
Как убрать ненужные скрипты и библиотеки из подключенного локально UWND.JS и LAYER3.CSS? Может быть у кого то есть раскладка хотя бы примерная этих файлов? Хотя бы как отключить библиотеки LIGHTBOX из них? от Юкоза использую: Форум, Магазин и Доску обьявлений. юзеры локальные (никаких регистраций или авторизаций через соц сети и сео модулей) шаблонов 0. комментариями и другими формами Юкоза не пользуюсь. PHP тоже Jquery с гугль CDN Как примерно хотябы разобраться с этим монстро-файлом в котором я подозреваю половины функций не помнят уже даже те кто их туда занес  Добавлено (24 Сен 2014, 09:31:50) --------------------------------------------- Кто знает как сделать, что бы при загрузке страницы проигрывался swf ролик, нк или банальный GIF, а потом окно закрывалось и пользователь мог продолжить работу с сайтом? поиск вверху справа.. удачи Сообщение отредактировал Dogica - Четверг, 25 Сен 2014, 15:00:00
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества