| Модератор форума: Yuri_G |
| Сообщество uCoz » Модули uCoz » Дополнительные функции » Информеры (справка по информерам, интересные решения) |
| Информеры | |||
|
Информер
 Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | |||
|
Здравствуйте.
Установил на сайте обычный информер" Последние загруженные видео" В связи с этим у меня возникли проблемы и вопросы! 1.При открывании сайта в телефоне (через андроид) страница с этим информером вытягивается так, что шапка форума отображается некорректно эта страница Я не уверен, но мне кажется, что шапку так искажает именно информер(на других страницах, где нет информера, такого нет) Как решить проблему? Думаю, может размер картинок видеороликов в информере уменьшить, как это сделать? 1.1 Соотношение сторон установленное по умолчанию в превьюшках этого информера не соответствует соотношению сторон ютуба(там шире экран), в связи с чем добавляются не красивые черные полосы. Как изменить соотношение сторон в превью информера? 2. Можно ли добавить в этот информер исправить значение атрибута TITLE, чтобы при наведении мыши выводилось полное название видео(сейчас сокращённое) и ник того, кто его загрузил? Как это сделать?) | |||
|
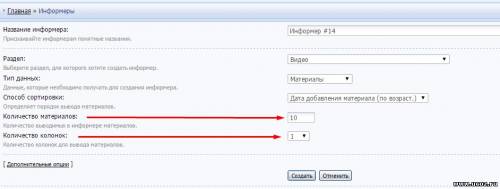
Dmitriy_Kush, информер редачить нужноо. Сделайте не 6 клонок как у вас, а 3 колонки
Прикрепления:
7339170.jpg
(58.5 Kb)
 Сообщение отредактировал _VITALIK_ - Суббота, 12 Сен 2015, 23:37:42
| |||
|
_VITALIK_, Как уменьшить количество колонок, я знаю. Мне бы хотелось иметь на главной странице именно 5 материалов!
В связи с чем я хотел бы уменьших их физический размер, чтобы они даже в количестве 5 штук не растягивали страницу. Так же, соотношение сторон надо поменять, там накосячено, в ютубе другое соотношение сторон... Вы знаете как это сделать?) | |||
|
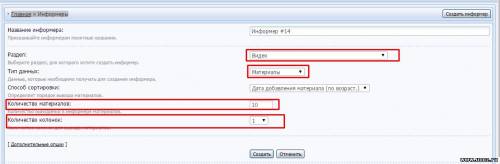
Dmitriy_Kush, Я вам на скрине показал в предыдущем сообщении. Если данно три колонки , - так тому и быть, рне чо не сделаеш., ну может четыре ( край)
Главная » Информеры  Прикрепления:
0078526.jpg
(76.4 Kb)
 Сообщение отредактировал _VITALIK_ - Суббота, 12 Сен 2015, 23:51:57
| |||
|
_VITALIK_,
Ну хорошо, допустим. А размеры превьюшек и соотношение сторон - менять можно? | |||
|
Dmitriy_Kush, идем в стили ксс и правим строчка 646
Цитата .v-entry { width: 150px; margin: 0; margin-bottom: 20px; /* overflow: hidden; */ text-align: left; } идем дальше и правим в стилях строчка 666 Цитата .ve-screen { position: relative; height: 130.5px; width: 130px; margin: 5px 0; border-radius: 10px; vertical-align: middle; background-color: #000; background-repeat: no-repeat; background-position: center center; -moz-background-size: 100% auto; -o-background-size: 100% auto; -webkit-background-size: 100% auto; background-size: 100% auto; } Зеленое это на то что нужно заменить или выставить свое Допишите чтоб шапка тоже тянулась Цитата html { display: -webkit-box; } Еще это поправьте через быструю замену и все должно быть гуд Цитата <body style="background:url('/.s/t/551/1.gif') #FFFFFF; margin: auto; padding:0px;"> Вместо<body style="background:url('/.s/t/551/1.gif') #FFFFFF; margin:0px; padding:0px;"> Сообщение отредактировал QVEST0893 - Воскресенье, 13 Сен 2015, 05:30:03
| |||
|
QVEST0893, У мен яв КСС 346 строчек...
 Это куда именно дописать?) В быстрой замене спрашивают что менять на это? Это куда именно дописать?) В быстрой замене спрашивают что менять на это? | |||
|
А точно это юкозовские себе добавьте их в ксс
Добавьте только эту строчку для правки информера Цитата .ve-screen { height: 150.5px; width: 200px; } В ксс стили Выше поправил <body style="background:url('/.s/t/551/1.gif') #FFFFFF; margin: auto; padding:0px;"> Вместо<body style="background:url('/.s/t/551/1.gif') #FFFFFF; margin:0px; padding:0px;"> У вас просто шаблон криво прописан Сообщение отредактировал QVEST0893 - Воскресенье, 13 Сен 2015, 06:18:46
| |||
|
Здравствуйте. Информеры на сайте http://top-serialov.moy.su отображаются некорректно. Каждый последующий, уже предыдущего. Не знаю как исправить.
 Помогите пожалуйста. Помогите пожалуйста.Сообщение отредактировал hope69 - Суббота, 19 Сен 2015, 15:05:00
| |||
|
hope69, удалите это
Код <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> | |||
|
webanet, скрипт удалил, видео рекламу и не включал даже. Работаю в лисе, но проверил и в гугл хром, все так же. Верхний информер "Жанры" нормального размера, а у следующего под ним "Обновления", зеленая полоска с названием информера ужЕ уже, как и у следующего, Уже предыдущей. Они уменьшаются в ширину. Последний "Теги", ну совсем коротенькая чуть не в половину. Вот скрин первого информера: https://yadi.sk/i/4Jro7lW7jBmvU , а вот последнего: https://yadi.sk/i/ty2IJ0KzjBmqw . Так некрасиво, как исправить?
Сообщение отредактировал hope69 - Суббота, 19 Сен 2015, 17:01:37
| |||
|
hope69, так это задумка дизайна у вас такая. если мешает. в таблице стилей выделенное красным удалить
Цитата .sidebox-bd { padding: 10px; } | |||
| |||

 Чат сообщества
Чат сообщества