| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
| ||
|
Прикрепления:
6625686.jpg
(16.8 Kb)
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Вторник, 19 Ноя 2019, 18:24:16
| ||
|
Здравствуйте! Подскажите пожалуйста, как в системном шаблоне 1132 - шаблон сайта Сделать в шапке сайта шаблона верхнюю зеленую линию такой же прозрачной как и нижняя? Если я правильно понял за прозрачность отвечает тэг "background-color: rgba(101, 174, 23, 0.5);" Конкретно последняя цифра 0,5? Но куда его конкретно вставить в CSS подскажите? Вставлял его в правило body, но ничего не изменилось?
Сообщение отредактировал Владимир6359 - Пятница, 22 Ноя 2019, 11:13:52
| ||
|
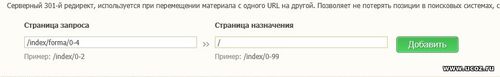
Владимир6359, панель управления - дизайн - таблица стилей CSS ищите строчки 362
Цитата .nav-row { min-height: 60px; background: #5db639; background: -webkit-gradient(linear, left bottom, left top, color-stop(0, #5db639), color-stop(1, #a5d35d)); background: -moz-linear-gradient(center bottom, #5db639 0%, #a5d35d 100%); background: -o-linear-gradient(#a5d35d, #5db639); position: relative; z-index: 10; } выделенное красным замените на это Цитата background-color: #65ae17; background-color: rgba(101, 174, 23, 0.5); сохраните шаблон таблицы стилей и сбросьте кеш, чтобы увидеть изменения | ||
|
Сегодня утром поставил прямую ссылку (сокращенную) на свой инстаграм, на главную страницу сайта под статьями и под каждой открытой статьёй
 И сегодня было почти в 2-а раза меньше пользователей на сайте Это случайность? Или так нельзя было делать? Прикрепления:
3617853.jpg
(88.6 Kb)
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D | ||
|
Energyy, точно. так нельзя было делать. особенно через юту. поставьте лысую ссылку на инстаграмм если есть жизненная необходимость иметь на сайте тьму ссылок туда
| ||
|
Energyy, точно. так нельзя было делать. особенно через юту. поставьте лысую ссылку на инстаграмм если есть жизненная необходимость иметь на сайте тьму ссылок туда А при открытии статьи, под статьёй можно ставить?  Добавлено (24 Ноя 2019, 23:06:16) Прикрепления:
0189525.jpg
(32.1 Kb)
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D | ||
|
Добрый день. Подскажите почему на страницах сайта, как бы выглядывает еще один белый фон. http://zvr-102.ucoz.ru/index/novosti/0-4
| ||
|
ЦВР3584, из-за большой картинки http://zvr-102.ucoz.ru/index/novosti/0-4
в таблицу стилей добавьте в самый низ Цитата img {width:100%!important;height:auto;} | ||
|
| ||
|
Я как понял, наш отечественный сервис по сокращению ссылок U.to не то что не пользуется популярностью - а ухудшает позиции в ПС
1. Как сделать, что бы сервис Юту никогда и нигде не сокращал ссылки на сайте ? Добавил на сайт кнопки соц. сетей Поделиться от Usocial 2. От этих кнопок сайт не станет ниже в поисковике? Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Четверг, 05 Дек 2019, 14:14:26
| ||
|
Energyy, панель управления - настройки - общие настройки - Использовать функцию преобразования внешних ссылок с помощью сервиса u.to: - снимите галку и сохраните. и лучше вообще никакими сервисами сокращалок не пользоваться, а то будет еще хуже.
кнопки не вызовут такого явного эффекта конечно. но кнопочки могуб блокироваться блокировщиками рекламы как минимум. не из-за того что там реклама, а из-за некоторых трекеров. так же современные браузеры тоже имеют такие функции на борту по умолчанию. что сводит кпд кнопочек практически на нет. плюс левивость пользователя тоже не спешащего производить ручные действия на сайте. но если нужно, то кнопочек можете не опасаться в этом плане. главное не ставьте всплывающее окно блок с требованием присоединиться, подписаться, поделиться. | ||
|
Появился новый пункт - напротив можно поставить галочку
Проксировать все внешние ссылки в добавляемых материалах: Приводить все внешние ссылки в материалах к виду https://aliprosto.com/go?http://www.anysite.com/. Это благоприятно скажется на поисковой оптимизации. Статистика переходов при этом не ведется. Галочку поставить? Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D | ||
|
Energyy, как хотите. но сначала надо сохранить со снятой галкой на ю ту. потом пробежаться и проверить ссылки на сайте без кеша конечно. потом садиться думать про проксирование, ибо предстоит ручной труд над старыми ссылками
| ||
|
Energyy, как хотите. но сначала надо сохранить со снятой галкой на ю ту. потом пробежаться и проверить ссылки на сайте без кеша конечно. потом садиться думать про проксирование, ибо предстоит ручной труд над старыми ссылками Думаю с этим немного повременим - а то с ума сойду))) У меня тут есть скрипт на Автоподгрузку комментариев Код <?if(substr($COM_CURRENT_PAGE$,strpos($COM_CURRENT_PAGE$,'">')+2,(len($COM_CURRENT_PAGE$)-7)-(strpos($COM_CURRENT_PAGE$,'">')+2))=$COM_NUM_PAGES$ || $COM_NUM_PAGES$=0)?><?else?> <div id="loadPButton"> <input onclick="loadComm(<?substr($COM_CURRENT_PAGE$,strpos($COM_CURRENT_PAGE$,'">')+2,(len($COM_CURRENT_PAGE$)-7)-(strpos($COM_CURRENT_PAGE$,'">')+2))+1?>)" type="button" value="К предыдущим записям"/> </div> <?endif?> <script> $(window).scroll(function() { if($('#loadPButton')[0]) { if($('#loadPButton').position().top-$(window).scrollTop() < 1000) { $('#loadPButton input').click(); }; }; }); $('.comEnt').attr('data','?page1'); function loadComm(b) { var pageID = b; $('#loadPButton').html('<img src="/itm/load-ball.gif"/>'); $.get(location.href+'?page' + b, function (a) { $('#loadPButton').remove(); $('#allEntries').html($('#allEntries').html() + $('#allEntries', a).html() + ($('#loadPButton', a).length ? '<div id="loadPButton">' + $('#loadPButton', a).html() + '</div>' : '')); $('[id^="appEntry"]').each(function(){ $(this).replaceWith($(this).html()); }); $('.comEnt').each(function() { postPage = $(this).attr('data'); if(typeof(postPage)=="undefined") { $(this).attr('data','?page'+pageID+''); }; }); }); }; </script> На быстрый взгляд может видно Что надо изменить, что бы подгрузка работала не Авто а через кнопку - Подгрузить ещё ? Добавлено (05 Дек 2019, 15:02:27) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества