| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
http://jqscript.com/script/prostoj-slajder-css3-and-jquery-s-razlichnymi-animaciyami.html хочу поставить данный слайдео вместо шапки , если ставлю весь код то норм, но там кнопки и мусор сверху, делаю так он не тянется на всю страницу. поменял (max-width: 100%;) { ,было 788 в один момент норм всё было. но не пролистывало. решил проблему. что не так? разбор159.рф
| ||
|
Uasia007, дайте ссылку на сайт. Как это ни странно, гадать на кофейной гуще (©) я не умею. И в чем именно суть Вашего вопроса, я немного не понял если честно..
Сообщение отредактировал Вурдалак - Понедельник, 07 Апр 2014, 07:38:28
| ||
|
| ||
|
Вурдалак, так же ссылку на свой сайт не дали, так же предлагаете погадать??
| ||
|
Здравствуйте! Помогите разобраться! С акварельным шаблоном HighFive для uCoz http://dizoff.ru/load....1-0-745
Всё установила по инструкции, шаблон на сайте! http://tanjashemelina.at.ua/ Сообщение отредактировал painterTanja - Понедельник, 07 Апр 2014, 16:08:14
| ||
|
Ucoz_fan, у меня нет проблемы как таковой, поэтому и давать ссылку не считаю нужным. Но если Вы просите - линк.
Uasia007, я нашел несколько ошибок в коде. Добавьте выделенное красным, а лучше пропишите полные ссылки к файлам. Цитата <table cellpadding="0" cellspacing="0" border="0" height="100%"> <tr> <td> <link rel="stylesheet" type="text/css" href="/css/style.css" /> <link href='http://fonts.googleapis.com/css?family=Economica:700,400italic' rel='stylesheet' type='text/css'> <div id="da-slider" class="da-slider"> <div class="da-slide"> <h2>Warm welcome</h2> <p>When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="/images/1.png" alt="image01" /></div> </div> <div class="da-slide"> <h2>Easy management</h2> <p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="/images/2.png" alt="image01" /></div> </div> <div class="da-slide"> <h2>Revolution</h2> <p>A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="/images/3.png" alt="image01" /></div> </div> <div class="da-slide"> <h2>Quality Control</h2> <p>Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="/images/4.png" alt="image01" /></div> </div> <nav class="da-arrows"> <span class="da-arrows-prev"></span> <span class="da-arrows-next"></span> </nav> </div> </div> <script type="text/javascript" src="/js/modernizr.custom.28468.js"></script> <script type="text/javascript" src="/js/jquery.cslider.js"> </script> <script type="text/javascript"> $(function() { $('#da-slider').cslider(); }); </script>}); </script> </td> </tr> </table> В данный момент протестировать нет возможности, но вроде как остальное в порядке. Сообщение отредактировал Вурдалак - Понедельник, 07 Апр 2014, 16:07:12
| ||
|
Здравствуйте! Помогите пожалуйста, возникла следующая проблема... Ссылка на сайт http://www.12sotok.su Захожу на сайт с браузера Mozilla все отлично, захожу с Гугла, Оперы или других браузеров шаблон сжимается, подменю полностью не видно и прочие косяки. Как можн решить этот вопрос? Заранее благодарю!
  | ||
|
admin4101, проблема кроссбраузерности CSS-кода. Mozilla использует несколько другие обозначения CSS, которые нужно также прописывать. К сожалению, в данном вопросе я бессилен.
Сообщение отредактировал Вурдалак - Понедельник, 07 Апр 2014, 21:07:16
| ||
|
| ||
|
Uasia007, тогда дайте весь код, и текст/ссылки на изображения к слайдам. Попробую сделать именно так как Вам нужно. Да, кстати, пробовали заходить через другие браузеры? И каким пользуетесь Вы?
Ап вопроса Сообщение отредактировал Вурдалак - Вторник, 08 Апр 2014, 00:23:55
| ||
|
Хром браузер, там 4 файла индекс. Скинул первый. Второй код это файл DEMO.
Код <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Parallax Content Slider with CSS3 and jQuery</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Parallax Content Slider with CSS3 and jQuery" /> <meta name="keywords" content="slider, animations, parallax, delayed, easing, jquery, css3, kendo UI" /> <meta name="author" content="Codrops" /> <link rel="shortcut icon" href="../favicon.ico"> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript" src="js/modernizr.custom.28468.js"></script> <link href='http://fonts.googleapis.com/css?family=Economica:700,400italic' rel='stylesheet' type='text/css'> <noscript> <link rel="stylesheet" type="text/css" href="css/nojs.css" /> </noscript> </head> <body> <div class="container"> <header> <h1>Parallax Content Slider <span>with CSS3 and jQuery</span></h1> <h2>A content slider with delayed animations and background parallax effect</h2> <p class="codrops-demos"> <a class="current-demo" href="index.html">Default</a> <a href="index2.html">Autoplay</a> <a href="index3.html">Parallax off</a> </p> </header> <div id="da-slider" class="da-slider"> <div class="da-slide"> <h2>Warm welcome</h2> <p>When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="images/1.png" alt="image01" /></div> </div> <div class="da-slide"> <h2>Easy management</h2> <p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="images/2.png" alt="image01" /></div> </div> <div class="da-slide"> <h2>Revolution</h2> <p>A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="images/3.png" alt="image01" /></div> </div> <div class="da-slide"> <h2>Quality Control</h2> <p>Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar.</p> <a href="#" class="da-link">Read more</a> <div class="da-img"><img src="images/4.png" alt="image01" /></div> </div> <nav class="da-arrows"> <span class="da-arrows-prev"></span> <span class="da-arrows-next"></span> </nav> </div> </div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.cslider.js"></script> <script type="text/javascript"> $(function() { Цитата @font-face { font-family: 'BebasNeueRegular'; src: url('fonts/BebasNeue-webfont.eot'); src: url('fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'), url('fonts/BebasNeue-webfont.woff') format('woff'), url('fonts/BebasNeue-webfont.ttf') format('truetype'), url('fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg'); font-weight: normal; font-style: normal; } /* CSS reset */ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; } html,body { margin:0; padding:0; } table { border-collapse:collapse; border-spacing:0; } fieldset,img { border:0; } address,caption,cite,code,dfn,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } section, header{ display: block; } /* General Demo Style */ body{ font-family: Cambria, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif; background: #e0e3ec url(../images/bg.png) repeat top left; font-weight: 400; font-size: 15px; color: #593741; overflow-y: scroll; } a{ color: #333; text-decoration: none; } .container{ width: 100%; position: relative; text-align: center; } .clr{ clear: both; } .container > header{ padding: 20px 30px 10px 30px; margin: 0px 20px 10px 20px; position: relative; display: block; text-shadow: 1px 1px 1px rgba(0,0,0,0.2); text-align: center; } .container > header h1{ font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif; font-size: 35px; line-height: 35px; position: relative; font-weight: 400; color: #936975; text-shadow: 1px 1px 1px rgba(0,0,0,0.3); padding: 0px 0px 5px 0px; } .container > header h1 span{ color: #b19099; text-shadow: 0px 1px 1px rgba(255,255,255,0.8); } .container > header h2{ font-size: 16px; font-style: italic; color: #593741; text-shadow: 0px 1px 1px rgba(255,255,255,0.8); } /* Header Style */ .codrops-top{ line-height: 24px; font-size: 11px; background: rgba(255, 255, 255, 0.6); text-transform: uppercase; z-index: 9999; position: relative; box-shadow: 1px 0px 2px rgba(0,0,0,0.2); } .codrops-top a{ padding: 0px 10px; letter-spacing: 1px; color: #333; text-shadow: 0px 1px 1px #fff; display: block; float: left; } .codrops-top a:hover{ background: #fff; } .codrops-top span.right{ float: right; } .codrops-top span.right a{ float: left; display: block; } p.codrops-demos{ text-align:center; display: block; padding: 14px; } p.codrops-demos a, p.codrops-demos a.current-demo, p.codrops-demos a.current-demo:hover{ display: inline-block; border: 1px solid #b19099; padding: 4px 10px 3px; font-size: 13px; line-height: 18px; margin: 0px 3px; font-weight: 800; -webkit-box-shadow: 0px 1px 1px rgba(0,0,0,0.1); -moz-box-shadow:0px 1px 1px rgba(0,0,0,0.1); box-shadow: 0px 1px 1px rgba(0,0,0,0.1); color: #fff; text-shadow: 1px 1px 1px rgba(0,0,0,0.6); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: #b19099; background: -moz-linear-gradient(top, #b19099 0%, #936975 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b19099), color-stop(100%,#936975)); background: -webkit-linear-gradient(top, #b19099 0%,#936975 100%); background: -o-linear-gradient(top, #b19099 0%,#936975 100%); background: -ms-linear-gradient(top, #b19099 0%,#936975 100%); background: linear-gradient(top, #b19099 0%,#936975 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b19099', endColorstr='#936975',GradientType=0 ); } p.codrops-demos a:hover{ background: #b19099; } p.codrops-demos a:active{ -webkit-box-shadow: 0px 1px 1px rgba(255,255,255,0.4); -moz-box-shadow: 0px 1px 1px rgba(255,255,255,0.4); box-shadow: 0px 1px 1px rgba(255,255,255,0.4); } p.codrops-demos a.current-demo, p.codrops-demos a.current-demo:hover{ color: #443132; text-shadow: 0px 1px 1px rgba(255,255,255,0.3); } #testSlide3 { display: inline-block; border: 1px solid #b19099; padding: 4px 10px 3px; margin: 0px 3px; color: #fff; background: #111; } /* Media Queries */ @media screen and (max-width: 100%;) { .container > header{ text-align: center; } p.codrops-demos { position: relative; top: auto; left: auto; } } Добавлено (08 Апр 2014, 00:36:23) Добавлено (08 Апр 2014, 00:46:41) разбор159.рф
Сообщение отредактировал Uasia007 - Вторник, 08 Апр 2014, 00:34:52
| ||
|
Uasia007, у меня отображается корректно, разве что не растягивается и не листается (На автомате, я имею в виду. Ручное пролистывание работает корректно). Как сделать автолистание не знаю, честно скажу, а вот растягивание это скорее всего к CSS. Вы говорили что чистили код.. Вы не удаляли никакие строчки из CSS?
Сообщение отредактировал Вурдалак - Вторник, 08 Апр 2014, 17:33:38
| ||
|
нет ну я могу допустим скачать по новой. Поставить папки по новой. И вставить именно этот код он не растенется. А если воткнуть отдельно т.е то что в хэд то в хэд. Боди боди он растянется при том файлы будут старые. щас сделаю для примера.
Добавлено (08 Апр 2014, 18:32:18) разбор159.рф
| ||
|
Сайт
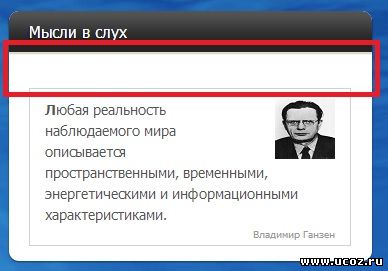
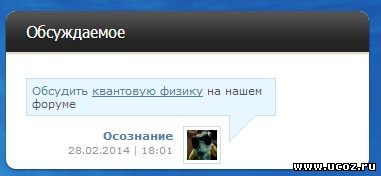
1) Что тут нужно изменить что бы убрать отступ сверху?  Код /* Информер цитат ------------------------------------------*/ .cell_quote { float:left; width:290px; position:relative; background:#fff; margin: 15px 0px; padding: 10px 15px 20px 15px; border: 1px solid #CAD3DA; font: 105%/1.5 Tahoma,Geneva, sans-serif; color:#555; } .cell_quote img { float:right; width:60px; height: 60px; margin: 0px 0px 0px 15px; } .cell_quote span{ position:absolute; bottom: 5px; right: 15px; margin: 0px 0px 0px 0px; font: 10px Tahoma,Geneva, sans-serif; color:#999; } 2) Получается разместить по левому краю, по правому, но по центру, без отступов никак не получается. Помогите пожалуйста. Заранее спасибо.  Код /* Синий вариант последних комментарий ------------------------------------------*/ .last_comment_os { overflow: hidden; float: left; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; width: 250px; margin: 5px 0px 5px 0px; } .last_comment_os a:link, .last_comment_os a:visited {color:#4982a4;} .last_comment_os a:hover {color:#9cbed3;} .lc_message { float:left; margin: 0; padding:5px; width:238px; background: #e7f6ff; border: 1px solid #cedfe9; } .lc_uzer { float:left; text-align:right; width:250px; position: relative } .lc_ugol { position:absolute; float:right; background: url(http://joomla.ucoz.com/Demo/lc_ugol_Blue.png) no-repeat right; width: 27px; height: 27px; top: -1px; right: 20px; } .lc_avatar { float:right; width: 30px; height: 30px; padding:3px; border: 1px solid #cedfe9; margin: 10px 55px 0px 10px; } .lc_name { float:right; width: 145px; margin: 13px 0px 2px 0px; font-weight: bold; } .lc_data { float:right; font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; width: 145px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50); } /* ------------------------------------------*/ Прикрепления:
9446487.jpg
(32.3 Kb)
·
4327463.jpg
(17.0 Kb)
Сообщение отредактировал Осознание - Вторник, 08 Апр 2014, 18:41:54
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества








