Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Чат, Миничат (вопросы по установке, настройке, дизайн) |
| Чат, Миничат |
|
Вопрос-ответ и далее по ссылке в теме даны ответы на самые часто задаваемые вопросы по чату от Ucoz. В данной теме проясняем непонятное и устраняем ошибки.
Размещая своё сообщение с просьбой о помощи, выполните несколько простых действий: 1. Снабдите свою просьбу ссылкой на сайт (доступ для гостей должен быть открыт).
Сообщения, свидетельствующие, что пользователь не ознакомился с материалами по ссылке, стираются без ответов. |
|
Вопрос-ответ и далее по ссылке в теме даны ответы на самые часто задаваемые вопросы по чату от Ucoz. В данной теме проясняем непонятное и устраняем ошибки.
Размещая своё сообщение с просьбой о помощи, выполните несколько простых действий: 1. Снабдите свою просьбу ссылкой на сайт (доступ для гостей должен быть открыт).
Сообщения, свидетельствующие, что пользователь не ознакомился с материалами по ссылке, стираются без ответов. |
|
(вопрос ответ, нашел только кусок нужной информации,и тема закрыта для новых постов,поэтому пишу сюда)
можно код для скрытия чата от "гостей" чтобы его видели все,кроме гостей?) если я не ошибаюсь,он для всех укозов одинаков(код чата)\ а,вот мало понятно спойлера куда это вставлять,где менять, и т.п,хотелось бы готовый код. +что из родного кода заменять ) в зарание благодарен. |
|
Karlos7494,
Code ?if($GROUP_ID$=2 or $GROUP_ID$=4 or $GROUP_ID$=6 or $GROUP_ID$=8 or $GROUP_ID$=10 or $GROUP_ID$=12 or $GROUP_ID$=14)?>$CHAT_BOX$<?endif?> 2,4,6 и т.д. - это АЙДИ групп. Узнать Вы можете в: Главная » Пользователи » Группы пользователей А вообще, можно сделать по принципу: Code <?if($USER_LOGGED_IN$)?> Привет, $USERNAME$<?else?>Привет Гость! <?endif?> <?if($USER_LOGGED_IN$)?> $CHAT_BOX$<?else?> <?endif?> |
|
vestri,
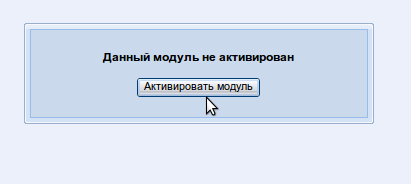
Quote Модуль "Мини-чат" не активирован. Для активации модуля зайдите в панель управления, раздел "Мини-чат" и нажмите на кнопку "Активировать модуль". http://buu.do.am/mchat     Прикрепления:
2694986.png
(47.6 Kb)
·
4789937.png
(73.9 Kb)
·
5744536.png
(5.5 Kb)
·
6883886.png
(26.4 Kb)
|
|
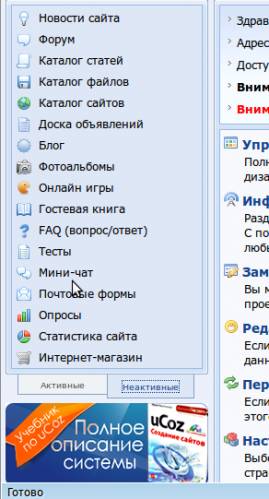
Quote (3yJlyC) как на сайт добавить мини чат??? Проверьте,активирован ли он вообще. ПУ-вкладка Неактивные- Мини-чат -активировать модуль. .::I'll be back::.
Выбор за тобой! |
|
Как удалить мини-чат или хотя бы скрыть?
Все записали спамеры,сообщения не удаляются почему-то..(раньше удалялись) |
|
irisha5779, Удалить мини-чат можно зайдя в первый или второй контейнер(смотря где у вас мини-чат) и удалить там блог мини-чата $CHAT_BOX$
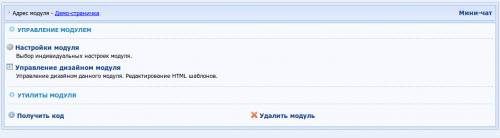
Самое просто это на админ панельки нажать на конструктор, включить его и у блока мини-чата нажать на красный крестик Что бы хоть как то избавиться от спамеров, просто запретите Гостям писать в мини-чат, это делается в настройках прав для групп. Сообщения удалять нужно так: Нажали на этот значок  У вас открывается ajax окно с сообщениями, кликаете на крестики и удаляете их  Далее ajax окно можно просто закрыть,а мини-чат обновить кнопкой  Сообщение отредактировал 88DIREN88 - Понедельник, 25 Июл 2011, 10:38:56
|
|
Как изменить фон чата, почемуто дублируется фоновая картинка. Ответа на форуме увы не нашел.
сайт: chelseafc.ucoz.ua Добавлено (02-Авг-2011, 09:32:38) Code body {background: url('ссылка на фоновую картинку') center top repeat-x #081333; background-attachment: fixed; margin:0px; padding:0px;} заменяем тег body на: Code .body_class затем идем в меню "Редактирование страниц" ищем тег <body> и заменяем на: Code <body class="body_class"> З.Ы. Так делаем на всех модулях где должен быть мини-чат. |
| |||


 Чат сообщества
Чат сообщества











