Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
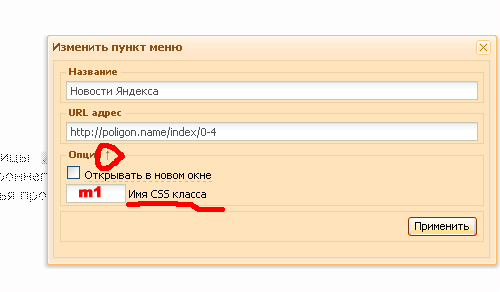
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
То меню уже не работает сайт на котором я его брал отключен а html код я не скопировал,
нашел новый код вставил его на сайт и получилось даже без вставки чего то в css но теперь не пойму как кнопки сделать посредине сайт http://eksterer.ucoz.ru/ при открытии сайта меню в самом верху прикрыватся рекламной строкой ее закрыть тогда видно Код <style> a,a:visited, a:hover, a:active, a:focus {outline:0;} #bazablock { background:#09c; height:28px; padding:5px; position:relative; } #optimalhead { position:absolute; left:5px; top:5px; width:740px; overflow:hidden; } dl.dscss3menu { width:286px; float:left; margin:-32700px -187px 0 0; } dl.dscss3menu a { display:block; height:22px; padding:3px; color:#000; font:normal 11px/20px verdana, sans-serif; text-decoration:none; text-indent:10px; border:2px solid #09c; border-width:0 2px; } dl.dscss3menu a.last { border-width:0 2px 2px 2px; } dl.dscss3menu a b { display:block; background:#999; border:1px solid #333; border-color:#eee #333 #333 #eee; font-weight:normal; } dl.dscss3menu a:visited {color:#000;} dl.dscss3menu dt { float:left; padding:0; margin:32700px 0 0 0; position:relative; z-index:50;} dl.dscss3menu dd { float:left; padding:0; margin:0; position:relative; z-index:10;} dl.dscss3menu dt a {width:90px;} dl.dscss3menu dd a {background:#09c; width:176px;} dl.dscss3menu dt a:hover, dl.dscss3menu dt a:focus, dl.dscss3menu dt a:active, dl.dscss3menu dd a:hover, dl.dscss3menu dd a:focus, dl.dscss3menu dd a:active { margin-right:1px; background:#30c0f0; color:#fff; } dl.dscss3menu dt a:hover b, dl.dscss3menu dt a:focus b, dl.dscss3menu dt a:active b, dl.dscss3menu dd a:hover b, dl.dscss3menu dd a:focus b, dl.dscss3menu dd a:active b {background:#aaa;} </style> <div id="bazablock"> <div id="optimalhead"> <dl class="dscss3menu"> <dt> <a href="#"><b>Главная</b></a> </dt> </dl> <dl class="dscss3menu"> <dt> <a href="#"><b>Форум</b></a> </dt> <dd> <a href="#"><b>Новые темы</b></a> <a href="#"><b>Новые комментарии</b></a> <a href="#"><b>Изготовление</b></a> <a href="#"><b>Упраление</b></a> <a class="last" href="#"><b>Применение</b></a> </dd> </dl> <dl class="dscss3menu"> <dt> <a href="#"><b>Свойства</b></a> </dt> <dd> <a href="#"><b>Основные свойства</b></a> <a href="#"><b>Популярные свойства</b></a> <a href="#"><b>Новые свойства</b></a> <a href="#"><b>Комментируемые свойства</b></a> <a class="last" href="#"><b>Оригинальные свойства</b></a> </dd> </dl> <dl class="dscss3menu"> <dt> <a href="#"><b>Задачи</b></a> </dt> <dd> <a href="#"><b>Основные задачи</b></a> <a href="#"><b>Популярные задачи</b></a> <a href="#"><b>Комментируемые задачи</b></a> <a class="last" href="#"><b>Оригинальные задачи</b></a> </dd> </dl> <dl class="dscss3menu"> <dt> <a href="#"><b>Процессы</b></a> </dt> <dd> <a href="#"><b>Новые процессы</b></a> <a href="#"><b>Популярные процессы</b></a> <a class="last" href="#"><b>Комментарии процессов</b></a> </dd> </dl> </div> </div> |
|
Прилагаю скриншот. Как убрать развернутый раздел (свернуть его)? При заходе на сайт чтобы отображалась категория товара, а не подкатегории.
Сайт tdalmet.ucoz.ru Прикрепления:
4201923.png
(237.2 Kb)
|
|
Спилберг, отредактируйте меню через ПУ.
(づ。◕‿◕。)づ
|
|
Прошу прощения за глупый вопрос, но я потерял то место, где включил надпись "Ведутся технические работы", и теперь не могу отключить всё это дело
 Добавлено (30 Июл 2014, 19:11:30) |
|
Здравствуйте. Помогите мне разобраться в следующей проблеме. Хочу отредактировать меню сайта, захожу через конструктор нажимаю кнопку управления меню и выскакивает такая надпись.
 Раньше входила без проблем. Как мне быть, ведь я сама администратор сайта? Мой сайт http://creationmischel.ucoz.ru/ Сообщение отредактировал Mischel4941 - Суббота, 02 Авг 2014, 19:54:12
|
|
Mischel4941, Почистите кэш и куки, возможно вы сменили в админ-баре поменяли группу!
|
|
Houck, куки и кэш почистила, но это не помогло. А в настройках все без изменения. Можно более подробно, лучше в картинках или алгоритм действий, может я не то делаю.
|
|
Поменял шапку и удалил всё стандартное из неё кроме названия сайта. Пропало меню которое было горизонтально внизу шапки. Что можно сделать, чтобы меню было под шапкой в отдельной рамке и тоже горизонтально? Возможно ли это? 87363dg, возможно. Для вызова меню используйте оператор $NMENU_1$ и оформляйте его через CSS. |
|
сondor, Спасибо большое. Все наладилось.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества