Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
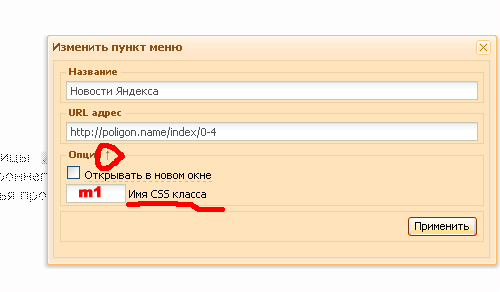
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
Milanа, Здравствуйте! Вам необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и дописать выделенное:
Цитата .uMenuV .uMenuItem { font-weight: normal; font-size: 12px; } где: font-size: значение px; размер текста в меню. |
|
Спасибо за помощь! Меню теперь ровненькое.
|
|
Всем здравствуйте. При открытии сайта http://tdalmet.ucoz.ru/ слева в КАТЕГОРИИ РАЗДЕЛА сразу отображается открытая категория.... Как ее закрыть? Все остальные закрыты - как и должно быть на главной странице. ПОМОГИТЕ
Добавлено (29 Июн 2014, 23:55:18) Прикрепления:
5403286.png
(212.9 Kb)
|
|
Доброго времени суток. Возникло несколько вопросов связанных с меню моего сайта (vsbmr.ucoz.com):
1. Есть код меню (Предоставлен ниже), однако меню не занимает всю свою полосу, можно ли как-то исправить так чтобы меню было во всю ширину страницы? 2. Можно ли сделать в меню выпадающие подпункты? P.S Также для активации меню понадобилось добавить кое что в таблицу стилей CSS, при надобности также выложу. Код <center> <div class="weplace_fon1"><div style="float:left;padding-top:5px;padding-left:6px;"> <div style=" box-shadow:0 0 0 1px #5d5d5d;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;"> <div class="weplace_fon2"> <table width="938" cellpadding="0" cellspacing="0" height="38"><tr> <td align=center valign=center><a href="http://vsbmr.ucoz.com/" style="text-decoration: none;"><div class="weplace_aktiv1">ГЛАВНАЯ СТРАНИЦА</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://vsbmr.ucoz.com/forum" style="text-decoration: none;"><div class="weplace_aktiv1">ФОРУМ</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://vsbmr.ucoz.com/load/" style="text-decoration: none;"><div class="weplace_aktiv1">СКЛАД</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://vsbmr.ucoz.com/video/" style="text-decoration: none;"><div class="weplace_aktiv1">ВИДЕО ОТРЯДА</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://vsbmr.ucoz.com/index/0-4/" style="text-decoration: none;"><div class="weplace_aktiv1">ИНФОРМАЦИЯ ОБ ОТРЯДЕ</div></a></td> <td width=1></td> <td align=center valign=center class="weplace_aktiv12" width=281> <div class="searchForm"><form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"><table><tr><td><div style="position:absolute;padding-left:4px;padding-top:3px"><img src="http://vsbmr.ucoz.com/IMG/Search.png"></div><input type="text" name="q" style="padding-left:23px;box-shadow: inset 0px 2px 2px rgba(0,0,0,0.4);border-top:1px solid#1f1f1f;border-right:0;border-left:0;border-bottom:0;width:180px;height:21px;-webkit-border-radius:12px;-moz-border-radius:12px;border-radius:12px;"/></td><td><a href="javascript://" onclick="poisk_weplace()" style="text-decoration: none;"><div class="weplace_poisk">Поиск</div></a><div style="display:none"><input type="submit" class="searchSbmFl" name="sfSbm"></div></td></tr></table></form></div> </td> </tr></table></div></div> <script> function poisk_weplace() {$('.searchSbmFl').click()} </script> </div> </div> </center> |
|
|
|
Есть код вот такого горизонтального меню, скажите плиз куда его надо вставить в css что бы сделать такое меню в верхней части сайта
Как выглядит смотри скрин Код *{ margin: 0; padding: 0; } body { margin: 20px; } /*Горизонтальное выпадающее меню*/ .nav-block { position: relative; } ul.menu { margin: 0; padding: 0; display: inline-block; background-color: #2b2b2b; background-repeat: no-repeat; background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#4f4f4f), to(#2b2b2b)); background-image: -webkit-linear-gradient(#4f4f4f, #2b2b2b); background-image: -moz-linear-gradient(top, #4f4f4f, #2b2b2b); background-image: -ms-linear-gradient(#4f4f4f, #2b2b2b); background-image: -o-linear-gradient(#4f4f4f, #2b2b2b); background-image: linear-gradient(#4f4f4f, #2b2b2b); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4f4f4f', endColorstr='#2b2b2b', GradientType=0); border-radius: 4px 4px 0 0; -webkit-border-radius: 4px 4px 0 0; -moz-border-radius: 4px 4px 0 0; width: 900px; position: relative; *position: static; } ul.menu li { float: left; list-style: none; border-right: 1px solid #4f4f4f; } ul.menu li a { color: white; display: block; font-family: Arial; font-size: 13px; padding: 8px 20px 10px; text-decoration: none; border-right: 1px solid #2b2b2b; } ul.menu li a:hover { background-color: #2b2b2b; } ul.menu li:first-child a:hover { border-radius: 4px 0 0 4px; -webkit-border-radius: 4px 0 0 4px; -moz-border-radius: 4px 0 0 4px; } /*Выпадающее меню*/ ul.menu li ul { display: none; position: absolute; top: 34px; left: 0; border-radius: 0 0 4px 4px; -webkit-border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; background-color: #444444; z-index: 1000; width: 900px; border-top: 1px solid black; *border-top: 1px solid #4f4f4f; border-top: 1px solid #4f4f4f\0/; box-shadow: 0 3px 5px rgba(0,0,0,0.3), inset 0 2px 5px rgba(0,0,0,0.5); -webkit-box-shadow: 0 3px 5px rgba(0,0,0,0.3), inset 0 2px 5px rgba(0,0,0,0.5); -moz-box-shadow: 0 3px 5px rgba(0,0,0,0.3), inset 0 2px 5px rgba(0,0,0,0.5); } ul.menu li:hover ul { display: block; } ul.menu li:hover ul li { float: left; position: relative; display: inline; border-right: none; } ul.menu li:hover ul li a { border-right: none; padding: 6px 20px 8px; display: inline; float: left; } ul.menu li:hover ul li a:hover { background-color: #a72f2f; color: white; box-shadow: inset 0 2px 3px rgba(0,0,0,0.4); -webkit-box-shadow: inset 0 2px 3px rgba(0,0,0,0.4); -moz-box-shadow: inset 0 2px 3px rgba(0,0,0,0.4); }   Прикрепления:
2258155.jpg
(13.1 Kb)
·
2459615.jpg
(16.4 Kb)
Сообщение отредактировал regiser - Четверг, 03 Июл 2014, 12:42:56
|
|
regiser, код html меню ставиться в шаблоны, например, в шаблон верхней части. Код css ставиться в шаблон ПУ - Дизайн - Управление дизайном (CSS) Ставил, не получается, там ведь в css уже стоит код родного меню может его надо убирать, я бы хотел его оставить, или куда в css в какое место надо вот это код нового меню вставлять |
|
regiser, ссылку на сайт. Возможно для двух меню прописаны одинаковые стили, поэтому не получается. Ссылка на сайт http://arendom.ucoz.ru/, ну а в принципе какая разница какой сайт разве не в любом сайте можно так сделать, дизайн сайта 844 |
|
regiser, разница большая, потому важно посмотреть как вы это сделали. Ну и где меню, что вы собирались ставить? Не вижу ни html меню, ни css кода меню. Лишь обычное меню из ссылок, добавленное конечно же через визуальный редактор. |
|
Нет добавлял без визуального редактора через html, ну да ладно, а меню нет в том то и дело что я не могу его сделать не получается, когда я все вставлял получался бред какой то.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества