Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
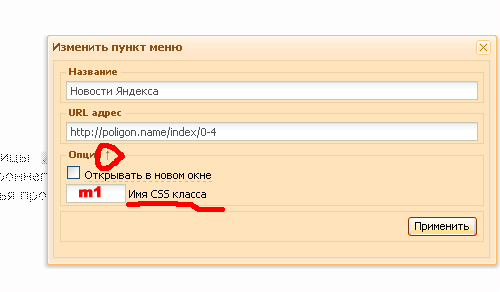
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
И еще один вопрос!Создал новую страницу на сайте!!!Через HTML предоставил ей дизайну блога, но назвал по другому и так далее. Но когда я добавляю материал то он почему-то идет на главную страницу....то есть в новости...а мне нужно, чтобы все материалы которые я добавил, чтобы они были на той странице которую я создал....
|
|
VADYAN_, //forum.ucoz.ru/forum/55-60928-1#1136978
Nata2011, //forum.ucoz.ru/forum/55-60928-1#1136978 Pizdorez, ищите скрипт в интернете. А как вы удаляете блок? (づ。◕‿◕。)づ
|
|
На главной есть админ-бар (полоска с надписями общее, управление, пользователи и т.д.) ищем там конструктор. Нажимаем. Нажимаем включить. Ищем этот блок и нажимаем на красный крестик. Потом возвращаемся во вкладку конструктор и жмем сохранить изменения. Только вы лишнее не удаляйте! Только друзей. Добавлено (17 Янв 2014, 16:14:32) Скриптом Код <script type="text/javascript"> var h=(new Date()).getHours(); if (h > 23 || h < 7) document.write("Доброй ночи!"); if (h > 6 && h < 12) document.write("С добрым утром!"); if (h > 11 && h < 19) document.write("Добрый день!"); if (h > 18 && h < 24) document. write("Добрый вечер!"); </script> Гадаю по фотографии! Спасибо в репутацию)) Платные услуги не дорого
|
|
Здравствуйте, у меня такая проблема. Вот есть у меня меню, и есть категории, которые входят в пункт этого меню. Мне нужно чтобы при нажатии по пункту в меню открывался или выдвигался список с его категориями. Помогите!
|
|
Доброго времени суток. Необходима помощь с меню сайта.
Я установил новый шаблон на сайт, в шапке сайта есть меню, но оно простое, а мне нужно многоуровневое, но никак не получается его сделать. То есть, при наведении курсора на "Фильмы" открываются жанры, и при наведении на жанр, должен открыться такой же список. Помогите пожалуйста. Ниже код шапки, и css. Вот сайт: http://music-moldova.do.am/ Код <script type="text/javascript" src="/design/script_site.js"></script> <div id="wrap_b"> <div id="wrap_ct"> <div id="wrap_t"> <div id="container_wrap"> <div id="header"> <div id="hPanel"> <form action="/search/" method="get" class="hSearch"> <div class="hSearch_in"> <input class="hSearch_submit" name="sfSbm" type="submit" value=" " /> <input class="hSearch_text" name="q" type="text" value="Поиск..." onBlur="if(this.value=='')this.value='Поиск...'" onFocus="if(this.value=='Поиск...')this.value=''"/> </div> </form> <ul id="hnav"> <li><a href="$HOME_PAGE_LINK$">Главная</a></li> <li><a href="/load/">Фильмы</a> <div class="hNavSub"> <ul> <li><a href="http://music-moldova.do.am/load/filmy/boevik/6">Боевик</a></li> <li><a href="http://music-moldova.do.am/load/filmy/semejnyj/7">Семейный</a></li> <li><a href="http://music-moldova.do.am/load/filmy/fantastika/8">Фантастика</a></li> <li><a href="http://music-moldova.do.am/load/filmy/detektiv/9">Детектив</a></li> <li><a href="http://music-moldova.do.am/load/filmy/sport/11">Спорт</a></li> <li><a href="http://music-moldova.do.am/load/filmy/biografija/12">Биография</a></li> <li><a href="http://music-moldova.do.am/load/filmy/istoricheskij/13">Исторический</a></li> <li><a href="http://music-moldova.do.am/load/filmy/triller/14">Триллер</a></li> <li><a href="http://music-moldova.do.am/load/filmy/dokumentalnyj/15">Документальный</a></li> <li><a href="http://music-moldova.do.am/load/filmy/komedija/16">Комедия</a></li> <li><a href="http://music-moldova.do.am/load/filmy/uzhasy/17">Ужасы</a></li> <li><a href="http://music-moldova.do.am/load/filmy/voennyj/18">Военный</a></li> <li><a href="http://music-moldova.do.am/load/filmy/mistika/19">Мистика</a></li> <li><a href="http://music-moldova.do.am/load/filmy/kriminal/20">Криминал</a></li> <li><a href="http://music-moldova.do.am/load/filmy/muzykalnyj/21">Музыкальный</a></li> <li><a href="http://music-moldova.do.am/load/filmy/vestern/22">Вестерн</a></li> <li><a href="http://music-moldova.do.am/load/filmy/drama/23">Драма</a></li> <li><a href="http://music-moldova.do.am/load/filmy/drama/23">Романтическое</a></li> <li><a href="http://music-moldova.do.am/load/filmy/prikljuchenija/10">Приключения</a></li> </ul> </div> <li><a href="/news/">Сериал Универ</a> <div class="hNavSub"> <ul> <li><a href="#">Универ 1 сезон</a></li> <div class="hNav"> <ul> <li><a href="#">Универ 2 сезон</a></li> <li><a href="#">Универ 3 сезон</a></li> </ul> </div> </li> <li><a href="#">Универ 4 сезон</a></li> <li><a href="#">Универ Новая общага</a></li> </ul> </div> </li> <li><a href="http://music-moldova.do.am/load/serial/26">Сериалы</a></li> <li><a href="http://music-moldova.do.am/load/multfilmy/4">Мультфильмы</a></li> <li><a href="http://music-moldova.do.am/load/anime/5">Аниме</a></li> <li><a href="/forum/">Форум</a></li> <li><a href="#">Top Level 1</a></li> </ul> </div> <div id="hLogo"><a href="/" title="На главную"><img src="/design/logo.png" width="381" height="71" alt="Logo site" /></a></div> </div><!--/header--> <div id="content_full" class="input_style"> Код #wrap_b {min-width:992px; background:url(/design/wrap_b_bg.jpg) repeat-x center bottom;} #wrap_ct {background:url(/design/wrap_ct_bg.png) repeat-x 0 0;} #wrap_t {background:url(/design/wrap_t_bg.jpg) no-repeat center 0;} #container_wrap {width:992px; margin:0 auto;} #header {height:200px; background:url(/design/hnav_sub_bg.png) no-repeat -999px -999px;} #hPanel {height:40px; margin:0 auto; padding:5px 0 0 0; position:relative; background:url(/design/hnav_bg.png) no-repeat 0 0; z-index:10;} .hSearch {width:146px; height:21px; float:right; margin:6px 33px 0 0;} input.hSearch_submit {width:21px; height:21px; display:block; float:left; border:0; margin:0 7px 0 0; padding:0; font-size:0px; overflow:hidden; background:url(/design/block_elements.png) no-repeat -329px 0;} input.hSearch_submit:hover {background:url(/design/block_elements.png) no-repeat -329px -21px;} input.hSearch_text {width:104px; height:18px; line-height:18px; display:block; float:left; color:#d8d8d8; padding:0 6px; margin:0; border:0;background:#1a1a1a url(/design/block_elements.png) no-repeat -192px 0;} input.hSearch_text:hover, input.hSearch_text:focus {background:#252525 url(/design/block_elements.png) no-repeat -192px -18px;} #hnav {height:35px; padding:0 1px 0 5px; float:left; background:url(/design/hnav_bg.png) no-repeat right -80px;} #hnav li {float:left; padding:0 1px 0 0; position:relative; background:url(/design/hnav_bg.png) no-repeat right -45px;} #hnav li:first-child {background:0;} #hnav li:first-child a {background:0; background-position:0 -45px !important; background-color:transparent !important;} #hnav li a {height:35px; display:block; padding:0 16px 0 17px; line-height:32px; font-size:12px; font-weight:bold; color:#d8d8d8; background:url(/design/hnav_bg.png) no-repeat -640px -45px;} #hnav li a:hover, #hnav li a.current {text-decoration:none; background:#284663 url(/design/hnav_bg.png) no-repeat -200px -45px;} #hnav li:hover .hNavSub {display:block;} #hnav li .hNavSub {width:174px; display:none; position:absolute; left:0px; top:35px; padding:7px 0 0 0;font-size:11px; line-height:1.2; background:url(/design/hnav_sub_bg.png) no-repeat 0 0;} #hnav li .hNavSub ul {width:166px; padding:0 4px; background:url(/design/hnav_sub_bg.png) repeat-y -174px bottom;} #hnav li .hNavSub ul li {height:auto; top:-4px; float:none; border-top:1px solid #454545; background:0 !important;} #hnav li .hNavSub ul li a {height:auto; padding:5px 5px 6px 10px; font-size:11px; font-weight:100; line-height:1.2; color:#d7d7d7; text-shadow:1px 1px 1px #0c0c0c; background:0 !important;} #hnav li .hNavSub ul li:hover {background:0;} #hnav li .hNavSub ul li a:hover {color:#0090e4; text-decoration:underline; background:#272727 !important;} |
|
Здравствуйте, у меня такая проблема. Вот есть у меня меню, и есть категории, которые входят в пункт этого меню. Мне нужно чтобы при нажатии по пункту в меню открывался или выдвигался список с его категориями. Помогите! Добавлено (17 Янв 2014, 17:36:43) Гадаю по фотографии! Спасибо в репутацию)) Платные услуги не дорого
|
|
Мама8870, статьи добавляются не в меню, а в каталог. А в архив попадают материалы модуля Новости и Блог. Пожалуйста, формулируя свой вопрос, задумывайтесь, как это прочтут и поймут другие люди, не умеющие читать ваши мысли.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Здравствуйте. На главной есть админ-бар (полоска с надписями общее, управление, пользователи и т.д.) пропал пункт меню Конструктор. Как добавить?
 |
|
admin_inform, //forum.ucoz.ru/forum/31-60994-1
Гадаю по фотографии! Спасибо в репутацию)) Платные услуги не дорого
|
|
Здравствуйте, подскажите пожалуйста. Как сделать на моем сайте (ниже фото первое) что бы в меню были категории со статьями и их количество было видно в этих категориях? Пример как мне надо сделать в другом фото рядом. Заранее благодарен за ответ!   |
| |||

 Чат сообщества
Чат сообщества