Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
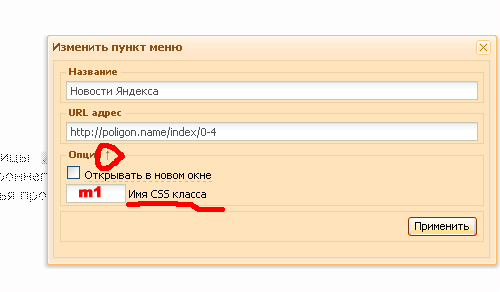
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
Quote (spike1474) как сделать Вход-Выход в меню? В стандартном-никак. Лучше просто пропишите ссылки при помощи условного оператора. .::I'll be back::.
Выбор за тобой! |
|
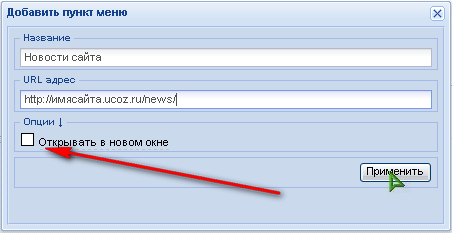
Quote (Slip4775) чтобы при нажатии на "Форум" он открывался в новой вкладке Атрибут target Quote <a href="#" target="_blank"> Если речь идет о стандартном меню, то в конструкторе меню при редактировании пункта есть опция 'Открывать в новом окне'  Прикрепления:
5330410.png
(11.2 Kb)
.::I'll be back::.
Выбор за тобой! Сообщение отредактировал FeniX_kz - Понедельник, 28 Май 2012, 07:44:51
|
|
Slip4775, в более новых браузерах таких как хром, лиса, новое окно однозначно новой вкладке.
|
|
Slip4775, Вообще то "продвинутые" пользователи открывают ссылки не кликом по ним а по правому клику с вызовом окна меню и выбору в меню обозревателя как отрыть в окне или вкладке..
|
|
Slip4775, это не сарказм , где что и как ещё зависит от настроек обозревателей, это одно а второе это то что атрибут "что где открывать" типа target="_blank" и все остальные считаются устаревшими и не рекомендуются к использованию ....
|
|
Всем доброго времени суток!
Поиск по форуму не дал результатов, поэтому обращаюсь к Вам, коллеги. Проблема следующего характера: на сайте http://natpotol.ru/ создал меню с подразделами, оно стало всплывающим. Всё устраивает за исключением времени отображения всплывающего меню. Хочу его уменьшить, подскажите как это сделать. Заранее спасибо! |
|
|
|
Я создала горизонтальное меню из 9 пунктов и сделала им css классы:p1,p2...p9. В css,а точнее в /* Site Menus */ я добавила:
Code #p1 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p2 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p3 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p4 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p5 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p6 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p7 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p8 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p9 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} Мне нужно,чтобы пункты горизонтального меню были картинками(они будут разными,одна картинка в коде только для тестирования). Однако после произведённых мною действий ничего не изменилось-пункты остались стандартными ссылками. Что я сделала неправильно? |
|
bandjuk, вот:
Code /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} .uMenuV .uMenuItem {font-weight:bold;} .uMenuV li a:link {text-decoration:none; color:#FFE0A2} .uMenuV li a:active {text-decoration:none; color:#FFE0A2} .uMenuV li a:visited {text-decoration:none; color:#FFE0A2} .uMenuV li a:hover {text-decoration:none; color:#FFFFFF;} .uMenuV .uMenuItemA {font-weight:bold;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#FFFFFF} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#FFFFFF} .uMenuV a.uMenuItemA:hover {text-decoration:none; color:#000000} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 3px 0 3px 0; padding: 7px 0 10px 10px; background: url('/.s/t/899/12.gif') center no-repeat;text-transform:uppercase; } #p1 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p2 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p3 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p4 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p5 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p6 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p7 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p8 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} #p9 {backround:url('http://testsyte.ucoz.ru/bezymjannyj.png')} /* --------- */ Кстати,основным меню сайта было $SMENU_1$,я удалила его и сделала горизонтальное $SMENU_2$,может быть,это как-то связано с проблемой. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества