Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Глобальные блоки (Добавление глобальных блоков) |
| Глобальные блоки |
|
Глобальные блоки - это блоки, которые доступны во всех других шаблонах вашего проекта. С помощью них можно оптимизировать дизайн вашего проекта, разбив его на общие части. Используя общие блоки вы сможете делать изменения для всего проекта путем редактирования только одного шаблона блока. При создании сайта в шаблонах по умолчанию системой автоматически создаются 4 глобальных блока Верхний, Нижний, Первый и Второй контейнеры. Внутри них работают все коды, которые должны работать в шаблонах, но не работают другие глобальные блоки. В шаблонах это коды: $GLOBAL_AHEADER$ $GLOBAL_CLEFTER$ $GLOBAL_DRIGHTER$ $GLOBAL_BFOOTER$ С чего начать? Допустим, Вы хотите создать блок для ссылок или банеров и назвать его Полезные сайты или как-то по другому. Что нужно сделать? Название блока может может состоять только из латинских букв в верхнем регистре. Длина названия не может превышать 10 символов. Это название будет служить $кодом$, который будет вызывать этот глобальный блок в ваших шаблонах. Всего можно создать 6 блоков, не считая 4 системных.  Не путать глобальные блоки с блоками в боковых контейнерах! Сообщение отредактировал maslen - Пятница, 18 Сен 2009, 07:06:00
|
|
Скопировать на Страницу сайта, а не в Правый контейнер? Скопировал - без изменений. Попробовал вставлять до и после </td>
Добавлено (13 Ноя 2013, 12:17:18) |
|
в вашем шаблоне номер 211 не предусмотрено второго контейнера, хотите что-бы был вам на partner.ucoz.ru
|
|
Панель Управления - Дизайн - Управление дизайном - глобальные блоки - правый контейнер: вставляем туда: Код <table border="0" cellpadding="0" cellspacing="0" width="200"> <tr> <td width="170" bgcolor="#318EB7" background="/.s/t/211/5.gif" class="blockT1"><span class="blockTitle">Блок</span></td> <td width="30" bgcolor="#318EB7" background="/.s/t/211/5.gif" align="right"><img border="0" src="/.s/t/211/6.gif" width="30" height="29"></td> </tr> <tr> <td colspan="2" bgcolor="#C3E1EF" background="/.s/t/211/7.gif" class="blockT2"> <div align="center"><div align="center">контент</div></div> </td> </tr> <tr> <td colspan="2"><img border="0" src="/.s/t/211/8.gif" width="200" height="5"></td> </tr> </table> сохраняем и смотрим, появилось ли что... В страницах сайта должен быть код блока, проверьте его правильность когда создавали: Дизайн -Управление дизайном - Глобальные блоки |
|
Именно поэтому и я пытаюсь его вставить. Вставил. Без изменений: правая панель отсутствует. Может быть Ваш код не только в правый контейнер вставить, но еще и на Страницу сайта?
|
|
Вставил. Без изменений: правая панель отсутствует. Может быть Ваш код не только в правый контейнер вставить, но еще и на Страницу сайта? имя кода у созданного правого блока какое?? смотрите его код и тот что вы вписали в шаблон страниц сайта, он должен совпадать... Сообщение отредактировал сondor - Среда, 13 Ноя 2013, 12:29:28
|
|
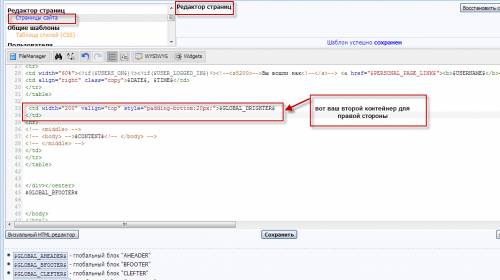
вот вам:
 Добавлено (13 Ноя 2013, 12:39:46) --------------------------------------------- у меня на тестовом работает testikss.ucoz.ua если у вас не будет значит не правильно делаете.. Прикрепления:
8949071.png
(63.4 Kb)
|
|
да ёпть, вы по адресу: смотрели, там прописан другой код у вас. кода $GLOBAL_DRIGHTER$ там по определению в созданном вами контейнере не может быть, потому как количество символов ограничивает при ручном создании контейнера, у вас там скорее всего кусок обрезался и что-то типа: $GLOBAL_DRI$ стоит... |
|
а для создания полноценного второго контейнера вставьте DRIGHTER и создать в глобальных блоках
|
|
Брр-р-р...
Мне уже неудобно, но по-прежнему не понимаю. Вот я создал в Глобальных блоках второй контейнер:  Вот вставил в Страницу сайта после Контента: Код <td style="padding-bottom:20px;" valign="top" width="200"> $GLOBAL_DRIGHTER$ </td> |
|
разжевывать по второму кругу не буду читайте внимательно предыдущие сообщения, там все внятно изложено и показано.. не можете сами так за отдельную плату помогу пишем в ЛС..а 10 раз разжевывать это уже слишком если все расписано выше..
|
|
Прошу прощение, есть изменения! Пустой блок образовался, только слева и внизу под первым блоком, а не справа. Как его перенести вправо?
Добавлено (13 Ноя 2013, 13:11:06) На Вашем тестировочном сайте - да, именно то, что требуется. |
|
Всем привет! а можно както добавить глобальный блок $GLOBAL_BFOOTER$ (нижний блок) сразу на все старницы?? и во все модули!
что бы как бы получился подвал сайта во всех модулях неизменный Обращаю Ваше внимание - "сразу на все" прописать в одном месте и он во всех модулях появился? |
|
Прошу прощение, есть изменения! Пустой блок образовался, только слева и внизу под первым блоком, а не справа. Как его перенести вправо? изображение |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





