Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Новая панель ББ кодов и форма добавления сообщений (Подробно про все что с ней связано.) |
| Новая панель ББ кодов и форма добавления сообщений |
|
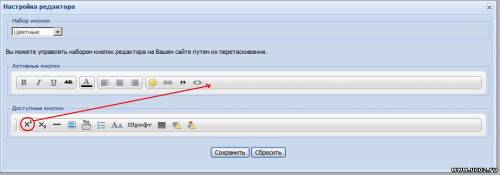
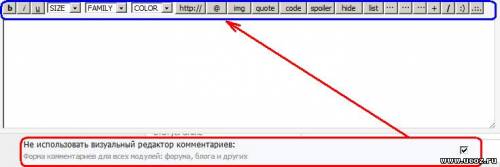
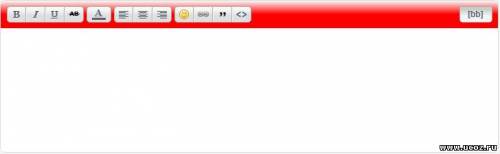
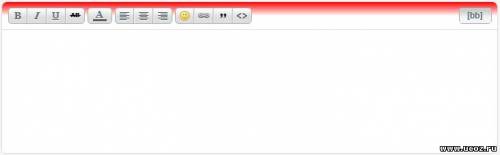
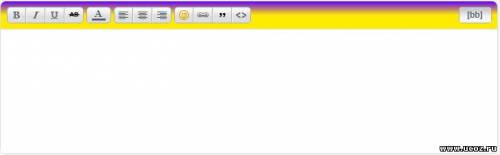
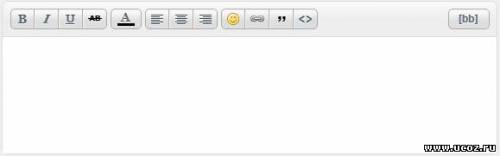
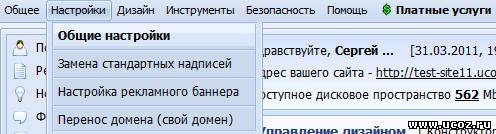
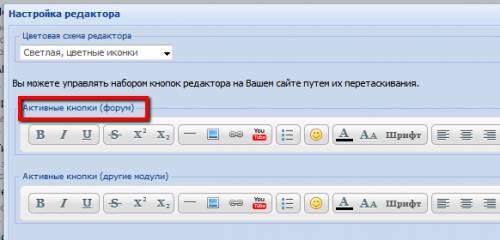
Всем привет, многие зайдя на свои любимые сайты увидели что форма ответов на форуме и форма комментариев поменялась.  Что случилось? Где другие кнопки? Например кнопка добавления картинок... Набор кнопок настроить просто: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и настраиваем наши кнопки нажав на [ Настройка редактора ]. Кнопки настраиваются очень просто, перетаскиваем нужные нам и сохраняем. Кнопки можно выбрать цветного оформления или черно-белые: Для тех кто хочет вернуть старый вид: Все еще проще: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и ставим галку. Сохраняем. * - Мне нравится новая панель, но вот как бы мне поменять цвет поля для ввода текста? - Меняется не сложно: Заходим в свой css и в любое место прописываем код: Код .wysibb-body { background:#FFFFFF !important; } .wysibb-text textarea { background:#FFFFFF !important; } #FFFFFF - это белый фон, вы прописываете сюда нужный цвет фона и сохраняете. * - А как поменять цвет фона у самой панельки с кнопками? - Это не сложно. В css прописываем класс: Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; } #FFF и #FFFFFF - это наш белый цвет. Меняем на свой. Если сменим только #FFF, например на красный, то получим: А если поменяем только #FFFFFF на красный, то получим: А вот например поэксперементировали (#FFEB00 50%, #60F 100%) Другие интересующие вопросы спрашиваем ниже, будем пробовать решать  Прикрепления:
6298167.jpg
(24.8 Kb)
·
7756422.jpg
(37.7 Kb)
·
8754329.jpg
(56.1 Kb)
·
8894481.jpg
(30.7 Kb)
·
5789666.jpg
(28.5 Kb)
·
7927860.jpg
(28.3 Kb)
·
8752814.jpg
(28.8 Kb)
·
9480733.jpg
(42.7 Kb)
Сообщение отредактировал DIREN - Среда, 16 Янв 2013, 14:21:05
|
|
Редактируем панель ББ кодов и форму добавления сообщений
.wysibb-body {background:#a25f2a !important;} - параметр отвечает за фон формы .wysibb-text textarea {background:#3d2b1f !important;} - параметр отвечает за цвет текста 1. Какой параметр отвечает за цвет ссылок? 2. Какой параметр отвечает за цвет обрамления?  Добавлено (14 Фев 2014, 16:57:55) Добавлено (14 Фев 2014, 17:00:50) |
|
|
|
Цитата Нимфадора Давайте подробно рассказывайте где, в каком модуле на скрине все прекрасно видно, написал в этой теме, потому как править надо саму панель BB кодов, попасть на сайт можно в три клика, так же как и на то место, где когда то был ваш 151515313.ucoz.com Расслабтесь, я уже нашел нужный скрипт. |
|
Редактируем панель ББ кодов и форму добавления сообщений
.wysibb-body {background:#a25f2a !important;} - параметр отвечает за фон формы .wysibb-text textarea {background:#3d2b1f !important;} - параметр отвечает за цвет текста 1. Какой параметр отвечает за цвет ссылок? 2. Какой параметр отвечает за цвет обрамления? 3. Какой параметр отвечает за фон в режиме редактирования BB? 4. Какой параметр отвечает за текст в режиме редактирования BB?  |
|
1. Какой параметр отвечает за цвет ссылок? 2. Какой параметр отвечает за цвет обрамления? 3. Какой параметр отвечает за фон в режиме редактирования BB? 4. Какой параметр отвечает за текст в режиме редактирования BB? зачем все это вам?) все равно при публикации будут использованы стили установленные в глобальных стилях и стилях области сообщения!... u-Helper |
|
|
Здравствуйте, извините если что. Кто нибуть сталкивался с такой проблемой?
  При появлении новой формы она стала вылезать за рамки. Проблема отображения в гугл хром, в опере тоже было но там получилось исправить. Сайт http://zvs.ucoz.com/ Сообщение отредактировал КоSтя_Л - Среда, 12 Мар 2014, 17:12:50
|
|
адрес страницы где наблюдается данная проблема
|
|
http://zvs.ucoz.com/board....4-1-0-7 Вообще в любой теме в новостях, доске объявлений и на форуме, другими словами везде. Сейчас по ширине вроде настроил Сообщение отредактировал КоSтя_Л - Среда, 12 Мар 2014, 17:26:26
|
|
как вы в этом хламе что находите..не знаю..я бы хотела что бы новая панель бб кодов была при создании тем, а не только в коментах. а как это сделать, не знаю
|
|
antina, а меньше не по теме писать надо, тогда и хлама меньше...
я бы хотела что бы новая панель бб кодов была при создании тем, а не только в коментах. а как это сделать, не знаю Открываете 2Общие настройки", находите опцию "Не использовать визуальный редактор комментариев:" - если галка не стоит, то есть ссылка [ Настройка редактора ]. На неё и жмёте.  Прикрепления:
4533717.png
(24.6 Kb)
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества