Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
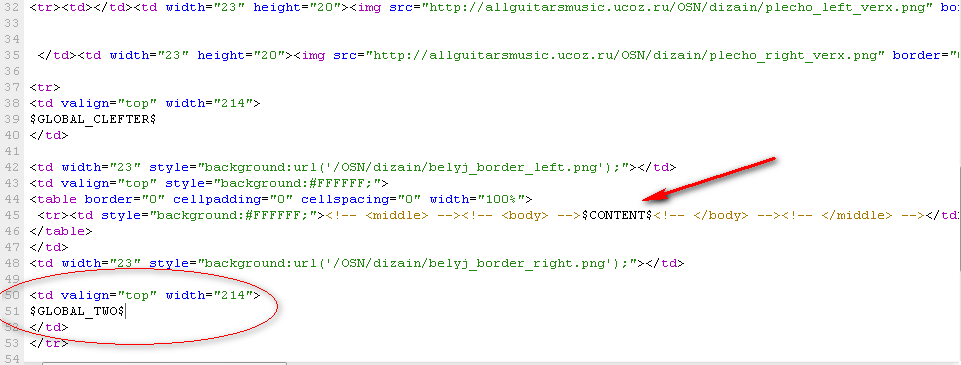
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Ребят помогите создать второй контейнер с блоками у меня чёт не получается вот код плиз
 Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>[TITLE]</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="http://s42.ucoz.net/src/css/882.css" /> </head> <body> $ADMIN_BAR$ <table cellpadding="0" cellspacing="0" border="0" align="center" width="944"> <tr><td align="right" width="5%" style="background:url('/design/setl1.gif') right repeat-y;"><img src="/design/setl1.gif" border="0"></td> <td width="90%" valign="top" style="border-bottom:1px solid #000000;"> <!-- <header> --> <table cellpadding="10" cellspacing="0" border="0" class="" align="center"> <tr> <td>$WDAY$, $DATE$, $TIME$</td> <td align="right"> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?>You logged in as <a href="$PERSONAL_PAGE_LINK$" title="Profile page"><b>$USERNAME$</b></a> | Group "<u>$USER_GROUP$</u>"<?else?>Hello <b>$USERNAME$</b><?endif?><?endif?></td> </tr> </table> <table cellpadding="30" cellspacing="0" border="0" id="logoBar" align="center"> <tr><td><h1 class="logo">SITE LOGO</h1></td></tr> </table> <!-- </header> --> <table cellpadding="0" cellspacing="0" border="0" id="contentBlock" align="center"> <tr> <td valign="top" class="column"> </td> <td valign="top" style="padding:0px 0px 0px 0px;"> <table border="0" cellpadding="0" cellspacing="0" width="740" ><tr><td style="background:;padding:0px;"> <div align="center">[BODY]</div></td></tr> </table> </td> <td valign="top" style="width:186px;padding:0 0px 0 0;"> <!-- <container> --> <!-- <block> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>TITLE</b></td></tr><tr><td class="boxContent">CONTENT</td></tr></table> <!-- </block> --> <!-- </container> --> </td> </tr> </table> <!-- <footer> --> <table cellpadding="10" cellspacing="0" border="0" class="dataBar" align="center"> <tr> <td><td align="center"><td colspan="2" class="footer"></td> <td align="center"> $POWERED_BY$</td> </tr> </table> <!-- </footer> --> <td align="left" width="10%" style="background:url('/design/setr2.gif') left repeat-y;"><img src="/design/setr2.gif" border="0"></td> </td></tr></table> </body> </html> <!-- <popup> --> <table border="0" cellpadding="2" cellspacing="1" style="background:#585858;" width="100%"> <tr><td style="background:url('/.s/t/882/1.gif') no-repeat;height:38px;color:#FFFFFF;" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#000000;padding:10px;">[BODY]</td></tr> </table> <!-- </popup> --> |
|
СТРАЖ1844,
Quote (СТРАЖ1844) <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>[TITLE]</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="http://s42.ucoz.net/src/css/882.css" /> </head> <body> $ADMIN_BAR$ <table cellpadding="0" cellspacing="0" border="0" align="center" width="944"> <tr><td align="right" width="5%" style="background:url('/design/setl1.gif') right repeat-y;"><img src="/design/setl1.gif" border="0"></td> <td width="90%" valign="top" style="border-bottom:1px solid #000000;"> <!-- <header> --> <table cellpadding="10" cellspacing="0" border="0" class="" align="center"> <tr> <td>$WDAY$, $DATE$, $TIME$</td> <td align="right"> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?>You logged in as <a href="$PERSONAL_PAGE_LINK$" title="Profile page"><b>$USERNAME$</b></a> | Group "<u>$USER_GROUP$</u>"<?else?>Hello <b>$USERNAME$</b><?endif?><?endif?></td> </tr> </table> <table cellpadding="30" cellspacing="0" border="0" id="logoBar" align="center"> <tr><td><h1 class="logo">SITE LOGO</h1></td></tr> </table> <!-- </header> --> <table cellpadding="0" cellspacing="0" border="0" id="contentBlock" align="center"> <tr> <td valign="top" style="width:186px;padding:0 0px 0 0;"> <!-- <container> --> <!-- <block> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>TITLE</b></td></tr><tr><td class="boxContent">CONTENT</td></tr></table> <!-- </block> --> <!-- </container> --> </td> <td valign="top" style="padding:0px 0px 0px 0px;"> <table border="0" cellpadding="0" cellspacing="0" width="740" ><tr><td style="background:;padding:0px;"> <div align="center">[BODY]</div></td></tr> </table> </td> <td valign="top" style="width:186px;padding:0 0px 0 0;"> <!-- <container> --> <!-- <block> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>TITLE</b></td></tr><tr><td class="boxContent">CONTENT</td></tr></table> <!-- </block> --> <!-- </container> --> </td> </tr> </table> <!-- <footer> --> <table cellpadding="10" cellspacing="0" border="0" class="dataBar" align="center"> <tr> <td><td align="center"><td colspan="2" class="footer"></td> <td align="center"> $POWERED_BY$</td> </tr> </table> <!-- </footer> --> <td align="left" width="10%" style="background:url('/design/setr2.gif') left repeat-y;"><img src="/design/setr2.gif" border="0"></td> </td></tr></table> </body> </html> <!-- <popup> --> <table border="0" cellpadding="2" cellspacing="1" style="background:#585858;" width="100%"> <tr><td style="background:url('/.s/t/882/1.gif') no-repeat;height:38px;color:#FFFFFF;" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#000000;padding:10px;">[BODY]</td></tr> </table> <!-- </popup> --> попробуйте так. |
|
Владислав1999, пыталась вставить $GLOBAL_TWO$ по описаниям, но ничего не получилось(( сайт http://jilye74.ru/
Code <html> <head> <meta name="google-site-verification" content="yMeDyUqPTUQUgyVHXZ-GctTMPC6GtjMd2AML7u10k9w" /> <meta name='yandex-verification' content='4c23936b77eae029' /> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Жилье-74.рф - недвижимость Челябинска, покупка и продажа квартир, разместить объявление, агентства недвижимости Челябинска, строительные компании Челябинска - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <body> $ADMIN_BAR$ <div id="contanier"> <div id="wrap"> <div id="topPick"> $GLOBAL_AHEADER$ <div id="sidebar"> <!-- <sblock_menu> --> <?if($SMENU_1$)?> <div class="menuTable"><!-- <bc> -->$SMENU_1$<!-- </bc> --></div> <?endif?> <!-- </sblock_menu> --> <?if($RSS_LINK$)?><div id="rssBlock"><a href="$RSS_LINK$"><img src="/.s/t/849/1.gif" border="0" alt="RSS"></a></div><?endif?> $GLOBAL_CLEFTER$ </div> <div id="content"> <div id="logo"><h1><!-- <logo> --><font color="330033"><b>Жилье-74.рф - недвижимость Челябинска</b></font><!-- </logo> --></h1></div> <div id="textBlock"> <?if($MODULE_NAME$)?><h1>$MODULE_NAME$</h1><?endif?> <!-- <middle> --><!-- <body> -->$CONTENT$<!-- </body> --><!-- </middle> --> </div> </div> <div style="clear:both;"></div> $GLOBAL_BFOOTER$ </div> </div> </div> </body> </html> |
|
Помогите пожалуйста создать второй контейнер с блоками справа.
Сайт http://demar.ucoz.ua/ Код страницы: Спасибо )) |
|
DEMAR8051, Наверняка потребуются изменения CSS и обязательное создание класса rightcol
|
|
добавила выделенные синим строки, и второй контейнер только появился на главной странице сайта под текстом в самом низу, возможно это из-за того что класс rightcol в коде у меня уже присутствует (верхний контейнер)...
и как сделать что б второй контейнер появлялся на всех страницах сайта? помогите, плиз!!! |
|
DEMAR8051,
 Quote класс rightcol <div class="colright"> $GLOBAL_TWO$ </div> Quote под текстом в самом низу Quote и как сделать что б второй контейнер появлялся на всех страницах сайта? Сообщение отредактировал Miss_Esq - Суббота, 17 Дек 2011, 15:41:10
|
|
DEMAR8051, Ну а зачем вам вторая колонка ? У вас и левая не забита ... Хотя это всего лишь из за большого шрифта в содержании ...
Поставьте теги второй колонки и посмотрит что и как встаёт .. Добавить , изменить в CSS сайта ... Сообщение отредактировал Miss_Esq - Суббота, 17 Дек 2011, 16:28:16
|
|
ответьте, пожалуйста, кто-нибудь(( я вставляю код так, как описано в различных комментариях, но у меня ничего не меняется, и отображается ошибка "$POLL$ код используется более одного раза."
Добавлено (17-Дек-2011, 19:51:21) Code /* General Style */ body {background:#3E606F; margin:0px; padding:0px;} #contanier {text-align:center;background:url('/.s/t/849/3.gif') repeat-x #3E606F; width: 100%} #wrap {background:url('/.s/t/849/4.gif') repeat-y #FCFFF5;width:920px;margin-left:auto;margin-right:auto;min-width:100%;width: expression(document.body.clientWidth > 920 ? "920" : "920px");text-align:left;} #topPick {width:100%;margin:0;padding:0;background:url('/chelnedv.jpg') no-repeat;} #dataBar {padding:10px 20px;text-align:left;font-size:7pt;color:#646660;} #sidebar {float:left;width:290px;} #content {float:left;width:565px;display:inline;margin-right:45px;} #logo {height:180px;} #logo h1 {color:#34362F;font-size:20pt;font-weight:normal;padding:0px;position:relative;top:20px;left:50px;margin:0px;padding:0px;width:500px;text-align:left;} #sideRight { float: left; margin-right: -3px; width: 250px; margin-left: -250px; position: relative; background:url('/images/sidebar.png'); } #rssBlock {margin:5px 30px;} #textBlock {width:565px;margin-bottom:20px;} .menuTable {background:#D1DBBD;border:1px solid #A1AC8D;opacity:.80;filter: alpha(opacity=80); -moz-opacity: 0.8;width:290px;} .boxTable {width:290px;padding:0;margin:5px 0px;text-align:center;} .boxTable h2 {font-size:9pt;color:#6C735E;padding:5px 20px;margin:0px;text-align:right;background:#D1DBBD;border:1px solid #A1AC8D;} .boxContent {margin-left:auto;margin-right:auto;margin:10px 0px 10px 20px; width: 250px;} .left {text-align:left;} #footer {padding:20px;text-align:center;color:#6C735E;background:url('/.s/t/849/2.gif') no-repeat #D1DBBD;} .searchQueryFl {width:250px !important;} #dataBar a:link, #footer a:link {text-decoration:underline; color:#000000;} #dataBar a:active, #footer a:active {text-decoration:underline; color:#000000;} #dataBar a:visited, #footer a:visited {text-decoration:underline; color:#000000;} #dataBar a:hover, #footer a:hover {text-decoration:none; color:#000000;} a:link {text-decoration:underline; color:#8B8881;} a:active {text-decoration:underline; color:#8B8881;} a:visited {text-decoration:underline; color:#8B8881;} a:hover {text-decoration:underline; color:#000000;} a.forRegLink:link, a.topSortLink:link, a.postUser:link, a.postNumberLink:link {text-decoration:underline; color:#333333;} a.forRegLink:active, a.topSortLink:active, a.postUser:active, a.postNumberLink:active {text-decoration:underline; color:#333333;} a.forRegLink:visited, a.topSortLink:visited, a.postUser:visited, a.postNumberLink:visited {text-decoration:underline; color:#333333;} a.forRegLink:hover, a.topSortLink:hover, a.postUser:hover, a.postNumberLink:hover {text-decoration:underline; color:#FFFFFF;} td, body {font-family:verdana,arial,helvetica; font-size:8pt;color:#000000;} form {padding:0px;margin:0px;} input,textarea,select {vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica;} .copy {font-size:7pt;} h1 {color:#34362F;font-size:14pt;margin:10px;text-align:right;} a.noun:link {text-decoration:none; color:#8B8881} a.noun:active {text-decoration:none; color:#8B8881} a.noun:visited {text-decoration:none; color:#8B8881} a.noun:hover {text-decoration:underline; color:#000000} hr {color:#CCCCCC;height:1px;background:#CCCCCC;border:none;} label {cursor:pointer;cursor:hand} .blocktitle {font-family:Verdana,Sans-Serif;color:#6C829D;font-size:12px;} a.menu1:link {text-decoration:underline; color:#9D8F62} a.menu1:active {text-decoration:underline; color:#9D8F62} a.menu1:visited {text-decoration:underline; color:#9D8F62} a.menu1:hover {text-decoration:none; color:#000000} .menuTd {padding-left:12px;padding-right:10px; background: url('/.s/t/849/6.gif') no-repeat 0px 3px;} .mframe {border-left:1px solid #E5E7EA; border-right:1px solid #E5E7EA;} .colgray {border-right:1px solid #E5E7EA;} .colwhite {border-right:1px solid #FAFAFA;} .msep {border-top:1px solid #FAFAFA;} /* ------------- */ и т.д. страницы сайта, новый контейнер назвала $GLOBAL_GINGER$, только после этого изменения сохранились Code <html> <head> <meta name="google-site-verification" content="yMeDyUqPTUQUgyVHXZ-GctTMPC6GtjMd2AML7u10k9w" /> <meta name='yandex-verification' content='4c23936b77eae029' /> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Жилье-74.рф - недвижимость Челябинска, покупка и продажа квартир, разместить объявление, агентства недвижимости Челябинска, строительные компании Челябинска - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <body> $ADMIN_BAR$ <div id="contanier"> <div id="wrap"> <div id="topPick"> $GLOBAL_AHEADER$ <div id="sidebar"> <!-- <sblock_menu> --> <?if($SMENU_1$)?> <div class="menuTable"><!-- <bc> -->$SMENU_1$<!-- </bc> --></div> <?endif?> <!-- </sblock_menu> --> <?if($RSS_LINK$)?><div id="rssBlock"><a href="$RSS_LINK$"><img src="/.s/t/849/1.gif" border="0" alt="RSS"></a></div><?endif?> <div id="sidebar"> <div class="side-bot"> $GLOBAL_CLEFTER$ </div> </div> </div> <div id="content"> <div id="logo"><h1><!-- <logo> --><font color="330033"><b>Жилье-74.рф - недвижимость Челябинска</b></font><!-- </logo> --></h1></div> <div id="textBlock"> <?if($MODULE_NAME$)?><h1>$MODULE_NAME$</h1><?endif?> <!-- <middle> --> <!-- <body> -->$CONTENT$<!-- </body> --> <!-- </middle> --> </div> </div> <div id="sidebar"> <div class="side-bot"> $GLOBAL_GINGER$ </div> </div> <div style="clear:both;"></div> $GLOBAL_BFOOTER$ </div> </div> </div> </body> </html> |
|
DEMAR8051, В CSS это изображение ...
#container {width: 1190px; margin: auto; text-align: left; background: url( /.s/t/787/3.png ) repeat-y top right;} Скачать его по адресу demar.ucoz.ua/.s/t/787/3.png , удлиннить на 228px с правой тсороны , до размера 1190px , фрагментом этого же изображения , этой же длинны , но взятого слева . Взятый слева фрагмент перед присоединением , перевернуть на 180 градусов .... ( или скачать по ссылке - runetexpo.clan.su/3.png ) Потом закачать его в ФМ и ссылку поставить в CSS #container {width: 1190px; margin: auto; text-align: left; background: url( /3.png ) repeat-y top right;} Сообщение отредактировал Miss_Esq - Суббота, 17 Дек 2011, 22:19:00
|
|
Quote (АГ) Подскажите. возможно ли в Дизайне # 101 вставить блоки справой стороны. ? Это можно сделать в любом дизайне, просто с div-версткой это будет сделать намного сложнее... А если у вас табличная, то делайте все по инструкции и все получится  .::I'll be back::.
Выбор за тобой! |
|
Помогите пожалуйста создать левый гобальный блок , сайт http://internet-all.info
код страницы Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <link rel="alternate" type="application/rss+xml" title="RSS-канал" href="$RSS_LINK$" /> <body> $ADMIN_BAR$ <div id="wrap"> <div id="contanier"> $GLOBAL_AHEADER$ <table class="main-table"> <tr> <td class="content-block"> <!-- <middle> --> <?if($MODULE_NAME$)?><h1>$MODULE_NAME$</h1><?endif?><!-- <body> -->$CONTENT$<!-- </body> --> </td> <td class="side-block"> <!-- <sblock_menu> --> <br><br><br><br> <!-- </sblock_menu> --> $GLOBAL_CLEFTER$ <td id="rightcol"> </td> <!-- </middle> --> </td> </tr> </table> $GLOBAL_BFOOTER$ </div> </div> </body> </html> |
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества






