Архив - только для чтения |
| Сообщество uCoz » Архивариус » Архив » Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
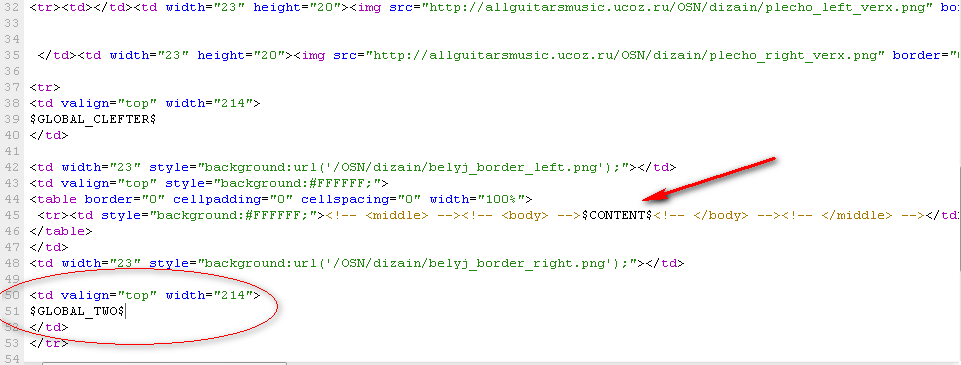
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
skapunker,
Quote то пишет "$POLL$ Сообщение отредактировал Miss_Esq - Понедельник, 26 Дек 2011, 11:12:39
|
|
|
|
holidey,
Quote Этого действительно мало... |
|
|
|
Здрасте... Помогите второй контейнер создать на стандартном шаблоне юкоз Дизайн # 786 я не очень разбираюсь в кодах. Вот адрес сайта http://viprylsk.ucoz.ru/
Добавлено (18-Янв-2012, 17:03:35) |
|
Т_е_н_ь:, Зачем вам второй ??? У вас фиксированный тип макета , поставите вторую колонку места для контета вообще не останется ...
|
|
Добрый вечер. У меня нестандартный шаблон и предлагаемые вами варианты не получаются. Вот мой сайт http://www.businkishop.ru/ Можно ли здесь дабавить колонку справа? Как это сделать? GLOBAL_TWO я создал, но как правильно его вставить и куда?
Помогите, пожалуйста. |
|
http://wwwanimetop.ucoz.ru/
не получается вставить второй контейнер для того чтобы размещать блоки слева и справа! подскажите как это сделать! вот код страницы Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/847.css" /> </head> <body> $ADMIN_BAR$ <div id="contanier"> <div id="leftPick"> <table cellpadding="0" cellspacing="0" border="0" width="100%"> <tr> <td valign="top" id="leftColumn"><!-- <sblock_menu> --> <?if($SMENU_1$)?><!-- <bc> -->$SMENU_1$<!-- </bc> --><?endif?> <!-- </sblock_menu> --></td> <td valign="top"> $GLOBAL_AHEADER$ <?if($MODULE_ID$='forum')?><div style="height:10px;"></div><?endif?> <!-- <middle> --> <table cellpadding="0" cellspacing="0" border="0" width="100%" id="contentBlock"> <tr> <td id="textBlock"><?if($MODULE_NAME$)?><h1>$MODULE_NAME$</h1><?endif?><!-- <body> -->$CONTENT$<!-- </body> --></td> </tr> </table> </td> <td valign="top" id="rightColumn"> <div id="dataBar">$WDAY$<br>$DATE$<br>$TIME$</div> $GLOBAL_CLEFTER$ </td> </tr> </table> <!-- </middle> --> <br /> $GLOBAL_BFOOTER$ </div> </div> </body> </html> |
|
Здравствуйте! Помогите, пожалуйста, женщине-чайнику. Сайт делаю сама, интересно, но технических знаний не хватает.
 Мой стандартный дизайн № 956. Сайт http://astroway.ucoz.ru Очень хочется добавить второй контейнер с блоками справа. Возможно ли это вообще в данном дизайне? Или проще выбрать другой дизайн с двумя блоками и не мудрить? Создала глобальный блок $GLOBAL_DRIGHTER$ Куда его нужно вставить? Вот код страницы |
|
Добрый день!!! Хотел бы сделать второй контейнер с блоками, с правой стороны,сколько ни пробовал создавать как описано выше, но, что-то не получается, возможно это как то зависит от шаблона сайта??? или руки у меня крывые. Помогите пожалуйста, а то очень нужно для нормальной работы.
http://odniprogi.ucoz.ru/ Добавлено (29-Янв-2012, 20:06:57) --------------------------------------------- http://odniprogi.ucoz.ru/ Код "Страницы сайта" |
|
Уважаемые эксперты! Подскажите, пожалуйста, как правильно мне прописать второй контейнер? $GLOBAL_TWO$ создан. В него был добавлен блок меню, для проверки отображения.
Если вставлять контейнер так как написано на первой странице, то отображается он слева снизу сайта. Как задать его расположение и изменить направление зеркально? Шаблон №789. Код страницы сайта: Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <style type="text/css"> h1 em { border: dashed 1px #e3792c; display: block; padding: 10px 0; font-style: normal; } img { border: none; } .gallery { list-style-type: none!important; margin: 0; padding: 0; } .gallery li { padding: 10px; margin: 0; float: left; position: relative; width: 145px; height: 79px; list-style-type: none!important; } .gallery li:hover img { border-color: #000; } .gallery img { background: #fff; border: solid 1px #888; padding: 5px; } .gallery em { background: #fff url(http://pstest.ucoz.ru/demo/1/images/grey-gradient.gif) repeat-y; color: #000; font-style: normal; padding: 2px 10px; display: block; position: absolute; top: 50px; left: 9px; border: 1px solid #999; border-left-color: #888; } .gallery a { text-decoration: none; } .gallery a:hover em { background: #ffdb01 url(http://pstest.ucoz.ru/demo/1/images/orange-gradient.gif) repeat-y; border-color: #c25b08; } .one_third {float:left; margin-right:4%; position:relative;width: 30,66%;} .last { margin-right: 0px !important; clear:right; } .et-box { border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; margin: 0px 0px 10px; } </style> </head> <body> $ADMIN_BAR$ <div id="wrap"> <div id="container"> $GLOBAL_AHEADER$ <div id="content"> <div id="content-top"></div> <div id="content-mid"> <div class="sidebar"> <div class="block soc-block"> <div class="block-top"></div> <div class="block-mid"> <div class="blockcontent" style="margin-right: 0;"> <div class="bc-inside" style="width: auto;"> <div id="soc"> <?if($RSS_LINK$)?><a href="$RSS_LINK$" target="_blank" title="RSS" class="soc-rss"></a><?endif?> <a href="http://del.icio.us/post?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Del.icio.us" class="soc-del"></a> <a href="http://www.facebook.com/share.php?u=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="FaceBook" class="soc-facebook"></a> <a href="http://memori.ru/link/?sm=1&u_data[url]=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Memori" class="soc-memori"></a> <a href="http://vkontakte.ru/share.php?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Vkontakte" class="soc-vkontakte"></a> <a href="http://twitter.com/share?url=$HOME_PAGE_LINK$" rel="nofollow" target="_blank" title="Twitter" class="soc-twitter" style="margin: 0;"></a> </div> </div> </div> </div> <div class="block-bottom"></div> </div> $GLOBAL_CLEFTER$ </div> <div class="maincont"> <!-- <middle> --> <!-- <body> -->$CONTENT$<!-- </body> --> <!-- </middle> --> </div> <div class="clear"></div> </div> <div id="content-bottom"></div> </div> </div> $GLOBAL_BFOOTER$ </div> </div> </body> <script type="text/javascript" src="/jquery.hoverpulse.js"></script> <script type="text/javascript"> $(window).load(function() { $('p.msg').html('Mouse over images for pulse effect, click to open link in new window.'); }); $(document).ready(function() { $('div.thumb img').hoverpulse().each(function() { var $img = $(this); var link = $img.attr('data-link'); $img.attr('title','Перейти на страницу с фото: ' + link); $img.click(function() { window.open(link); return false; }); }); }); </script> <script type="text/javascript" src="/cycle.js"></script> <script type="text/javascript"> $(document).ready(function() { $('.slideshow').cycle({ fx: 'fade' // choose your transition type, ex: fade, scrollUp, shuffle, etc... }); }); </script> </html> |
|
Подскажите,куда поставить нужно $GLOBAL_TWO$ ,чтобы был справа
Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/903.css" /> </head> <body style="background:url('/.s/t/903/1.gif') center repeat-y #252525; margin:0px; padding:0px;"> $ADMIN_BAR$ <div id="contanier"> <div id="content"> $GLOBAL_AHEADER$ <!-- <middle> --> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td valign="top" style="padding:0px 20px 0px 0px;"><!-- <body> -->$CONTENT$<!-- </body> --></td> <td valign="top" style="width:200px;"> $GLOBAL_CLEFTER$ </td> </tr> </table> <!-- </middle> --> $GLOBAL_BFOOTER$ </div> </div> </body> </html> |
| |||

 Чат сообщества
Чат сообщества







