Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
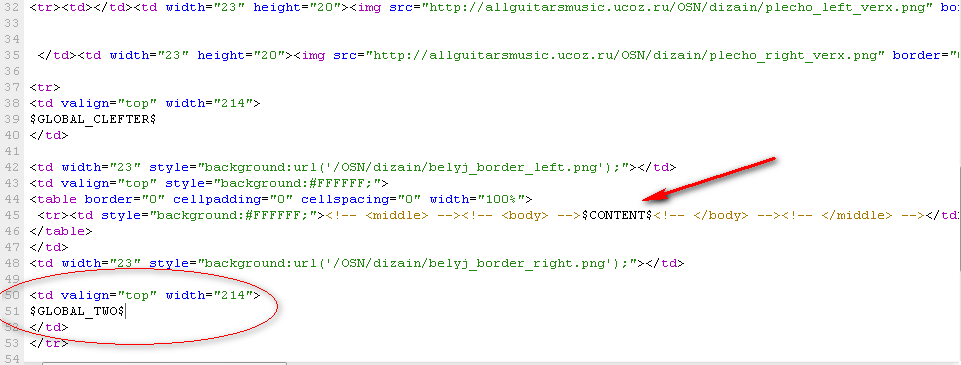
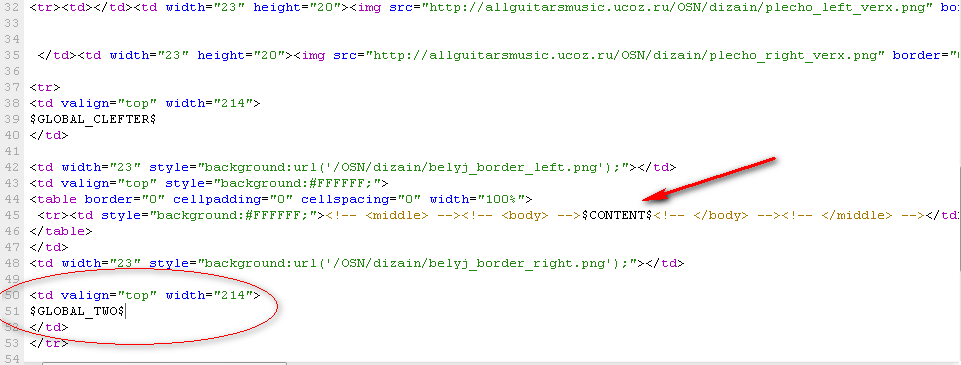
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Mirrasar, а что у вас за не понятные (не полные) блоки идет после блока 'Наш опрос'? Ни названия, ни оформления...
Дайте код Страниц сайта .::I'll be back::.
Выбор за тобой! Сообщение отредактировал Владислав1999 - Вторник, 06 Сен 2011, 12:07:11
|
|
Mirrasar, это вы предоставили код Второго контейнера, а мне нужен код шаблона 'Страницы сайта'
.::I'll be back::.
Выбор за тобой! |
|
Mirrasar, попробуйте так
Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/988.css" /> </head> <body style="background:#99CC00; margin:0px; padding:0 10px 0 10px;"> $ADMIN_BAR$ <div style="height:21px;background:#99CC00;"><img src="/.s/t/988/1.gif" border="0"></div> $GLOBAL_AHEADER$ <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td valign="top" style="width:179px;background:url('/.s/t/988/17.gif');"> $GLOBAL_CLEFTER$ <td valign="top" height="100%"> <table border="0" cellpadding="0" cellspacing="0" width="100%" height="100%" style="border-left:1px solid #FFFFFF;border-right:1px solid #FFFFFF;"> <tr><td width="8" height="8"><img src="/.s/t/988/21.gif" border="0"></td><td style="background:url('/.s/t/988/22.gif');"></td><td width="8" height="8"><img src="/.s/t/988/23.gif" border="0"></td> <tr><td style="background:url('/.s/t/988/24.gif');"></td><td style="background:#FBFBFB;" height="100%" valign="top"><!-- <middle> --><!-- <body> -->$CONTENT$<!-- </body> --><!-- </middle> --></td><td style="background:url('/.s/t/988/25.gif');"></td> <td valign="top" style="width:179px;background:url('/.s/t/988/17.gif');"> $GLOBAL_TWO$</td></tr> <tr><td width="8" height="8"><img src="/.s/t/988/26.gif" border="0"></td><td style="background:url('/.s/t/988/27.gif');"></td><td width="8" height="8"><img src="/.s/t/988/28.gif" border="0"></td> </table> </td> </tr> </table> $GLOBAL_BFOOTER$ </body> </html> И прячьте, пожалуйста, все большие коды в bb-код [code] .::I'll be back::.
Выбор за тобой! |
|
Quote (Mirrasar) А блоки все равно не ставятся....(( Ну а блоки то у вас все в первом контейнере прописаны, пропишите часть во второй контейнер (в шаблон $GLOBAL_TWO$) .::I'll be back::.
Выбор за тобой! |
|
Здравствуйте. А можно изменить положение блоков?У меня блоки стоят справа,а мне хотелось бы что бы они стояли слева,помогите найти код что бы поменять.Заранее спасибо!(дизайн 798)
Сообщение отредактировал juriy1576 - Понедельник, 05 Сен 2011, 14:33:22
|
|
juriy1576, прочтите эту тему и уже опираясь на то, что в ней написано, переносите код глобального блока.
.::I'll be back::.
Выбор за тобой! |
|
Quote (juriy1576) не получается( Перенесите полностью ячейку с кодом блока...Или дайте сюда код шаблона Страниц сайта .::I'll be back::.
Выбор за тобой! |
|
Помогите мне добавить правый контейнер
Quote <?if($GROUP_ID$=255)?>$GLOBAL_BANNED$<?else?> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>$SITE_NAME$ - $MODULE_NAME$</title> <style type="text/css" media="screen">@import url("/css/mainstyles.css");</style> <!--[if IE 7]> <style type="text/css" media="screen"> @import url("/css/iestyles/iestyles7.css"); </style> <![endif]--> <!--[if IE 8]> <style type="text/css" media="screen"> @import url("/css/iestyles/iestyles8.css"); </style> <![endif]--> </head> <body class="backgroundlevel-high bodylevel-high font-family-helvetica font-size-is-default menu-type-fusionmenu col12"> <div id="rt-background"> <div id="rt-background2"> <div id="rt-background3"> <div class="rt-container"> <div id="rt-header"> <div id="rt-header-overlay"> <div class="rt-grid-8 rt-alpha"> <div class="rt-block"> <a href="/" id="rt-logo"></a> </div> </div> <div class="rt-grid-4 rt-omega"> <div class="topbar"> $GLOBAL_TOP$ </div> </div> <div class="clear"></div> </div> <div id="rt-menu"> <div id="rt-menu-overlay"> $GLOBAL_MENU$ <div class="clear"></div> </div> </div> </div> <div id="rt-showcase"> $GLOBAL_DEMO$ <div class="clear"></div> </div> <div id="rt-main-surround"> <!-- <middle> --> <div class="rt-main-overlay"> <div id="rt-feature"> <div class="rt-grid-12 rt-alpha rt-omega"> <div class="rt-block"> <div class="module-content"> <div class="module-content2"> <form name="rokajaxsearch" id="rokajaxsearch" class="blue" action="/search/" method="get"> <div class="rokajaxsearch"> <div class="roksearch-wrapper"> <input id="roksearch_search_str" name="q" type="text" class="inputbox" value="Поиск..." onfocus="if (this.value=='Поиск...') this.value='';" onblur="if (this.value==''){this.value='Поиск...'}" /> </div> </div> </form> </div> </div> </div> </div> <div class="clear"></div> </div> <div id="rt-main" class="sa4-mb8"> <div class="rt-grid-8 rt-push-4"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <div class="rt-grid-4 rt-pull-8"> <div id="rt-sidebar-a"> $GLOBAL_CLEFTER$ </div> </div> <div class="clear"></div> </div> </div> <div class="clear"></div> <!-- </middle> --> <div id="rt-bottom"> <div class="rt-main-overlay"> $GLOBAL_BOTTOM$ <div class="clear"></div> </div> </div> </div> <div id="rt-copyright"> <div class="rt-grid-12 rt-alpha rt-omega"> <div class="clear"></div> <div class="rt-block"> <div id="developed-by"> Developed By Adren[A]line </b></font> <a href="javascript://" onclick="openLayerB('Copyright',0,'/ajax/copyright.xml','Авторские права | Copyright',550,380,'1'); return false;">©</a> 2009-$YEAR$ <a href="http://team-sr.clan.su/" title="RocketTheme" id="rocket"></a> </div> <div id="powered-by"> $POWERED_BY$ </div> <div class="clear"></div> <span class="copytext">Дизайн - <a href="http://team-sr.clan.su"><em>Adren[A]line</em></a> © $YEAR$</span> </div> <a href="javascript://" onclick="$('body').scrollTo('0px',800, {axis:'y'})" id="gantry-totop" title="Наверх"> </a> <div class="clear"></div> </div> <div class="clear"></div> </div> </div> </div> </div> </div> <script type="text/javascript" src="/js/jquery.uniform.js" ></script> <script type="text/javascript" src="/js/functions.js"></script> </body> </html> <?endif?> |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





