| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Раскрутка сайта SEO Теги h1-h6 (как использовать и как прописывать) |
| Теги h1-h6 |
|
сайт привидение ))
 В очередной раз почитал про эту всю оптимизацию не могу сказать что здесь не правильные советы. Но выражу своё мнение как обывателя на личном примере из жизни. Создали мы когда то сайто временный нужен был, по быстрому из чего было из того и слепили. Не о каких там SEO инструментах и речи не шло. У нас даже нет возможности там не ключевых слов слов прописать, не тегов, ну ничего, так же нет файла robox, и в помине нет карты сайта нет мобильной, та что есть настольная и та кривая.. ещё там чудным образом пропадают и меняются сами по себе линки. На все страницы сайта один единственный заголовок, состоящий из одного слова названия сайта! И это слово служит h1 и всем остальным)) Яндекс года 2-3 его вобще не признавал потому как считал что домайны склеены и он не учитывался в поиске Яндекс вообще... этой осенью начал вдруг индексироваться в яндексе... хотя ничего никто не менял. Разные его конкуренты регулярно создают его двойники с контентом, этим летом дважды были заспимми ему линки... от куда-то взялось больше 1000 лишних линков... сами по себе куда то отвалилисиь.... и вместе с ними пропали пропали из поиска около 80 реальных (это где то 90  и онитолько сейчас начал падать по поиску но это не не первый раз, со следующей индексацией он опять резко полетит вверх... и онитолько сейчас начал падать по поиску но это не не первый раз, со следующей индексацией он опять резко полетит вверх... При этом всём сайт занимает место в топе по ряду самых дорогих и конкурентным ключевым фразам в мире) и в то время как конкуренты этого сайта каждый месяц сеошникам модным отдают по 1000 - 2000 евро в месяц чтотбы быть на тех же позициях что и этот, это привидение без всяких сеошников и назло всем врагам и вопреки всем учениям и яндекса и гугла активно существует, по Alexa.com на этот момент занимает 390 какое-то место в мире) (две недели назад 320-е и на сегодняшний день за последние 30 дней около 9000 заходов с гугла дал... Даные с алексы и google search console не стал сейчас выглаживать так думаю это наверное никому не интересно. Если будет надобность могу ради научного интереса выложить... Честно признаться последнее падению по гуглу моя вина, я затупил, и поменял 80-90 % контента на сайте без редиректа и без нечего. Уверен что если бы не лез туда, он бы только продолжал набирать позиции)) но надеюсь на очередном индексе все станет на свои места... лично для меня итог в том что особо усердствовать не стоит... но для меня так и осталось загадкой как сайт который полностью и категорически противоречит тому что требует любой поисковик продолжает выдавать такой трафик и держаться на сложных позициях... |
|
При вставке тега H1 изменяется размер текста до очень больших размеров. При малейшем вмешательстве в CSS сразу меняется дизайн сайта. Все ссылки, текст и т.д меняют цвет. Приходится восстанавливать стандартный шаблон и по новой сайт настраивать. В чем может быть проблема?
http://martinsoff.ru/
|
|
zholobigor, проблема может быть в незакрытых тегах и необновленном шаблоне стилей после смены шаблона
|
|
webanet,
Да я вообще не могу понять что происходит. Ставлю в CSS h1 { margin: 0px; font-size: 110%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366; } Сохраняю. Сразу меняется цвет всех ссылок на сайте Убираю то, что поставил. Сохраняю. Цвет ссылок так и остается измененным. Приходится восстанавливать шаблон из baskup. А так тег н1 портит дизайн. Заголовок слишком крупный. Что можно сделать? http://martinsoff.ru/
|
|
zholobigor, http://martinsoff.ru/load....-0-7488 тут есть h1 и дизайн страницы не испорчен. какой цвет ссылок должен быть?
|
|
webanet, это я убрал из CSS
h1 { margin: 0px; font-size: 110%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366; } и восстановил шаблон из baskup. Но заголовок теперь очень крупный. Если вставлю h1 { margin: 0px; font-size: 110%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366; } в CSS то сайт выглядит так. http://s014.radikal.ru/i327/1704/99/06c9d70a3082.png Добавлено (24 Апр 2017, 00:23:57) http://martinsoff.ru/
Сообщение отредактировал zholobigor - Понедельник, 24 Апр 2017, 00:20:21
|
|
zholobigor,
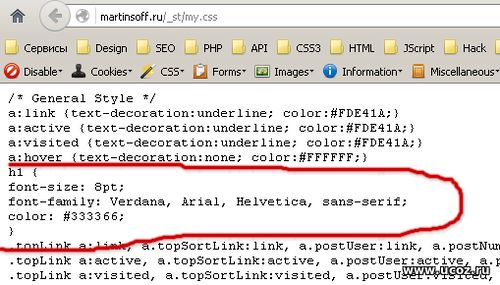
И потом даже если я удаляю то, что вставил в CSS, сайт все равно таким остается, пока шаблон из baskup не восстановлю. Вы хоть раз сделайте так, что бы мы увидели, каким остается ваш сайт, а то вы сразу восстанавливаете шаблон, а по скриншотам непонятно куда копать. Я так понимаю, что вы хотите заменит стандартный заголовок тегом h1 ? При вставке тега H1 изменяется размер текста до очень больших размеров. При малейшем вмешательстве в CSS сразу меняется дизайн сайта. Все ссылки, текст и т.д меняют цвет. Скачайте файл: http://martinsoff.ru/.s/src/css/952.css на комп, откройте его в блокноте. Скопируйте все, что есть в нем, откройте редактор стилей и замените все, что там есть на то, что вы скопировали. Сохраните, очистите кеш браузера. Как сделаете - напишите, продолжим. Добавлено (24 Апр 2017, 01:22:44) --------------------------------------------- Ок, вижу, все хорошо. Теперь меняйте где вы там хотите теги на заголовки, и вот эти стили добавьте в свою таблицу стилей, в конец Код h1,h2{font-size:13px;font-weight:bold;color:#FDE41A; padding: 0 0 0 7px;} h1 a:link,h2 a:link, h1 a:visited,h2 a:visited{text-decoration:underline; color:#FDE41A;} h1 a:hover,h2 a:hover{text-decoration:none; color:#FFFFFF;} h1 a:active,h2 a:active{text-decoration:underline; color:#FDE41A;} цвет потом сами подберете И вот это уберите из стилей:  Добавлено (24 Апр 2017, 01:30:40) --------------------------------------------- Вот, замечательно, теперь сделайте делайте бекап. Дальше, думаю, сами разберетесь..) Еще советую найти: Код .eTitle {font-family:Verdana,Arial,Sans-Serif;font-size:13px;font-weight:bold;color:#FDE41A; padding: 0 0 0 18px;background:url('/.s/t/952/1.jpg') #013E0A;} и заменить на: Код .eTitle {overflow:hidden;font-family:Verdana,Arial,Sans-Serif;font-size:13px;font-weight:bold;color:#FDE41A; padding: 0 0 0 18px;background:url('/.s/t/952/1.jpg') #013E0A;} Прикрепления:
9020587.png
(21.9 Kb)
Сообщение отредактировал Likbezz_Flesh - Понедельник, 24 Апр 2017, 01:34:57
|
|
Спасибо огромное!
Добавлено (25 Апр 2017, 01:10:59) http://martinsoff.ru/
|
|
А что конкретно?  Сейчас для тега h1 работают правила: Код h1,h2{font-size:16px;font-weight:bold;color:#191970; padding: 0 0 0 7px;} Цвет темно-синий.. В оригинале был такой: Код color: #648acd; - светло-синий.. Что бы изменить цвет меняйте стиль color, а размер - стиль font-size.. Что бы было как в оригинальном шаблоне, то стили такие: Код h1,h2{font-size:13px;font-weight:bold;color:#648acd;} Прикрепления:
5800037.png
(6.6 Kb)
Сообщение отредактировал Likbezz_Flesh - Вторник, 25 Апр 2017, 02:25:18
|
|
Likbezz_Flesh, спасибо. Разобрался.
http://martinsoff.ru/
|
|
Здравствуйте! Подскажите пожалуйста. В таблице стилей, что надо изменить, что бы было Н1
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {display:block;}img,object,iframe,audio,video,table {max-width:100%;} body {background:#fff;margin:0;padding:0!important;font-size:14px;font-family:Tahoma,Geneva,sans-serif;color:#000;} img,form {border:0;margin:0;text-indent:0 !important;} a,input {outline:none;} p {text-indent: 20px; font-size: 14px;font-family: 'Roboto',sans-serif;} p img {text-indent:0;} a {color:#005784;text-decoration:none;} a:hover {text-decoration:underline;} h1,h2, h3, h4, h5, h6 {font-weight:normal;margin:5px 0;padding:0;} h1 {font:24px 'Roboto', sans-serif; padding: 0 0 7px 20px;font-weight:700;} h2 {font:21px 'Roboto', sans-serif; padding: 0 0 7px 20px;font-weight:700;} h3 {font:18px 'Roboto', sans-serif; padding: 0 0 7px 20px;font-weight:700;} h4 {font-size:17px;font-family: 'Roboto',sans-serif; padding: 0 0 7px 20px;font-weight:700;} h5 {font-size:15px;font-family: 'Roboto',sans-serif; padding: 0 0 7px 20px;font-weight:700;} h6 {font-size:13px;font-family: 'Roboto',sans-serif; padding: 0 0 7px 20px;font-weight:700;} ul {list-style:square;} hr {clear:both;border:none;border-bottom:1px solid #dbe1e8;padding:10px 0 0;margin:0 0 10px;} ul, li {margin-bottom: 5px;padding-bottom:5px;} blockquote {padding: 5px 20px 5px 45px; max-width:750px; width:75%; background-color: #eceff3; position:relative; color: #414141; font-size 13px; font-family:Verdana; bottom:10px; margin:0px;} blockquote:before {color: #000; font-family:Arial; font:20px; content: "“"; display:block; font-size:50px; padding-left:5px; left:5px; position:absolute; bottom:10px;} И в каталоге статей. Страница материала и комментариев к нему <html> <head> <meta charset="utf-8"> <title><?if($SEO_TITLE$)?>$SEO_TITLE$<?else?>$ENTRY_TITLE$<?endif?> - $CAT_NAME$ <?if($SECTION_NAME$)?>- $SECTION_NAME$<?endif?> - $MODULE_NAME$ - $SITE_NAME$</title> <?if($SEO_DESCRIPTION$)?><meta name="description" content="$SEO_DESCRIPTION$" /><?endif?> <?if($SEO_KEYWORDS$)?><meta name="keywords" content="$SEO_KEYWORDS$" /><?endif?> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <link type="text/css" rel="StyleSheet" href="/css/chitaytetakzhe.css" /> <link type="text/css" rel="StyleSheet" href="/css/style.css" /> <link rel="stylesheet" href="/css/font-awesome.css" /> <link href="https://fonts.googleapis.com/css?family=Noto+Sans:400,700|Open+Sans:400,700|PT+Sans+Caption:400,700|Play:400,700|Roboto+Condensed:400,700|Roboto:400,700&subset=cyrillic,cyrillic-ext,devanagari,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet"> <?$META_DESCRIPTION$?> <?$META_KEYWORDS$?> <script type="text/javascript"> var navTitle = ''; </script> </head> Прочитал всю тему. Так и не понял, что на что менять. Если не трудно, выделите красным, что на что менять. Вот мой каталог статей. Посмотрите, может быть там уже есть Н1. http://dogsib.ru/publ/ И как быть с Н1 на форуме, что и как менять. Мой форум http://dogsib.ru/forum/ И вообще, может есть такая услуга у Вас. Что бы специалист за деньги, сам прописал эти Н1 у меня на сайте. В каталоге статей, на форуме, в фотографиях, во всех модулях вообщем. http://dogsib.ru
Сообщение отредактировал Кинолог - Среда, 26 Апр 2017, 22:06:00
|
|
Найти: Код <div class="titbbmat"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>$ENTRY_TITLE$</div> заменить на: Код <div class="titbbmat"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?><h1>$ENTRY_TITLE$</h1></div> Аналогично и в других шаблонах материала и комментариев к нему, в тех же местах. Что бы посмотреть есть там H1 или нет , достаточно открыть материал, нажать Ctrl + U, потом Ctrl + F и вставить в поле для поиска <h1..  Прикрепления:
1415583.png
(48.1 Kb)
Сообщение отредактировал Likbezz_Flesh - Среда, 26 Апр 2017, 22:11:31
|
|
|
|
Likbezz_Flesh, Большое Вам спасибо! Все получилось.
Добавлено (26 Апр 2017, 22:54:35) http://dogsib.ru
|
| |||

 Чат сообщества
Чат сообщества













