Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Новости сайта Прикрепление изображений к новостям (добавление и положение картинок в новостях сайта) |
| Прикрепление изображений к новостям |
|
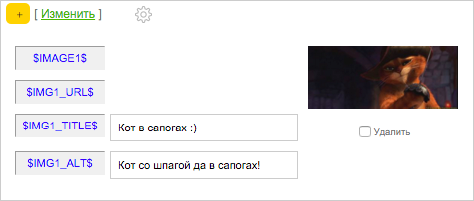
Добавление изображений  * Превью добавленного изображения доступно при редактировании материала. ALT и TITLE автоматически прописываются в готовый код $IMAGE1...10$. $IMG1..10_URL$ — данный код работает прямо в поле добавления материала на сайте, а не только в шаблоне в панели управления. Вы получаете прямую ссылку на изображение сразу в виде удобного кода. $IMG1..10_TITLE$ — выводите TITLE не только как атрибут картинки, но и используйте его для своих целей: делайте подписи к картинкам, заголовкам слайдов картинок или текст, появляющийся при наведении курсора на картинку! Работает код как на сайте, так и в панели управления. $IMG1..10_ALT$ — можно использовать для любых нужд, как и в случае с кодом TITLE. Работает код как на сайте, так и в панели управления. Как сделать так, чтобы картинка была слева (справа) от текста? Вместо $IMAGE1$ поставьте $IMAGE1-left$ ($IMAGE1-right$). Я хочу поставить маленькую картинку а потом после того как на неё кликнут она открывалась во весь размер. Используйте код вставки загруженного изображения Код <a href="$IMG1_URL$" target="_blank" class="ulightbox"><img src="$IMG1_URL$" style="width: 100px;"></a> Добавляю картинку в описание, сую код: $IMAGE1$, выравнивание по левому краю работает $IMAGE1-left$, а вот по центру $IMAGE1-center$ что то не получается. Как сделать выравнивание по центру? Это не выравнивание, это ОБТЕКАНИЕ! Оно не бывает по центру. Центрируют картинку тэгом Возможно ли добавление в новость более трёх картинок? С помощью кодов $IMAGE1...10$ можно добавить в новость до 10 картинок. Если необходимо больше, то пользуйтесь файловым менеджером и вставляйте картинки HTML кодом. Файловый менеджер для этого как раз очень хорошо подходит, код картинки можно получить сразу, нажав на 1 кнопочку. При добавлении новости, через сайт пишет, что не заполнен пункт Изображения или иногда Не заполнено поле "Категория" Необходимо разобраться с обязательными полями, которые назначены в настройках сервиса. Как сделать так, чтобы на странице показывалось только то, что я хочу... Например одну какую то картинку? Использовать функции "Краткое описание новости", "полное описание новости". Я хочу поставить картинку на новость, но она отображается не в полный размер, как мне это исправить? Главная » Новости сайта » Настройки новостей сайта Максимальное количество изображений: Определяет максимально количество изображений в форме добавления/редактирования материала. Максимальные размеры изображения: Система автоматически будет уменьшать большие изображения до нужных размеров. При этом нажав на изображение, посетитель сможет увидеть его в полном размере. xPx Максимальный размер изображения:Определяет размер каждого изображения в Kb. |
|
moucs, здравствуйте, укажите ссылку на Ваш сайт. Необходимый результат возможно получить при использовании CSS - решение будет иметь вид:
Код .class img {max-width:640px} Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
|
moucs, укажите ссылку на пример материала, где наблюдается Вами ранее указанная ситуация.
Добавить в CSS, Вы можете попробовать стиль вида: Код .eMessage img { max-width: 460px; } Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
 ну вот вроде все сделал, но все как было так и осталось, посмотрите на главной странице сайта, я новость добавил и там видно как смещены в сторону блоки ну вот вроде все сделал, но все как было так и осталось, посмотрите на главной странице сайта, я новость добавил и там видно как смещены в сторону блокиДобавлено (28 Июл 2014, 11:04:36) Прикрепления:
7354681.png
(7.4 Kb)
|
|
moucs, Вы можете использовать функции ulightbox. Пример установки кода:
Код <a href="Ссылка_на_полное_изображение" class="ulightbox" title=""><img src="Ссылка_на_изображение" alt="" title=""></a> Либо же, выполнять идентичное действие в визуальном редакторе: использовать функцию "Изображение", во вкладках "Данные об изображении" и "Ссылка", указывать ссылку на изображение, после чего, переходить в HTML режим редактора и добавлять класс ulightbox (class="ulightbox") для тега <a> в необходимых случаях для активации ulightbox. Консультация по системе uCoz - разработка скриптов, настройка сайта.
Сообщение отредактировал EgorKruglikov - Понедельник, 28 Июл 2014, 11:55:16
|
|
Здравствуйте,подскажите пож.
В модуле "новости" выкладываю фоторепортажи т.е. текст и много фоток миниатюрами... кликая по миниатюре всплывает окно в полный размер фотографии,но посмотреть можно только одну миниатюру. Как сделать чтобы кликнув на одну миниатюру посмотреть все загруженные фотки на странице в полном размере...(как в модуле-фотоальбомы) спасибо. |
|
|
|
Здравствуйте. Столкнулся с вопросом, над которым ранее даже не задумывался. Для сайта был куплен и прицеплен домен второго уровня. На некоторых страницах, где встречается атрибут $IMAGE1$, сервис подсчета внешних ссылок считает за внешнюю ссылку адрес загружаемого через этот атрибут изображение. Адрес указывает на адрес стандартного домена. Почему так происходит и можно ли что-то сделать, чтобы ссылка за внешнюю не учитывалась?
|
|
Chance23, панель управления - настройки - общие настройки - Использовать имя прикрепленного домена для изображений внутри материалов: - читаете текст серым под функцией - после прочтения ставите галку - внизу созраняете
|
|
Здравствуйте, если я создавал статьи без прикрепления изображений (прописывал путь через <img scr="">), существует ли способ на автомате прикрепить изображения находящиеся в статье, или придется вручную редактировать и прикреплять на каждой странице?
|
|
stalker1313, руками. так как надо ещё прикреплять картинки к материалам. то есть заливать на сайт
|
| |||

 Чат сообщества
Чат сообщества










