| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
Leonora_, код $AUTHOR_NAME$ в виде материалов блога не работает. можно попробовать сделать с помощью доп поля, но его надо будет заполнять
| ||
|
Подскажите как это сделать? Что нужно вписать?
Прикрепления:
9280229.jpg
(55.3 Kb)
Сообщение отредактировал Leonora_ - Понедельник, 02 Окт 2017, 20:29:47
| ||
|
Что-то у меня проблема вылезла на сайте, вроде делаю по подобию другого сайта, а не получается уменьшить картинки внутри страницы... В стилях прописано все и в блоке тоже.
Кстати, почему-то после работ над сайтом (технически отключался Юкозом), у меня полетел шаблон, с настройками и в бекапе он не обнаружился, последняя его версия... В блоке: Код <tr><td class="eMessage">$BRIEF$ <?if($MESSAGE$)?><div class="eMessage"><?if($IMG_SMALL_URL1$)?> <a href="$IMG_URL1$" class="ulightbox" data-fancybox-group="ultbx"> <img class="shadow" src="$IMG_SMALL_URL1$" align="left" id="cur_img" class="newsPictures" style="margin:5px 20px 10px 0px;" width="25%" height="" border="3"></a> <br> <?endif?> <?endif?> $MESSAGE$ <?if($IMG_URL1$)?> <div class="flexs">Еще фотографии:</p> <?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL1$" /></a><?endif?> <?if($IMG_URL2$)?><a href="$IMG_URL2$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL2$" /></a><?endif?> <?if($IMG_URL3$)?><a href="$IMG_URL3$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL3$" /></a><?endif?> <?if($IMG_URL4$)?><a href="$IMG_URL4$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL4$" /></a><?endif?> <?if($IMG_URL5$)?><a href="$IMG_URL5$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL5$" /></a><?endif?> <?if($IMG_URL6$)?><a href="$IMG_URL6$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL6$" /></a><?endif?> <?if($IMG_URL7$)?><a href="$IMG_URL7$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL7$" /></a><?endif?> <?if($IMG_URL8$)?><a href="$IMG_URL8$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL8$" /></a><?endif?> <?if($IMG_URL9$)?><a href="$IMG_URL9$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL9$" /></a><?endif?> <?if($IMG_URL10$)?><a href="$IMG_URL10$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL10$" /></a><?endif?> </div><?endif?> <hr /> В КСС: Код .eMessage img { max-width: 25%; border: 3px; margin:5px 20px 10px 0px; border-radius: 20px 0 30px 0; /* top left, top right, bottom right, bottom left */ background: #fff; /* Цвет фона */ box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */ padding: 10px; } .eText img { border: 3px; margin:5px 20px 10px 0px; border-radius: 20px 0 30px 0; /* top left, top right, bottom right, bottom left */ background: #fff; /* Цвет фона */ box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */ padding: 10px; } И ничего.. где ошибка? Вот страничка: http://peppino.ru/blog/akvarium_iz_cvetnoj_bumagi/2017-10-08-25 Фото огромные, хотя указано 25%. http://www.sherka.ucoz.ru/ статьи на тему -ручная раскрутка сайтов и другие полезные мелочи
Сообщение отредактировал SHER - Понедельник, 09 Окт 2017, 19:46:30
| ||
|
Всем привет, помогите в решении проблемы, при постройке сайта с левой стороны где прописывается $GLOBAL_CLEFTER$, на всех блоках непонятная полоса под названием блока
 А вторая проблема, сайт некорректно отображается в Хроме  Добавлено (09 Окт 2017, 11:59:44) Прикрепления:
4433567.jpg
(61.6 Kb)
·
9475946.jpg
(111.0 Kb)
| ||
|
Всем привет!
Есть небольшая страница на моем сайте, которую нужно встроить в другую страницу, подскажите пожалуйста, как это сделать? Или, идеально, как-нибудь обратиться к определенному блоку на странице и встроить только его. На странице ничего особенного - текст и ссылки, пример - http://school1gorodec.ucoz.ru/publ/61-1-0-335 Спасибо) Добавлено (20 Окт 2017, 15:04:10) Всем привет!Есть небольшая страница на моем сайте, которую нужно встроить в другую страницу, подскажите пожалуйста, как это сделать? Или, идеально, как-нибудь обратиться к определенному блоку на странице и встроить только его. На странице ничего особенного - текст и ссылки, пример - http://school1gorodec.ucoz.ru/publ/61-1-0-335 Спасибо) Код <div id="куда"> </div> <script type="text/javascript" language="JavaScript"> $('#куда').load('/publ/61-1-0-335 #qwe'); </script> | ||
 Как это зеленое подменю сдвинуть вправо? | ||
|
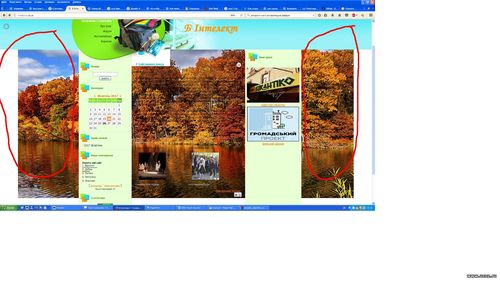
Зравствуйте, пытаюсь поставить на сайт фон из картинки. Я так понял, что не получится в моем шаблоне поставить 2 картинки слева и справа по краям (обведено на вложении). Поэтому хочу поставить одну
большую, но надо чтобы в центре она не отображалась. Для этого хочу сменть фон центра сайта, чтобы общей картинки в центре не было видно. Как это сделать? Возможно есть другие решения. Заранее благодарен за помощь.  адрес сайта - http://intellect-b.at.ua/ Прикрепления:
1172046.jpg
(211.2 Kb)
Сообщение отредактировал mrsbc - Пятница, 27 Окт 2017, 13:08:52
| ||
|
| ||
|
После Вашего вопроса я понял, что метод работает в случае, если на странице есть содержимое. А именно - на главной вся страница заполнена - там идеально, на форуме и в фотоальбоме заполнено только часть страницы - соответственно часть страницы "белая", а часть - картинка. А если зайти "Про клас", то там только картинка...
И в связи с этим возникает вопрос - как полностью "зафонить" центральный блок? Сообщение отредактировал mrsbc - Пятница, 27 Окт 2017, 15:00:56
| ||
| |||

 Чат сообщества
Чат сообщества







 А как на остальных страницах сделать? метод не работает для всех страниц
А как на остальных страницах сделать? метод не работает для всех страниц 

