| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Конструктор блоков/сайта: дизайн через конструктор (Описание темы) |
| Конструктор блоков/сайта: дизайн через конструктор |
|
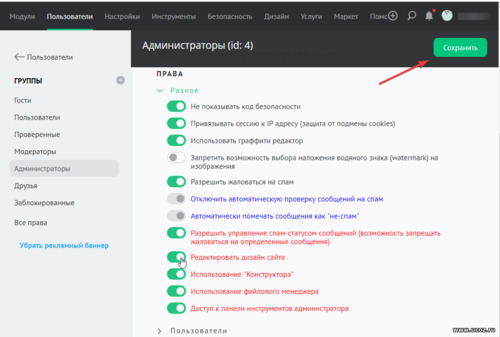
Возможность редактировать дизайн сайта есть только у группы Администраторы ID4 Для того чтобы активировать данную опцию проделайте следующее: Панель управления ⇒ Пользователи ⇒ Группы ⇒ Администраторы ⇒ Разное ⇒ Редактировать дизайн сайта. Установите переключатель в положение активный ⇒ Сохраните Прежде всего имейте в виду, что Конструктор блоков корректно работает только при полном соответствии шаблонов новой структуре. Если вы редактируете шаблоны визуальным редактором, то можете забыть про Конструктор блоков.
Прикрепления:
5336515.png
(24.7 Kb)
·
2767879.png
(78.9 Kb)
Сообщение отредактировал webanet - Четверг, 16 Янв 2014, 21:30:29
|
|
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
|
Если можно по-подробнее?
Вот собственно код объекта: Код <?if($UNREAD_PM$>'0')?> <style> .LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;} .LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('') #111; opacity: 0.9;border:1px solid #222;padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);} </style> <div class="LsMesWrap"></div> <script type="text/javascript" src="/js/message.js"></script> <script type="text/javascript"> function close_ls_win() { $('.LsMesWrap').css('display','none') } </script> <?endif?> |
|
Добрый день, скажите пожалуйста у меня при включении конструктора пропал гаечный ключ и шестеренка над блоком меню сайта, что делать? функция добавить блок тоже не работает. а началось это после тога как был добавлен новый блок и в него был прописан $GLOBAL_DRIGHT$, после этого блок был удален и потом получилось все как на скриншоте
 |
|
Shurkoff, по картинкам сложно анализировать код сайта. по картинке можно сказать только то, что у вас нарушена разметка конструктора
|
|
Shurkoff,
Добрый день, скажите пожалуйста у меня при включении конструктора пропал гаечный ключ и шестеренка над блоком меню сайта, что делать? функция добавить блок тоже не работает. а началось это после тога как был добавлен новый блок и в него был прописан $GLOBAL_DRIGHT$, после этого блок был удален и потом получилось все как на скриншоте Надо же было такое наворотить, зациклить вложение. Надо же так не знать правил кодирования и вёрстки. |
|
А мне кто-нибудь поможет или это судьба?
 |
|
Арти-вебмастер, сначала уберите стилистическую грязь из кода, переписав стилистику в CSS-файл.
А потом уже начинайте колдовать с зет-индексом. Сообщение отредактировал vlad-diyakov - Вторник, 18 Мар 2014, 23:46:02
|
|
|
|
Арти-вебмастер, ответ Вам был дан:
Шаг 1: //forum.ucoz.ru/forum/24-37348-1165163-16-1395171928 Шаг 2: //forum.ucoz.ru/forum/24-37348-1162085-16-1394609552 Пробуйте сами. И таки сами учите матчасть, не всегда и не везде Вас согласятся за ручку вести. Мы знаем правильный ответ с зет-индексом. Только хотим, чтобы Вы своим умом доходили до всего. А то что же получается? Разжуй, в рот положи. А кушать - тоже нам? Мне таких поблажек не давали, не дают и не будут давать. Сообщение отредактировал vlad-diyakov - Среда, 19 Мар 2014, 00:15:01
|
|
ответ Вам был дан: Шаг 1: //forum.ucoz.ru/forum/24-37348-1165163-16-1395171928 Шаг 2: //forum.ucoz.ru/forum/24-37348-1162085-16-1394609552 Пробуйте сами. И таки сами учите матчасть, не всегда и не везде Вас согласятся за ручку вести. Мы знаем правильный ответ с зет-индексом. Только хотим, чтобы Вы своим умом доходили до всего. А то что же получается? Разжуй, в рот положи. А кушать - тоже нам? Мне таких поблажек не давали, не дают и не будут давать. |
|
Арти-вебмастер, Да?
А это: что такое? Значит, вообще не знаете азов. Основа: всю стилистику переписываете в css-файл, избавляете код в шаблоне от переписанной в css-файл лабуды. В css-файле объявляете классы. И потом уже их вставляете в код шаблона. И начинаете колдовать с зет-индексом. В общем, либо сами учите матчасть, либо платите деньги, либо даже не думайте о создании сайтов. Я всё сказал. |
|
Арти-вебмастер,
Цитата Если можно по-подробнее? Вот собственно код объекта: |
|
Miss_Esq, Арти-вебмастер как раз и показывал код шаблона, тут: //forum.ucoz.ru/forum/24-37348-1162265-16-1394635220
Я ему и посоветовал убрать всю стилистическую "грязь" в css-файл. А уж потом колдовать над стилями и зет-индексом. Сообщение отредактировал vlad-diyakov - Среда, 19 Мар 2014, 19:17:29
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества