Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
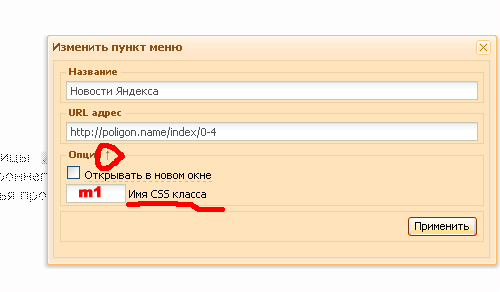
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
KaiLee, благодарю! Вроде как получилось средствами конструктора (Конструктор меню - Вложить меню). Теперь подменюшки при наведении всплывают.
А как вот все-таки сделать статичным образом их? И еще попутный вопрос: где можно найти представление меню в виде html, чтобы вставить туда скрипт JQuery? Редактор страниц - здесь не нашел меню... Сообщение отредактировал The_Immortal - Воскресенье, 25 Ноя 2012, 04:58:01
|
|
Quote (Qpis) http://s018.radikal.ru/i515/1211/52/4db24a2c6491.jpg как сделать также подскажите?) 道德經 Помощь по системе
|
|
|
|
Всем доброго времени суток. Я хотел бы у вас спросить.....
Как изменить вид ссылок в меню НАПРИМЕР как на моем сайте ссылке выглядят так : Пример . Картинка а я хочу что бы у меня было так : Картинка и что бы при наведении на него мышки не много становился белым  и что бы это так выглядела толка в меню а при добавления материала или комента внизу также было ТАК ОЧЕНЬ ПРОШУ ПОМОГИТЕ!!!!! www.orange-key.ru
|
|
ACJIAH, http://htmlbook.ru/css/text-decoration
text-decoration: none |
|
Цитата (Avast12) Привет всем! На моем сайте (кнопки) меню выглядят как ссылки. Подскажите пожалуйста, как сделать эти (кнопки) в виде картинок, а не ссылок вот сайт http://hastecast.ucoz.ru/ Если только вот так Код <ul id="nav"><li class="top"><img src="ссылка картинки" width="38" height="25" onclick="location.href='ссылка'" style="margin-top:3px;margin-right:10px;cursor:pointer" border="0" alt="текст при наведении" /></li> или просто после класов добавте Код <img src="ссылка картинки" width="38" height="25" onclick="location.href='ссылка'" style="margin-top:3px;margin-right:10px;cursor:pointer" border="0" alt="текст при наведении" /></li> width="38"- ширина height="25" - высота Будет просто одна картинка вывододиться вместо текста -ссылки. А вот как прилипить к ссылке картинки -я не знаю Просто наверное поставте Код <img src="ссылка картинки" width="38" height="25" Я вот например редко когда за помощью обращаюсь. Методом тыка всё делала, сама. Так что эксперементируйте , пробуйте. Оно так быстрее научитесь разбираться в HTML и СSS. Подсказку небоьшую я вам дала. 道德經 Помощь по системе
Сообщение отредактировал katy2103 - Понедельник, 24 Дек 2012, 15:36:00
|
|
Здравствуйте!
У меня проблема 1. Не знаю каким образом сделать, чтобы горизонтальное меню стало рабочим. Т.е. открытая страница верхнего меню светилась голубым цветом, а не строка левого меню - дизайн интерьера 2. Сайт http://d-stud.ru/ 3. для того, чтобы добавить горизонтальное меню и сделать его таким же как вертикальное в ссs было добавлено: /* auhm2 */ #auhm2 ul {clear:left; float:left; list-style:none; margin:0; padding:0; position:relative; left:40%; text-align:center;} #auhm2 ul li {display:block; float:left; list-style:none; margin:0; padding:0; position:relative; right:50%;} #auhm2 ul li a {display:block; margin:0; color:5d5d5d; padding:.4em .8em; text-decoration:none;} #auhm2 ul li a:hover {color:57acac; text-decoration:none;} другим способом - через конструктор пробовала создать горизонтальное меню - оно не получилось таким же как вертикальное - получалась лишь в виде оранжевых ссылок |
|
Цитата (Airy) Здравствуйте! У меня проблема 1. Не знаю каким образом сделать, чтобы горизонтальное меню стало рабочим. Т.е. открытая страница верхнего меню светилась голубым цветом, а не строка левого меню - дизайн интерьера 2. Сайт http://d-stud.ru/ 3. для того, чтобы добавить горизонтальное меню и сделать его таким же как вертикальное в ссs было добавлено: /* auhm2 */ #auhm2 ul {clear:left; float:left; list-style:none; margin:0; padding:0; position:relative; left:40%; text-align:center;} #auhm2 ul li {display:block; float:left; list-style:none; margin:0; padding:0; position:relative; right:50%;} #auhm2 ul li a {display:block; margin:0; color:5d5d5d; padding:.4em .8em; text-decoration:none;} #auhm2 ul li a:hover {color:57acac; text-decoration:none;} другим способом - через конструктор пробовала создать горизонтальное меню - оно не получилось таким же как вертикальное - получалась лишь в виде оранжевых ссылок Вот это цвет ссылкии Код #auhm2 ul li a {display:block; margin:0; color:5d5d5d; padding:.4em .8em; text-decoration:none;} тоесть меняете вот это color:5d5d5d; - цвет ссылки А это при наведении на ссылку Код #auhm2 ul li a:hover {color:57acac; text-decoration:none;} Тоесть меняете вот это color:5d5d5d;- цвет при наведении на ссылку Политру цветов можете выбрать Сдесь 道德經 Помощь по системе
Сообщение отредактировал katy2103 - Понедельник, 24 Дек 2012, 22:09:51
|
|
На сайте Livelegend изначально в шаблоне стоит вертикальное меню $MENU_1$.
Я хочу его просто убрать и поставить Горизонтальное меню - сделал его в конструкторе меню, назвал - $MENU_2$ Но к нему все настройки дизайна меню в CSS не применяются, и просто отображается это Горизонтальное меню, как обычные ссылки... вот скрин: скрин Подскажите, пожалуйста, как и чего сделать, чтоб Горизонтальное меню отображалось нормально и как его вставить вплотную с верхней частью сайта - на скрине указывал место. вот CSS меню Код /*-----MAINMENU-START-----*/ .uMenuH li {float:left;padding:0 5px;list-style: none;} ul.uMenuV li:first-child {-moz-border-radius: 5px 5px 0px 0px;border-radius: 5px 5px 0px 0px;} .uMenuV li {list-style: none;margin: 0;background: #e0e0e0 url(/.s/t/785/25.gif) repeat-x;border-bottom: 1px solid #cecece;line-height: 14px !important;} .uMenuV li .uMenuItem {border-bottom: 1px solid #fff;display: block;padding: 1px 0px;} .uMenuV li a {font: 12px/12px 'Tahoma';color: #6e6e6e;margin: 0;display: block;padding: 9px 0px;} .uMenuV li a:hover, .uMenuV .uMenuItemA {color: #6196da;text-decoration: none !important;} .uMenuV li a span {background: url(/.s/t/785/26.png) 0px 2px no-repeat; padding: 0px 0px 2px 20px;margin-left: 10px;} .uMenuV li a:hover span, .uMenuV .uMenuItemA span {background-position: -287px 2px;} #sidebar .xw-tl,#sidebar .xw-bl,#sidebar .u-menuvsep {display:none;} #sidebar .xw-ml,#sidebar .xw-mr {margin:0;padding:0;background:none !important;} #sidebar .xw-mc {color:#6e6e6e; font-weight: normal; float: none; margin: 0px; padding: 0px; line-height:28px; background:none; !important; border:none !important;-moz-border-radius: 5px;border-radius: 5px; } #sidebar .u-menubody {border: 0px !important; padding: 10px 0px;background: #ececec !important;-moz-border-radius: 6px;border-radius: 6px;} #sidebar .u-menuvitem {background: #e0e0e0 url(/.s/t/785/25.gif) repeat-x; padding: 0px; line-height:28px;border-bottom:1px solid #cdcdcd;} #sidebar .u-menuvitem .uMenuItem {padding: 0 20px 0 10px;border-bottom: 1px solid #fff;} #sidebar a {text-decoration: none;} #sidebar a:hover {text-decoration: underline;} .uMenuV a {text-decoration: none !important;} #sidebar .u-menuvitem span {font-size:11px;color:#6e6e6e;font-family: 'Tahoma';text-decoration: none;} #sidebar .u-menuitemhl {background:#f7f7f7!important; padding: 0px; line-height:28px;} #sidebar .u-menuitemhl span {font-family: 'Tahoma';color: #6e6e6e;} #sidebar .u-menuarrow, .uMenuArrow {position: absolute; width: 4px; height: 8px; overflow: hidden;right: 5px; top: 11px;background: url(/.s/t/785/27.png) !important;} .uMenuArrow {top: 13px;} #sidebar .u-menu {} /*-----MAINMENU-END-------*/ |
|
Цитата (mezenczevoleg) На сайте Livelegend изначально в шаблоне стоит вертикальное меню $MENU_1$. Я хочу его просто убрать и поставить Горизонтальное меню - сделал его в конструкторе меню, назвал - $MENU_2$ Но к нему все настройки дизайна меню в CSS не применяются, и просто отображается это Горизонтальное меню, как обычные ссылки... вот скрин: скрин Подскажите, пожалуйста, как и чего сделать, чтоб Горизонтальное меню отображалось нормально и как его вставить вплотную с верхней частью сайта - на скрине указывал место. mezenczevoleg, Чтобы приобразилось это стандартное меню,- нужно редактировать и прописывать стили стандартного меню.К сожалению красота меню не предусмотрена. А кто будет этим заниматься ? Никто. Вам проще воспользоваться поиском в интернете и найти хорошее, готовое меню, там их пруд - пруди (если уж вы хотите финти - пинти). Ну а с установкой я думаю,что тут вам помогут. 道德經 Помощь по системе
Сообщение отредактировал katy2103 - Суббота, 29 Дек 2012, 07:17:32
|
|
Цитата (zevetal) подскажите, можно ли вставить вместо названий меню, кнопки с названиями и где это сделать, вернее в каком шаблоне дизайна Вы имеете ввиду ,чтобы у вас меню отображалось в виде картинок ? 道德經 Помощь по системе
|
|
Цитата (katy2103) Вы имеете ввиду ,чтобы у вас меню отображалось в виде картинок ? Сейчас я попробую вам показать что возможно сдеоать со стандартным меню,которое вы можете установить с помощью конструктора Включаете конструктор Посередине появиться блок. Переместите его удерживая мышкой в любую колонку блока ( хоть в правую ,хоть в левую _ Далее жмёте на колёсик ( откроеться окошко ) Далее заходите туда и редактируете меню под свой вкус и цвет и нажимаете внизу применить Это я вам показала,что можно сделатьчерез стандартные решения. И вообще. полазийте там , где выбор различных фунций, для вас много чего интересного появиться. Прикрепления:
7701416.jpg
(142.3 Kb)
·
5859887.jpg
(38.8 Kb)
·
9682331.jpg
(28.7 Kb)
·
7962921.jpg
(44.6 Kb)
·
3915417.jpg
(59.4 Kb)
道德經 Помощь по системе
Сообщение отредактировал katy2103 - Воскресенье, 30 Дек 2012, 18:05:38
|
| |||

 Чат сообщества
Чат сообщества