Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
Привет! Тут это, наверное, уже не раз обсуждалось, но я пока не нашла, где, поэтому объясните, пожалуйста, компьютерному профану: если я хочу добавить пункт в меню, например, "мои любимые альбомы 1990-1999", то что за ссылку требует от меня конструктор? Где её взять?
Я пока сделала пункт в меню "мои любимые альбомы 2000-2009", взяв пункт "каталог статей" и просто переименовала его. Но если слева в меню этот пункт переименовался, как я хотела, то вверху в горизонтальной строке он по-прежнему называется "каталог статей", что мне не очень по душе. Если можно, объясните без непонятных профи-терминов. Спасибо заранее! http://beam76.ucoz.ru/ |
|
Beam, попробуйте через Управление дизайном » Быстрая замена. В верхней строчке пишите "Каталог статей", в нижней - "мои любимые альбомы 1990-1999".
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Добрый день.
У меня возникла следующая небольшая проблема: - есть ли возможность изменить размеры выпадающего меню, через инспектирование элемента и ручную замену кода получилось увеличить, но лишь до обновления страницы. Адрес сайта techwaterschool.ucoz.ua  |
|
Астра,
Цитата (Астра) Все, что вы "наинспектировали" теперь нужно перенести в css и сохранить <div style="position: absolute; z-index: 2; left: 0px; height: auto; width: 128px;" class="u-menu" unselectable="on"> в процессе инспектирования здесь менял 128 на 250, а здесь <div class="u-menucont" style="overflow-x: visible; overflow-y: visible; height: auto; width: 112px;" unselectable="on"> 112 на 233 и получалось что меню становилось шире, но как это перенести в CSS - я незнаю :( |
|
Подскажите, хочу цвет одного пункта в меню поменять, назначил пункту название as... В CSS в "Mainmenu start" вставил код
Код a.as:link {color:#ffffff !important; } a.as:hover{color:#ffffff !important;} a.as:visited{color:#ffffff !important;} a.as:active{color:#ffffff !important;} но ни чего не происходит, все по прежнему! Что то делаю не так? Добавлено (21 Фев 2013, 14:47:08) --------------------------------------------- Подскажите, хочу цвет одного пункта в меню поменять, назначил пункту название as... В CSS в "Mainmenu start" вставил код Код Кодa.as:link {color:#ffffff !important; } a.as:hover{color:#ffffff !important;} a.as:visited{color:#ffffff !important;} a.as:active{color:#ffffff !important;} но ни чего не происходит, все по прежнему! Что то делаю не так? мой сайт http://malroz.ru/
Сообщение отредактировал malroz - Четверг, 21 Фев 2013, 14:48:29
|
|
Здравствуйте, я тоже новичок! Проблема в том что при создании горизонтального меню, картинка в верхней части разделилась на 2 части. А между ними и прописалось это меню, но тоже прописалось справа над основным, не в вертикальном виде но и не так как требовалось. Объяснить точнее не могу, так как в этом новичок. Ссылка http://vishivanochka.ucoz.ru/photo/
|
|
|
|
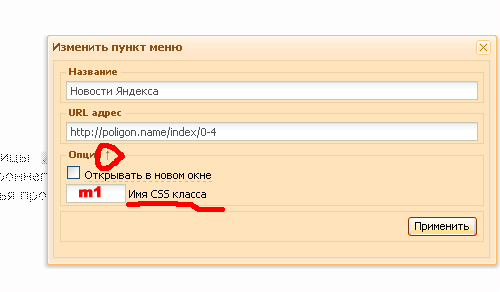
KaiLee, в ПУ, далее конструктор меню, нажал на стрелочку, написал as, затем сохранил. Как то так.
меню обыкновенное, сайт detiruekb.ru мой сайт http://malroz.ru/
Сообщение отредактировал malroz - Четверг, 21 Фев 2013, 18:29:04
|
|
malroz,
Ни у одного пункта меню класса "as" я не нашла. Возможно, Вы забыли сохранить изменения? А вообще, достаточно будет прописать Код a.as {color:#fff!important} |
|
KaiLee, спасибо получилось! Оказывается, я вначале классу другое название дал, но затем поменял на as, а оно не сохранилось! Почему то сколько я не пробовал переименовать - ни как не сохраняет новое, название остается, то которое я дал в первый раз!
мой сайт http://malroz.ru/
|
|
Цитата (KaiLee) Потому что Вы умудрились добавить блок не в контейнер, а в шапку. Перенесите блок в правильное место. Добавлено (22 Фев 2013, 16:18:54) Цитата (KaiLee) клубничка5554,Вы когда создаете пункт меню, Вы его наверно зачем-то создаете, не для красоты ведь? Так вот, этот пункт должен вести на какую-то страницу, вот адрес этой страницы и надо писать в графе "URL-адрес" |
|
Helen9425,
Ну так если Вам нужно было горизонтальное меню, то и создавать его надо было горизонтальным, а не вертикальным. И прописывать его тогда надо не в блок контейнера - не влезет или перекосит весь сайт. Для того, чтобы по ссылке открывался не весь модуль, а только конкретный раздел\категория, пропишите в меню ссылку на этот раздел\категорию (естественно, раздел\категорию перед этим надо создать). Так: Код /load/1 /load/14 |
|
Помогите пожалуйста почему то не могу сделать тут подменю?
Код <div id="menu_bg"> <ul id="menu"> <li><a href="ссылка"><span>Меню 1</span></a></li> <span class="divider"></span> <li><a href="ссылка"><span>Меню 2</span></a></li> <span class="divider"></span> <li><a href="ссылка"><span>Меню 3</span></a></li> <span class="divider"></span> <li><a href="ссылка"><span>Меню 4</span></a></li> <span class="divider"></span> <li><a href="ссылка"><span>Меню 5</span></a></li> <span class="divider"></span> <li><a href="ссылка"><span>Меню 6</span></a></li> <span class="divider"></span> <li><a href="#"><span>Меню 7</span></a></li> </ul> </div> Это горизонтальное меню и я хочу чтобы подменю всплывало вверх. Буду при много благодарен если поможете! С уважением, Вячеслав Меню синее тут - http://www.ribakuoribke.ru/ |
| |||

 Чат сообщества
Чат сообщества