Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
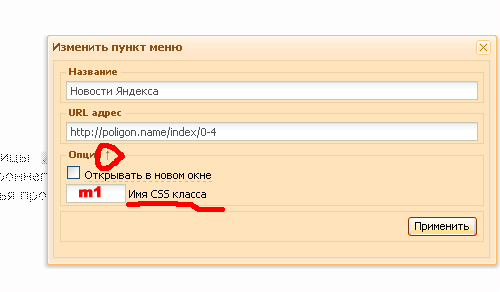
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
|
|
Nabran_Ru,
Для начала, это не стандартное системное меню - у него другая структура. Конкретно про этот скрипт лучше выянять у автора шаблона, а если брать в общем скрипты такого типа, то в интернете их масса. Выбирайте любое и устанавливайте. |
|
KaiLee, Нее, обратите внимания на теги. Они почти идентичны тегам горизонтальной меню системы.
Вот Вам исходный код. Код <div id="catmenu"> <!-- <sblock_menu> --> <!-- <bc> --><div id="uMenuDiv1" class="uMenuV" style="position:relative;"><ul class="uMenuRoot"> <li style="position:relative;"><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><div class="uMenuArrow"></div><a href="/"><span>Главная</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div><ul style="display:none;"> <li><div class="uMenuItem"><a href="/index/svjazatsja_s_nami/0-29"><span>Обратная связь</span></a></div></li> <li><div class="uMenuItem"><a href="/gb"><span>ГОСТЕВАЯ КНИГА</span></a></div></li></ul></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/shop/all"><span>Магазин</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/index/oplata_dostavka/0-25"><span>Покупателю</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li style="position:relative;"><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><div class="uMenuArrow"></div><a href="/masteru"><span>Мастеру</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div><ul style="display:none;"> <li><div class="uMenuItem"><a href="http://azerimastera.com/load/"><span>НАШИ МАСТЕРА</span></a></div></li></ul></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="http://azerimastera.com/photo/"><span>Стол заказов</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="http://azerimastera.com/publ/"><span>Мастер-классы</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li> <li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="http://azerimastera.com/forum/"><span>Форум</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li></ul></div><script type="text/javascript">$(function(){_uBuildMenu('#uMenuDiv1',0,document.location.href+'/','uMenuItemA','uMenuArrow',2500);};)</script> Сообщение отредактировал Nabran_Ru - Среда, 24 Апр 2013, 16:44:33
|
|
Nabran_Ru,
Да нет же. Вот это системное горизонтальное меню: Код <div id="uMenuDiv2" class="uMenuH" style="position:relative;"> <ul class="uMenuRoot"> <li style="position:relative;">ev <div class="umn-tl"> <div class="umn-tr"> <div class="umn-tc"/> </div> </div> <div class="umn-ml"> <div class="umn-mr"> <div class="umn-mc"> <div class="uMenuItem"> <div class="uMenuArrow"/> <a href="/inde/"> <span>пункт</span> </a> </div> </div> </div> </div> <div class="umn-bl"> <div class="umn-br"> <div class="umn-bc"> <div class="umn-footer"/> </div> </div> </div> </li> <li> Код <div id="catmenu"> <!-- <sblock_menu> --> <!-- <bc> --> <ul class="ut-menu"> <li style="position:relative;" class="item-parent">ev <a href="/" class="cur-temp current-item">ev <span>Главная</span> </a> <ul style="display: none; left: auto; opacity: 0.95;"> <li style="width: 180px;">ev <a href="/index/svjazatsja_s_nami/0-29">ev <span>Обратная связь</span> </a> </li> <li style="width: 180px;">ev <a href="/gb">ev <span>ГОСТЕВАЯ КНИГА</span> </a> </li> </ul> </li> <li> |
|
Все же Вам стоит войти на сайт и нажать на ctrl=U и там же нажмите ctrl=F и вставьте в строку поиска id="catmenu", то есть найдите данный фрагмент кода и посмотрите на исходный код меню.
Правда они воспользовались вертикальной менюшкой, вот сам класс class="uMenuV". Сообщение отредактировал Nabran_Ru - Среда, 24 Апр 2013, 16:54:48
|
|
Здравствуйте! как мне создать новую закладку в меню (например; Главная страница, Новости, Фото, и музыку хочу добавить) есть кнопка, активировал модуль, указал путь каталог файлов.
Код <li><a href="http://мой сайт/load/"><span>Музыка</span></a></li> Код <ul> <div id="menu"> <li><a href="http://мой сайт/"><span>Главная</span></a></li> <li><a href="http://мой сайт/photo"><span>Фотографии</span></a></li> <li><a href="http://мой сайт/news"><span>Афиши</span></a></li> </ul> </div> |
|
|
|
Я новичок, пришла с "Народа2". После переезда на Юкоз мне не понравился вид своих страниц "Обратная связь" и "Форум" и я их удалила через панель управления.
Сейчас на сайте в меню названия этих страниц сохранились, а при заходе на них выдается ошибка Page Not Found (404). Подскажите, пожалуйста как убрать эти пункты из меню сайта? В панели управления в перечне страниц их уже нет. Подсказывайте, пожалуйста, попроще, т.к. умею работать только в визуальных редакторах, HTML не владею. |
| |||

 Чат сообщества
Чат сообщества