Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
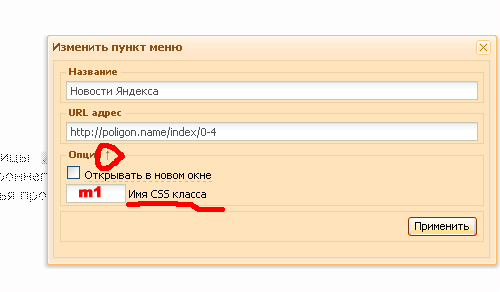
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
Так все это есть... Вроде сравнила, то же самое (ну если только я не вижу чего-то недостающего...)
вот: Код /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} .uMenuV .uMenuItem {font-weight:normal;} .uMenuV li a:link {text-decoration:none; color:#4B901A} .uMenuV li a:active {text-decoration:none; color:#4B901A} .uMenuV li a:visited {text-decoration:none; color:#4B901A} .uMenuV li a:hover {text-decoration:underline; color:#000000} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#DC3700;font-weight:bold;} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#DC3700;font-weight:bold;} .uMenuV a.uMenuItemA:hover {text-decoration:none; color:#000000;font-weight:bold;} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/371/19.gif') no-repeat 0px 3px; margin-bottom: .6em;} /* --------- */ Картинка все та же: еще раз будьте добры, гляньте, может еще что-то надо сделать... http://aflower135.ucoz.ru/ Очень жду и надеюсь, что поможете. |
|
Schpilka1, немного не по теме пишите, проблемы с меню сайта решаются в этой теме //forum.ucoz.ru/forum/31-28755-55
вставьте в css: Код .uWithSubmenu ul { padding: 0px; margin: 0px; } |
|
Доброго времени суток!!!
Вопрос такой,в разделе меню сайта название страницы длинное и не высвечивается полностью.Как можно сделать вторую и третью строчку? Спасибо за ответ.....  Прикрепления:
2195461.jpg
(281.3 Kb)
Сообщение отредактировал cooler830master - Среда, 26 Мар 2014, 14:15:04
|
|
Schpilka1, немного не по теме пишите, проблемы с меню сайта решаются в этой теме //forum.ucoz.ru/forum/31-28755-55 вставьте в css: Спасибо, что не проигнорили, перейду туда теперь))))) дальше решать проблемку  а вообще, спа сибо, что подсказали, картинка хоть в единственном экземпляре стала)))) а совсем правильной не стала( а вообще, спа сибо, что подсказали, картинка хоть в единственном экземпляре стала)))) а совсем правильной не стала( |
|
Schpilka1, если ваша очередная проблемка не касается меню, то следует перейти с ней в другую тему. Более соответствующую.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества