Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
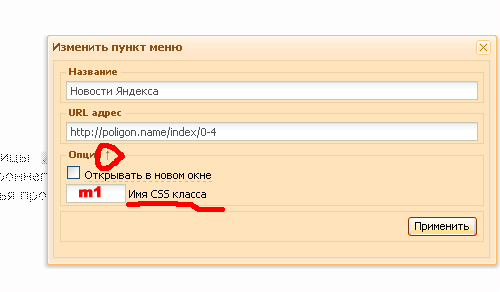
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
roni, только перенаправлением.
Code <meta http-equiv="refresh" content="0;url=http://ucoz.ru"/> .::I'll be back::.
Выбор за тобой! |
|
Здравствуйте, Можно объяснить, как можно сделать пункт меню, ссылающийся на группу статей. И как сделать эту группу из статей, Статьи есть а удобную понятную пользователям навигацию ни как не получается смонтировать. Я уже 3 день сайты делаю. Пробовал по принципу Джумлы сделать, сперва категории потом статьи, но получилась каша. Толи категории здесь это что то иное толи у меня что то. В общем в любом случае лучше спросить. Глядишь, а там и всего-то надо будет одну кнопку нажать. Тем более такая тема уже давно отточена должна быть.
|
|
|
|
Скажите пожалуйста, как прописать графическую кнопку в горизонтальном меню, мне нужен код, и интервал каким тегом разделять? заранее спасибо)
|
|
NewStar3611,
У каждого меню есть свой уникальный идентификатор, потом все вертикальные и все горизонтальные меню имеют свои общие классы, и каждый отдельный пункт имеет общие стили для всех меню. Конструкция типа такой Code #uMenuDiv1 .uMenuItem a {text-decoration:none; color:#000} |
|
Здравствуйте! Подскажите более подробно как возле каждого пункта меню поставить свою иконку? К примеру, возле категории Фотоальбомы хочу поставить картинку и так далее. Информация в шапкеКак оформить каждый пункт меню по-своему? абсолютно ничего не объяснила. Где брать эти имена css классов и где потом прописывать картинки?
|
|
BERTA87,
Нет, оно там не появиться само. Классы в CSS нужно прописывать самостоятельно. Допустим, Вы назвали пункт как MenuPunkt1. Тогда в CSS нужно добавить Code MenuPunkt1 a {это стили просто пункта меню} MenuPunkt1 a:active {в момент нажатия} MenuPunkt1 a:visited {уже посещенный раздел} MenuPunkt1 a:hover {стили меню в наведенном состоянии} |
|
Спасибо за ответ! Но все равно, к сожалению, ничего разобрать не могу.Не понимаю, где это прописывать ( в любом месте css?),и как правильно сами ссылки на картинки прописать... Мне нужно, чтобы сам стиль кнопок не менялся, просто добавились картинки и все. Найти стиль кнопок тоже не получается, чтобы просто его скопировать. Вот, что нашла, вроде где- то здесь
Code #catmenu{float:left;width:698px;text-transform:uppercase;background:url(/images/menu-sep.png) 0 0 no-repeat;padding:0 0 0 2px;} #catmenu ul {list-style:none;margin:0;padding:0;} #catmenu ul li {float:left;} #catmenu ul li a {position:relative;overflow:hidden;color:#e0afc3;text-decoration:none;padding:0 2px 0 0;background:url(/images/menu-sep.png) right 0 no-repeat;_overflow:visible;_width:10px;} #catmenu ul li a,#catmenu ul li a span {display:block;font-size:13px;height:38px;text-shadow:1px 1px 0 #3b2638;line-height:38px;white-space:nowrap;} #catmenu ul li a span {padding:0 10px;text-transform:uppercase;_width:10px;} #catmenu ul li a:hover,#catmenu ul li.item-hover a,#catmenu ul li a.current-item {color:#d7d6d6;text-decoration:none;} #catmenu ul li a:hover span,#catmenu ul li.item-hover a span,#catmenu ul li a.current-item span {background:url(/images/menu-hov.png) 0 1px repeat-x;} #catmenu ul li.item-parent a span {padding-right:23px;} #catmenu ul li a .item-arrow {top:14px;right:12px;z-index:30;} #catmenu ul li a.java-on span {background:none;} #catmenu ul li a.java-on span {position:relative;z-index:15;} #catmenu ul li a span.menu-line {background:url(/images/menu-hov.png) 0 1px repeat-x;position:absolute;z-index:10;left:0;top:0;} #catmenu ul ul {float:none;width:auto;} #catmenu ul ul ul {margin:0 0 0 180px;} #catmenu ul li ul {background:#49303c;border:1px solid #3a242d;border-bottom:none;} #catmenu ul li li a {background:none;color:#e0afc3;border-bottom:1px solid #3a242d;line-height:normal;height:auto;font-size:11px;white-space:normal;padding:8px 10px;_width:auto;} #catmenu ul li li a span {text-shadow:1px 1px 0 #3b2638;color:#e0afc3;font-size:11px;white-space:normal;line-height:normal;height:auto;padding:0;_width:auto; text-transform:capitalize;} #catmenu ul li li a:hover,#catmenu ul li.item-hover li a,#catmenu ul li li a.current-item,#catmenu ul li.item-hover li a span,#catmenu ul li li a:hover span,#catmenu ul li li a.current-item span,#catmenu ul li li.item-hover a,#catmenu ul li li.item-hover a span {background:none;text-shadow:1px 1px 0 #3b2638;color:#e0afc3;} #catmenu ul li li a:hover,#catmenu ul li li a:hover span {background:#5b414c;color:#ffd4f4;text-shadow:1px 1px 0 #3b2638;} #catmenu ul li li a .item-arrow {top:10px;right:5px;} #catmenu .multicolumn > li {border-color:#3a242d;} |
|
Подскажите, как сделать горизонтальное меню на сайте в том же стиле, что и вертикальное.
Можно ли как-то по аналогии? Вот код моего вертикального меню: <table class="boxTable" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td class="boxTitle"><b>Каталог товаров</b></td></tr><tr><td class="boxContent"> $SMENU_1$ </td></tr></tbody></table> Если кто-нибудь исправит этот код, чтобы меню стало горизонтальным, буду очень благодарен. ПС Пробовал создавать новое горизонтальное меню и вставлять его вместо $SMENU_1$, меню становится горизонтальным, но вписывается в вертикальный блок. Сайт: http://fonariki.at.ua Спасибо! Интернет-магазин ЛЕТАЮЩИЕ ФОНАРИКИ
FONARIKI.AT.UA |
|
BERTA87,
Если Вам нужна новая иконка у каждого пункта, то редактировать стандартные стили меню, тем более меню категорий - бесполезно. Прописывать стили можно в любом месте, чтобы скопировать основной стиль меню, ищите uMenuDiv1 или uMenuV. Картинка будет выглядеть как Quote background:url('/Images/MMP.png') 5px 5px no-repeat Fly-Fonariki, Чтобы горизонтальное меню нормально смотрелось, его надо не в контейнере, а в шапке размещать... Ваш код исправлять бесполезно - это не то совсем. Сообщение отредактировал KaiLee - Понедельник, 08 Окт 2012, 15:30:42
|
|
Quote (KaiLee) Чтобы горизонтальное меню нормально смотрелось, его надо не в контейнере, а в шапке размещать... Ваш код исправлять бесполезно - это не то совсем. Тогда, будьте добры, подскажите, как его разместить в шапке. Какой код и куда нужно вставить? Интернет-магазин ЛЕТАЮЩИЕ ФОНАРИКИ
FONARIKI.AT.UA |
|
Fly-Fonariki,
Код горизонтального меню, которое вот это Quote (Fly-Fonariki) Пробовал создавать новое горизонтальное меню и вставлять его вместо $SMENU_1$, меню становится горизонтальным, но вписывается в вертикальный блок. А куда... А куда надо? И код шапки дайте. |
|
Quote (KaiLee) И код шапки дайте. Я могу дать весь код страницы. Как отделить код шапки, честное пионерское, не знаю ))) Или хотя бы дайте какую-нибудь наводку. Спасибо. Интернет-магазин ЛЕТАЮЩИЕ ФОНАРИКИ
FONARIKI.AT.UA |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества