Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Глобальные блоки (Добавление глобальных блоков) |
| Глобальные блоки |
|
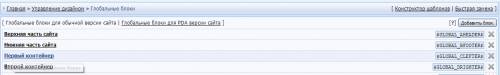
Глобальные блоки - это блоки, которые доступны во всех других шаблонах вашего проекта. С помощью них можно оптимизировать дизайн вашего проекта, разбив его на общие части. Используя общие блоки вы сможете делать изменения для всего проекта путем редактирования только одного шаблона блока. При создании сайта в шаблонах по умолчанию системой автоматически создаются 4 глобальных блока Верхний, Нижний, Первый и Второй контейнеры. Внутри них работают все коды, которые должны работать в шаблонах, но не работают другие глобальные блоки. В шаблонах это коды: $GLOBAL_AHEADER$ $GLOBAL_CLEFTER$ $GLOBAL_DRIGHTER$ $GLOBAL_BFOOTER$ С чего начать? Допустим, Вы хотите создать блок для ссылок или банеров и назвать его Полезные сайты или как-то по другому. Что нужно сделать? Название блока может может состоять только из латинских букв в верхнем регистре. Длина названия не может превышать 10 символов. Это название будет служить $кодом$, который будет вызывать этот глобальный блок в ваших шаблонах. Всего можно создать 6 блоков, не считая 4 системных.  Не путать глобальные блоки с блоками в боковых контейнерах! Сообщение отредактировал maslen - Пятница, 18 Сен 2009, 07:06:00
|
|
Я делал многое: добавлял $GLOBAL_DRIGHTER$ в "страницы сайта"(перед этим я создал $GLOBAL_DRIGHTER$ в глобальных блоках и закинул туда блоки). Блоки у меня появились, но только на главной странице и подвал сайта у меня испортился(вы можете зайти сейчас на сайт realmadrid902.ucoz.ru и убедиться в этом так, как я только что попробовал сделать тоже самое) Еще я пробовал создавать глобальные блоки и вставлять их в "страницы сайта", но проблемы остались те же:(
|
|
Aziz99,
В общем-то вот это добавлял $GLOBAL_DRIGHTER$ в "страницы сайта"(перед этим я создал $GLOBAL_DRIGHTER$ в глобальных блоках и закинул туда блоки) А вот то, что что-то съезжает означает неправильно вставленный код. Какие-то теги не дописали, или, наоборот, лишних добавили. Дайте код шаблона "страницы сайта". |
|
Здравствуйте! У меня такая проблема я не могу удалить левый контейнер в глобальных блоках на сайте www.nevskievannye.ru
Сообщение отредактировал remvann - Пятница, 08 Ноя 2013, 11:46:17
|
|
remvann, самого глобального блока на страницах вашего сайта нет. Есть колонка в таблице:
Код <td valign="top" style="width:202px;background:url('/.s/t/985/5.gif') #D7EEF0;"> <!-- <sblock_menu> --> <!-- </sblock_menu> --> </td> Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Здравствуйте.
Хотел создать правый контейнер. Создал в Глобальных блоках $GLOBAL_DRIGHTER$: автоматически прописался. Затем вставил на Страницы сайта ссылку: никаких изменений. В чем моя ошибка? Вот левый блок:  А вот ссылка на правый блок, после CONTENT:  Сайт: http://accountology.ucoz.ru/ |
|
первый контейнер это $GLOBAL_CLEFTER$ , а $GLOBAL_DRIGHTER$ это Второй контейнер разница большая...
|
|
|
|
а вы содержимое поместили в глобальный блок что-бы в нем что-то отображалось??? ведь в пустом блоке и не будет ничего...
|
|
У меня в Глобальных блоках то же самое, и что дальше?
Добавлено (13 Ноя 2013, 12:07:23) |
|
вам же написали
потому как созданный правый контейнер $GLOBAL_DRIGHTER$ у вас пустой. Дизайн - Управление дизайном(шаблонами) - Глобальные блоки - Второй контейнер. Скопируй туда блок из первого контейнера и все появится... Добавлено (13 Ноя 2013, 12:11:44) |
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества