Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Глобальные блоки (Добавление глобальных блоков) |
| Глобальные блоки |
|
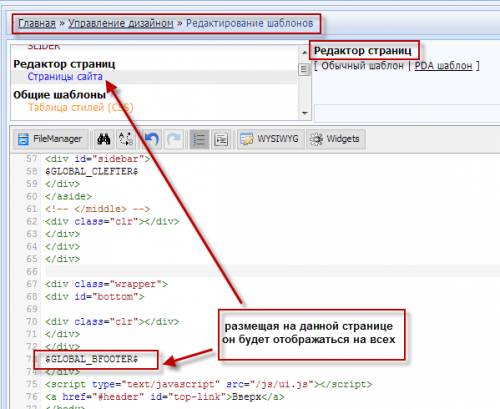
Глобальные блоки - это блоки, которые доступны во всех других шаблонах вашего проекта. С помощью них можно оптимизировать дизайн вашего проекта, разбив его на общие части. Используя общие блоки вы сможете делать изменения для всего проекта путем редактирования только одного шаблона блока. При создании сайта в шаблонах по умолчанию системой автоматически создаются 4 глобальных блока Верхний, Нижний, Первый и Второй контейнеры. Внутри них работают все коды, которые должны работать в шаблонах, но не работают другие глобальные блоки. В шаблонах это коды: $GLOBAL_AHEADER$ $GLOBAL_CLEFTER$ $GLOBAL_DRIGHTER$ $GLOBAL_BFOOTER$ С чего начать? Допустим, Вы хотите создать блок для ссылок или банеров и назвать его Полезные сайты или как-то по другому. Что нужно сделать? Название блока может может состоять только из латинских букв в верхнем регистре. Длина названия не может превышать 10 символов. Это название будет служить $кодом$, который будет вызывать этот глобальный блок в ваших шаблонах. Всего можно создать 6 блоков, не считая 4 системных.  Не путать глобальные блоки с блоками в боковых контейнерах! Сообщение отредактировал maslen - Пятница, 18 Сен 2009, 07:06:00
|
|
Прикрепления:
0337605.png
(56.6 Kb)
|
|
опишите подробней где не отображается и адрес сайта..
|
 Добавлено (13 Ноя 2013, 14:04:54) Прикрепления:
5414516.png
(65.6 Kb)
|
|
|
|
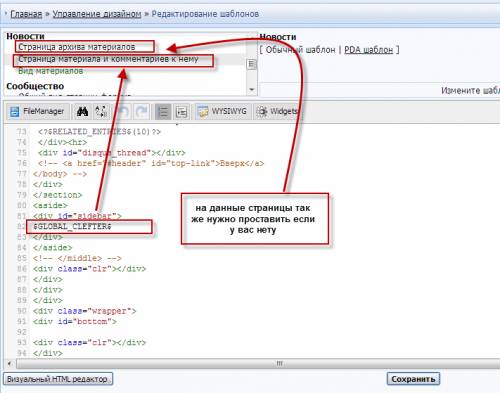
да нужно, так как просто вставив в страницы сайта нет такого оригинального решения на все страницы, в модулях так же нужно проставить...
так как поставив просто в страницы сайта блок не будет отображать в странице архива материалов и комментариев(( |
|
|
|
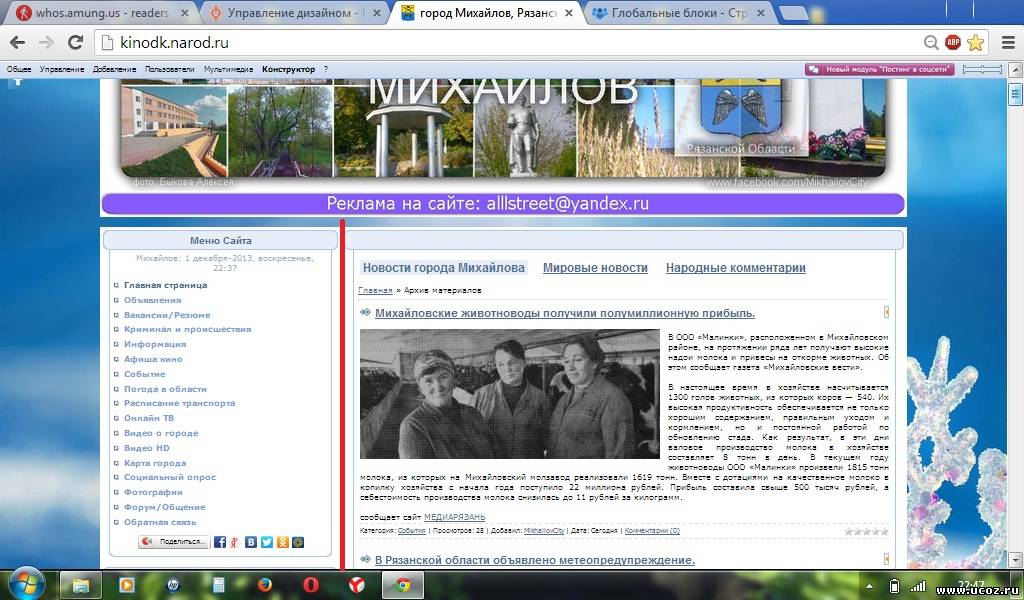
Как разделить блоки ? Что бы они не сливались.
|
|
|
|
Прикрепления:
9867384.jpg
(252.0 Kb)
|
|
MikhailovCity,
Отвечаю на Ваш вопрос. Нужно между этими двумя блоками сделать интервал свойством CSS margin. Например, Код <div style="margin-right:5px;">ваш контент</div> Тогда всё будет отображаться именно так, как Вы хотели. У поражения одна мать, у победы много отцов.
|
|
Отвечаю на Ваш вопрос. Нужно между этими двумя блоками сделать интервал свойством CSS margin. Например, Добавлено (02 Дек 2013, 01:32:00) |
|
MikhailovCity, В глобальном блоке, в Первом контейнере, в шаблоне первого кнтейнера, первой строкой написать ..
<div style="margin-right: 15px;"> В конце блока последней строкой написать </div> |
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества