Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
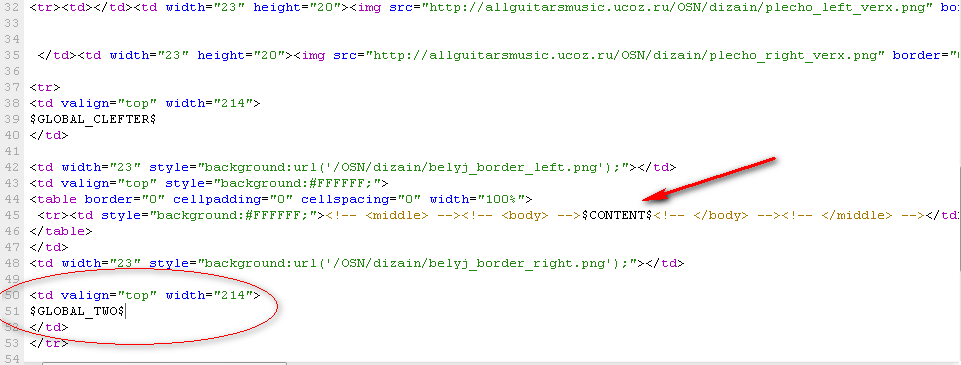
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
|
|
Цитата (KaiLee) Адрес сайта? Добавлено (17 Июл 2013, 22:13:10) Цитата (KaiLee) Адрес сайта? |
|
|
|
Цитата (KaiLee) У Вас с точки зрения изменения структуры очень неудобный дизайн. Чтобы создать еще один контейнер, Вам нужна графика для него. Объяснять, что именно делать или будете другой шаблон устанавливать? |
|
zloykitaec7,
Цитата (zloykitaec7) Я за этот шаблон заплатил 1) Вот это полностью скопировать, переименовать #sidebar в #sidebar2 и красное удалить, а зеленое изменить на left: Цитата #sidebar { float: right; width: 235px; margin: -25px -19px 0px 0px; } Код #sidebar { Код #sidebar2 {... 2) Сюда Цитата <div id="content" class="clearfix"> _________________________ <div id="content-area"> Цитата <div id="sidebar2">$GLOBAL_TWO$</div> Цитата #contentwrap #content { background: url(/images/container-top-bg.png) no-repeat; min-height: 108px; padding: 30px 0px 15px 60px; } Цитата #content-area { float: left; width: 600px; margin:0px 20px; } |
|
Цитата (KaiLee) В стилях для sidebar2 заменить изображения на новые. Цитата (KaiLee) В стилях для sidebar2 заменить изображения на новые. |
|
Всем доброго времени суток, столкнулся с вот такенной проблемкой... Мне нужно сделать на странице две колонки. Так что бы в левой стороне была одна в правой была другая. Так же колонки не должны быть через строчку. Никак не могу этого сделать. Ни в визуальном редакторе ни в коде не получилось... Просьба помогите кто знает ) буду благодарен...
|
|
Цитата (KaiLee) 1) Вот это полностью скопировать, переименовать #sidebar в #sidebar2 и красное удалить, а зеленое изменить на left:Цитата #sidebar { float: right; width: 235px; margin: -25px -19px 0px 0px; } Потом найти в CSS все стили, которые начинаются с #sidebar, и банально скопировать, замеybd везде #sidebar {1 на #sidebar2 {...1 В стилях для sidebar2 заменить изображения на новые. 2) Сюда Цитата _________________________ вставить это: Цитата $GLOBAL_TWO$После чего заменить здесь 60 на 0: Цитата #contentwrap #content { background: url(/images/container-top-bg.png) no-repeat; min-height: 108px; padding: 30px 0px 15px 60px; } А вот здесь красное нужно уменьшить (на сколько точно - не скажу, выясняйте опытным путем) и зеленое добавить (значение, опять-таки, а свой вкус подбирайте): Цитата #content-area { float: left; width: 600px; margin:0px 20px; } Цитата (KaiLee) 1) Вот это полностью скопировать, переименовать #sidebar в #sidebar2 и красное удалить, а зеленое изменить на left:Цитата #sidebar { float: right; width: 235px; margin: -25px -19px 0px 0px; } Цитата (KaiLee) Потом найти в CSS все стили, которые начинаются с #sidebar, и банально скопировать, замеybd везде#sidebar {1 на #sidebar2 {... Цитата (KaiLee) В стилях для sidebar2 заменить изображения на новые. 2) Сюда Цитата _________________________ вставить это: Цитата $GLOBAL_TWO$После чего заменить здесь 60 на 0: Цитата #contentwrap #content { background: url(/images/container-top-bg.png) no-repeat; min-height: 108px; padding: 30px 0px 15px 60px; } А вот здесь красное нужно уменьшить (на сколько точно - не скажу, выясняйте опытным путем) и зеленое добавить (значение, опять-таки, а свой вкус подбирайте): Цитата #content-area { float: left; width: 600px; margin:0px 20px; } |
|
|
|
Всем привет.
Хочу сделать тут http://paramon.ucoz.com/ правую колонку чтобы впихнуть скрипты, но что то по мануал не получается. Пишет "В шаблоне не найден обязательный код $POWERED_BY$". Подскажите что делать. Код страницы сайта: [hide][/hide]<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>$SITE_NAME$ - $MODULE_NAME$</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <body> $ADMIN_BAR$ <div id="top"> </div> <div id="wrapper"> $GLOBAL_AHEADER$ <div id="page"> <div id="holder"> <div id="sidebar"> $GLOBAL_CLEFTER$ </div> <div id="content" class="narrowcolumn"> <!-- <middle> --><!-- <body> -->$CONTENT$<!-- </body> --><!-- </middle> --> </div> </div> </div> </div> <div id="content_bottom"></div> $GLOBAL_BFOOTER$ <div style="display:none;"> У нас есть <a href="http://ucozshablony.ru/">UCOZ шаблоны</a> которые можно скачать бесплатно</div><div style="display:none;"> Также можно найти <a href="http://truetemplates.ru/datalife_engine_templates/datalife_engine_96_templates/">dle 9.6 шаблоны</a> доступные для свободного скачивания</div><div style="display:none;"> Если не нашли подходящий DLE 9.6 шаблон, то посмотрите на эти <a href="http://promowebber.ru/datalife-engine/dle_templates/">вде шаблоны</a> под различные версии CMS DLE</div><div style="display:none;"> Но если вам не по душе DLE и вы предпочитаете joomla!, то <a href="http://shablonijoomla.ru/shabloni_joomla/shabloni_joomla_25/">шаблоны joomla 2.5</a> вам 100 процентов пригодятся</div><div style="display:none;"> Ну и напоследок еще один ресурс, где есть <a href="http://shablonidle.ru/shabloni_dle/shabloni_dle_96/">шаблоны для DLE 9.6</a> и более ранних версий.</div> </body> </html> |
|
Engli,
Во-первых, удалите это: Код <div style="display:none;"> У нас есть <a href="http://ucozshablony.ru/">UCOZ шаблоны</a> которые можно скачать бесплатно</div><div style="display:none;"> Также можно найти <a href="http://truetemplates.ru/datalife_engine_templates/datalife_engine_96_templates/">dle 9.6 шаблоны</a> доступные для свободного скачивания</div><div style="display:none;"> Если не нашли подходящий DLE 9.6 шаблон, то посмотрите на эти <a href="http://promowebber.ru/datalife-engine/dle_templates/">вде шаблоны</a> под различные версии CMS DLE</div><div style="display:none;"> Но если вам не по душе DLE и вы предпочитаете joomla!, то <a href="http://shablonijoomla.ru/shabloni_joomla/shabloni_joomla_25/">шаблоны joomla 2.5</a> вам 100 процентов пригодятся</div><div style="display:none;"> Ну и напоследок еще один ресурс, где есть <a href="http://shablonidle.ru/shabloni_dle/shabloni_dle_96/">шаблоны для DLE 9.6</a> и более ранних версий.</div> Код $GLOBAL_BFOOTER$ на месте, значит, $POWERED_BY$ был удален из шаблона "нижняя часть сайта". |
|
Цитата (Engli) Всем привет. Хочу сделать тут http://paramon.ucoz.com/ правую колонку чтобы впихнуть скрипты, но что то по мануал не получается. Пишет "В шаблоне не найден обязательный код $POWERED_BY$". Подскажите что делать. Зайдите в ПУ(панель управления)=>Найдите там глобальные блоки=>Выберете "Нижняя часть сайта"=> И вставьте там подчеркнутый код <!-- <Содержиомое> --> $POWERED_BY$ <!-- </Содержиомое> --> $POWERED_BY$ - ссылка на главную страницу системы uCoz (обязательный код) |
|
Цитата (KaiLee) Во-первых, удалите это: Цитата (zloykitaec7) Зайдите в ПУ(панель управления)=>Найдите там глобальные блоки=>Выберете "Нижняя часть сайта"=> И вставьте там подчеркнутый код $POWERED_BY$ $POWERED_BY$ - ссылка на главную страницу системы uCoz (обязательный код) Вопрос по поводу 2го контейнера справа остается открытым. Это мне что еще и стили меня в rss получается надо? |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





