Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Как создать второй контейнер с блоками (если предусмотрен только один контейнер...) |
| Как создать второй контейнер с блоками |
|
Во многих стандартных шаблонах предусмотрен только один контейнер. Второй можно создать вручную. Но только, если дизайн не основан на изображениях фиксированного размера. В этом случае кроме добавления Глобального блока потребуется перерисовка всей графики.
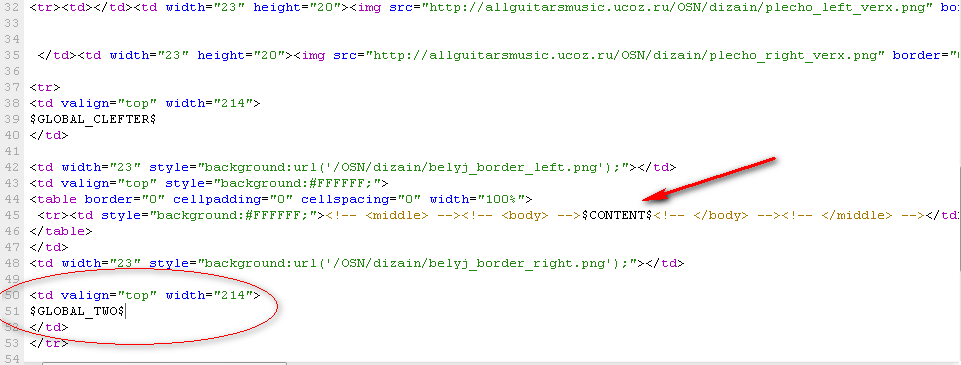
1. Создайте Глобальных блок (Панель управления - Управление дизайном - Глобальные блоки)  Нажмите кнопку 'Добавить блок'. Назовите глобальный блок TWO, тогда код глобального блока будет $GLOBAL_TWO$. 2. Зайдите в 'Управление дизайном - Страницы сайта'. В коде шаблона найдите ячейку с переменной $CONTENT$ и ниже пропишите ячейку с нашим блоком. Ячейка должна быть аналогична той, в которой прописан код первого контейнера.  Не обращайте внимание на пути к картинкам, в каждом дизайне они свои. Если у вас ширина ячейки первого контейнера 214, то и ширина второго должна быть 214. Получается, что мы просто прописали еще одну ячейку после контента: Код <td valign="top" width="214"> $GLOBAL_TWO$ </td> Важно! Для того, чтобы добавленный вами контейнер отображался на всех страницах сайта, нужно прописать ячейку с кодом глобального блока во всех основных шаблонах, где присутствует код $BODY$.  • В некоторых дизайнах вместо табличных ячеек используются динамические div, но принцип тот же. Если вам нужно добавить контейнер слева, то код ячейки нужно прописать до переменной $CONTENT$. • После того, как вы создали второй контейнер, возможность добавлять туда блоки через Конструктор пропадет. Добавлять блоки можно будет только через Панель управления. Оформление сообщений:
Прикрепления:
1672840.png
(8.1 Kb)
·
3615368.png
(19.1 Kb)
Сообщение отредактировал Владислав1999 - Среда, 10 Авг 2011, 17:38:17
|
|
Цитата (Engli) Вопрос по поводу 2го контейнера справа остается открытым. Это мне что еще и стили меня в rss получается надо? |
|
Я пробовала неоднократно сделать второй контейнер на сайте, потому что при неправильном изменении шаблона, я установила прежнюю резервную копию, но почему - то правый контейнер не восстановился. Допускаю, что при изменении шаблона, изменилось количество контейнеров. Выполнила все инструкции, которые прописаны тут выше. Но ничего так и не восстановилось.
Нужен Ваш профессиональный совет. |
|
Помогите, пожалуйста, сделать второй контейнер справа.
Дизайна сайта # 935. Адрес: http://eve-rf.info/ Пытался делать по инструкции, ни чего путного не получилось.  Может, что посоветуете. С уважением, SoldierZD.
|
|
Добрый день, помогите пожалуйста, все перепробовала не могу сдвинуть контейнеры. У меня справа и слева пространство хочу его закрыть контейнерами, чтобы центральная часть была больше! Вот сайт http://www.narodnyi-yurist.ru/
Сообщение отредактировал Berecunda - Пятница, 02 Авг 2013, 11:44:14
|
|
Berecunda, нужно увеличивать ширину сайта, строки в ксс:
#city {background: url("http://www.narodnyi-yurist.ru/slider5.png") transparent; height: 385px; margin: auto; width: 960px;} #boddy {margin: -201px auto auto; padding: 0px; width: 960px;} |
|
bandjuk, увеличивала, вот что у меня получается
 http://www.narodnyi-yurist.ru/ http://www.narodnyi-yurist.ru/Добавлено (02 Авг 2013, 12:41:26) Добавлено (02 Авг 2013, 12:42:11) Сообщение отредактировал Berecunda - Пятница, 02 Авг 2013, 12:39:48
|
|
bandjuk, а сколько надо, чтобы пространство по краям оставалось минимальное?
Добавлено (02 Авг 2013, 13:13:46) |
|
КОД СТРАНИЦ САЙТА
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <body> $ADMIN_BAR$ <div id="all"> <div id="wrap"> <div id="container"> <div class="leftcol"> $GLOBAL_CLEFTER$ </div> <div class="rightcol"> $GLOBAL_AHEADER$ <div id="content"> <div id="content-inside"> <div id="content-body"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> </div> </div> </div> <div class="clear"></div> $GLOBAL_TWO$ $GLOBAL_BFOOTER$ </div> </div> </div> </body> </html> В моем коде вообще нет размеров как в инструкции (<td valign="top" width="214"> $GLOBAL_TWO$ </td>) Сообщение отредактировал Vic - Воскресенье, 04 Авг 2013, 21:37:53
|
|
Здравстуйте. Не могу понять, почему второй блок и новости на главной странице видно только администратору. На остальных страницах видно всем. Что не так? http://kalyny.at.ua/
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества







