Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Архив темы: Фотоальбомы решение проблем |
| Архив темы: Фотоальбомы решение проблем |
|
Quote (typak211711) а альт будет когда открыть фото в полном размере? Нет. Хотя, смотря что вы имеете в виду “в полном размере” .... Теперь я уже сомневаюсь ))))) ... В смысле на странице фотография и комментарии? - нет, там тоже шаблон нужно редактировать. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
там тоже мне нужно и еще у людей когда открыл фото в полном размере там тоже альты
Добавлено (03-Май-2011, 12:26:25) |
|
typak211711,
Quote (typak211711) http://helper.ucoz.ru/forum/26-21290-1 Такое решение предложили, но у меня опять не работает Quote Для полной же нужно альт, чтобы поисковик съел? Code <span id="p1">$PHOTO$</span> <script> $('span#p1').attr('title', '$PHOTO_NAME$').attr('alt', '$PHOTO_NAME$'); </script> - ))) .... У поисковиков отключён JavaScript .... А пользователь ALT не видит ))) Для чего делаем? .... Определяемся) .... У «span#p1» - нет атрибута title, и alt тоже. Вообще. Держи ... ) Quote <script type="text/javascript"> $('#p1 img').attr('title', '$PHOTO_NAME$').attr('alt', '$PHOTO_NAME$'); </script> .... Quote (typak211711) Такое решение предложили, но у меня опять не работает - Так там и спрашивай, у того гения, что этот код дал ))) ....
Quote (typak211711) Это будет работать? Будет. Будет подставлять картинке альт и титле == $PHOTO_NAME$. Но поисковики этого не увидят .... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 03 Май 2011, 12:47:33
|
|
Code <script type="text/javascript"> $('#p1 img').attr('title', '$PHOTO_NAME$').attr('alt', '$PHOTO_NAME$'); </script> Это будет работать? Добавлено (03-Май-2011, 12:48:34) Добавлено (03-Май-2011, 12:51:02) |
|
typak211711,
Quote (typak211711) у вас на сайте http://likbezz.ru/photo....omments Когда полная страница и фото там есть альт, а у меня нету на таком же разделе Quote (fflesh) В смысле на странице фотография и комментарии? - нет, там тоже шаблон нужно редактировать. - Там свой шаблон - называется «страница фотографии и комментария к ней» .. или как-то так ) - его и редактировать. Принцип тот же. ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 03 Май 2011, 13:18:09
|
|
там куда подставлять?
Если менять снова $photo$ Тогда не работает отображение фотографий Помогите последний раз с этим шаблоном |
|
typak211711,
я вставлял вместо $PHOTO$ <img src="$PHOTO_URL$" alt="$OTHER1$"> $OTHER1$ - моё доп. поле, использованное под ALT-тег для конкретной фотки http://wondermaker.at.ua/blog/ucoz_i_atl_tegi/2010-09-16-164 Сообщение отредактировал wondermaker - Вторник, 03 Май 2011, 13:28:06
|
|
fflesh, я $PHOTO_DESCR$ не пользовал - если вставить перевод строки, то он меняется на тег BR и он "портит" тег IMG
|
|
typak211711,
... Quote (typak211711) а поисковик то хоть будет этот альт учитывать? Вот этот - будет ) .... wondermaker, Quote (wondermaker) fflesh, я $PHOTO_DESCR$ не пользовал - если вставить перевод строки, то он меняется на тег BR и он "портит" тег IMG - А если вставить в дополнительное пjле двойную кавычку «"» - тоже “портит” тег <img /> ... ヅ Вывод: - Не делайте того, что не нужно ) К тому же, «br» вставляется вот так: Code <img src="http://likbezz.ru/_ph/6/1/340655774.jpg" alt="Аниме, Фотография 13 &+lt;br /&+gt; Аниме, Фотография 13">  - Что - не нарушает корректность тега ) А вот кавычка, лишняя - нарушает. .... P.S. Переносы строк можно удалить, при добавлении ) Но это неважно, typak211711 добавляет название фотки. Прикрепления:
4321683.png
(3.7 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 03 Май 2011, 13:47:34
|
|
а поисковик то хоть будет этот альт учитывать?
|
|
typak211711, учитывает
 к примеру, я разместил у себя "прикол" про Сталкер Тени Фукусимы, так моя страница 1-2 в выдаче Гугла по этому запросу. Хотя я не автор и были те, кто раньше меня разместил, но 1) TITLE 2) h1 3) ALT-тег все содержали искомую фразу и в итоге в выдачу мой перепост попал раньше чем исходные и более ранние. В Яше сейчас тоже на 1-м месте по этому запросу. |
|
Вопрос узкого направления. Дело вот в чем:
У каждой фотографии есть данные IPTC, присвоенные кадру (там прописывается инфа о фотографии). А в некоторых системах (обычно это фотобанки, сейчас еще и в фэйсбуке это есть) когда фото загружается на сайт, данные IPTC прочитываются и автоматом выводятся к описанию снимка. Вот такого плана: http://www.tassphoto.com/directq....submit= (если выйти в i (инфо к фото) - их будет видно и понятно, о чем идет речь). Можете мне подсказать какой-нибудь скрипт, для раздела фотогалереи, который бы прочитывал (и добавлял в описание) IPTC данные к моим загружаемым на сайт фото?! Очень нужна такая функция (скорее всего скрипт). |
|
Anna-Foto,
Quote (Anna-Foto) Можете мне подсказать какой-нибудь скрипт, для раздела фотогалереи, который бы прочитывал (и добавлял в описание) IPTC данные к моим загружаемым на сайт фото?! Возможно только при помощи PHP. PHP на uCoz ... ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 03 Май 2011, 21:27:55
|
|
Fox2,
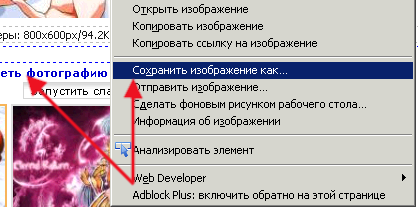
Quote (Fox2) Как сделать, чтоб вместо ссылки Просмотреть фотографию в реальном размере была ссылка Скачать фото при нажатии на которую можно было бы сохранить себе фото в полном размере? Отредактировать шаблон, а именно, вот это место: Quote <?if($FULL_PHOTO_URL$)?><tr><td align="center" colspan="2"><a href="$FULL_PHOTO_URL$" target="_blank"><!--<s5227>-->Просмотреть фотографию в реальном размере<!--</s>--></a><hr /></td></tr><?endif?> Вместо $FULL_PHOTO_URL$ (ссылка на страницу с фотографией в реальном размере) поставить $FULL_PHOTO_DIRECT_URL$ (прямая ссылка на файл фотографии в полном размере) Как-то так: Quote <?if($FULL_PHOTO_DIRECT_URL$)?><tr><td align="center" colspan="2"><a href="$FULL_PHOTO_DIRECT_URL$" target="_blank"><!--<s5227>-->Скачать фото<!--</s>--></a><hr /></td></tr><?endif?> ... Quote (Fox2) при нажатии на которую можно было бы сохранить себе фото в полном размере? Правой клавишей мыши » сохранить объект как... Прикрепления:
4041159.png
(25.4 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Воскресенье, 08 Май 2011, 20:25:25
|
| |||


 Чат сообщества
Чат сообщества