| Сообщество uCoz Модули uCoz Контент-модули Видео Если вы нашли баг в модуле «Видео» |
| Если вы нашли баг в модуле «Видео» |
|
Скопируйте форму и заполните (поля 1-2 обязательны для заполнения!): 1. Найдена ошибка ... 2. Суть: В этой теме запрещена публикация вопросов: "почему?", "как сделать?" и других. Рассматриваются сообщения лишь по схеме выше, также, ознакомьтесь с лимитами модуля. Обсуждение здесь. После обновления от 15.12.2012 У кого не выбираются категории: Управление дизайном — Видео — Форма добавления/Редактирования материала, заменить: Code <li style="overflow: hidden;"> $CAT_FL$ </li> На следующее: Code <li>$CAT_FL$</li> Если вы добавляли/изменяли стили в шаблоне CSS модуля «Видео» необходимо дополнить его данными стилями: Code /*-------------------------*/ #cats-select { display: inline-block; *width: 300px; position: relative; z-index: 99; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 13px; line-height: 18px; color: #333; } #cats-select:before, #cats-select:after {display: table;content: "";}#cats-select:after {clear: both;} .cats-select-btn { position: relative; display: inline-block; vertical-align: middle; float: left; width: 300px; margin-left: -1px; margin-bottom: 0; padding: 4px 10px 4px; font-size: 13px; line-height: 18px; color: #333; text-align: left; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); cursor: pointer; background-color: whiteSmoke; background-image: -ms-linear-gradient(top,white,#E6E6E6); background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6)); background-image: -webkit-linear-gradient(top,white,#E6E6E6); background-image: -o-linear-gradient(top,white,#E6E6E6); background-image: linear-gradient(top,white,#E6E6E6); background-image: -moz-linear-gradient(top,white,#E6E6E6); background-repeat: repeat-x; border: 1px solid #CCC; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border-color: #E6E6E6 #E6E6E6 #BFBFBF; border-bottom-color: #B3B3B3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0); filter: progid:dximagetransform.microsoft.gradient(enabled=false); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); } .cats-select-btn:hover { color: #333; text-decoration: none; background-color: #E6E6E6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; } .btn-title {display: block;overflow-x: hidden;text-overflow: ellipsis;white-space: nowrap;_width: 100%;} #cats-select.open .cats-select-btn { background-color: #E6E6E6; background-image: none; -webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); } .btn-arrow { margin: 7px 0 0 7px; display: inline-block; vertical-align: top; float: right; width: 0; height: 0; border-top: 4px solid black; border-right: 4px solid transparent; border-left: 4px solid transparent; content: ""; opacity: 0.3; filter: alpha(opacity=30); } .cats-select-btn:hover .btn-arrow, #cats-select.open .btn-arrow { opacity: 1; filter: alpha(opacity=100); } .dropdown-cats { position: absolute; z-index: 100; top: 100%; left: 0; right: 0; margin: 1px 0 0; display: none; float: left; min-width: 160px; max-height: 250px; height: expression(this.scrollHeight > 250 ? "250px" : "auto"); overflow: auto; border: 1px solid #CCC; border: 1px solid rgba(0, 0, 0, 0.2); background-color: white; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .open .dropdown-cats {display: block;} .dropdown-cats .dropdown-cats-ul {padding: 4px 0;background-color: white;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul ul {padding: 0 !important;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul li {line-height: 18px;margin: 0; _height: 24px;} /*.dropdown-cats-ul li li a {padding-left: 22px;} .dropdown-cats-ul li li li a {padding-left: 42px;} .dropdown-cats-ul li li li li a {padding-left: 62px;} */ .dropdown-cats-ul .subcat {display: inline-block;background: url(/.s/img/vi/arrow.png) no-repeat left 5px;width: 17px; height: 13px;} .dropdown-cats-ul .divider {height: 1px;margin: 8px 1px;overflow: hidden;background-color: #E5E5E5;border-bottom: 1px solid white;} .dropdown-cats-ul a { display: block; position: relative; padding: 3px 45px 3px 22px; clear: both; font-weight: normal; font-size: 12px; line-height: 18px; color: #333; text-decoration: none; white-space: nowrap; overflow-x: hidden; -webkit-text-overflow: ellipsis; -moz-text-overflow: ellipsis; -o-text-overflow: ellipsis; text-overflow: ellipsis; background: url(/.s/img/vi/cats-tick.png) no-repeat 4px 6px; outline: none; } .dropdown-cats-ul a:active {color: #333;text-decoration: none;} .dropdown-cats-ul a.checked {background-position: 4px -49px;} .dropdown-cats-ul a:hover, .dropdown-cats-ul a:hover:active {color: white;text-decoration: none;background-color: #0088cc;} .dropdown-cats-ul a.disabled {color: #333 !important;cursor: default;background-color: transparent !important;opacity: 0.4;filter: alpha(opacity=40);} .dropdown-cats-ul a span {cursor: pointer;} span.unseen {position:absolute;width: 16px;height: 14px;right: 4px; top: 5px;background: url(/.s/img/vi/unseen.png) no-repeat;} /*-------*/ #cats-select, .dropdown-cats {_width: 300px;} .cats-select-btn {_height: 28px;} .dropdown-cats-ul a {_width: 100%;_zoom: 1;} В модуле произошло обновление и это часть только: новый вид выбора категорий. Архив обсуждений: //forum.ucoz.ru/forum/54-41080-1 Исправленные баги в теме //forum.ucoz.ru/forum/54-41177-1 |
|
Shyher-Maher5998, нет не только у вас
|
|
webanet, это видимо должно меня радовать, но почему то не радует совсем.
|
|
Активировал модуль Видео на сайте. По стандарту стояла сортировка видео в три колонки, поменял на две. И теперь при загрузки страницы модуля на долю секунды всё равно блымает три колонки, а потом становится две. Похоже на баг. А может и я чего-то натворил, хотя толком дизайн не успел настроить. Пробовал ставить одну колонку, всё равно в начале эти три появляются на меньше чем секунду.
Вот сайт если нужен для примера - http://rockstyle.3dn.ru/video Сообщение отредактировал Vladimir1997 - Суббота, 28 Июн 2014, 22:21:10
|
|
А в ответ тишина...
|
|
Zdravstvuyte, u menya takaya problema. Na straniche materialov i kommentariev net formi dobavlenie kommentariev.
Kod dobavlenie kommentariev vstavlen v kod, posmotrite v prilojenii ya sdelal screenshot. A na straniche materialov i kommentariev vot takaya problema: http://www.kuhiston.com/video/vip/211/lakhzakhoi_guvoro/lakhzakhoj_guvoro_2013 Pomogite reshit problemu. Прикрепления:
0541610.png
(137.4 Kb)
|
|
1.Добавьте в настройках модуля, в параметрах:
- Количество колонок для видеоматериалов - Количество колонок для каналов значение "АВТО", аналогично настройкам модуля "Фотоальбомы". Это позволит сделать "резиновый" дизайн. На данный момент, при просмотре сайта на планшете (или при уменьшении ширины браузера) блоки с видео "накладываются слоями" и перекрывают друг-друга. Сервер: s3 Сайт: www.angelgothic.ru Начальник отдела информационных технологий
Сообщение отредактировал TheShadow - Среда, 02 Июл 2014, 20:22:37
|
|
Я немогу добавит видео на своём сайте помогите пожалюста MxCelle.Ucoz.Net
Добавлено (06 Июл 2014, 21:04:01) Добавлено (06 Июл 2014, 21:04:18) Прикрепления:
1325229.jpg
(3.4 Kb)
|
|
Здравствуйте, у меня возникла проблема с счетчиком просмотров видео, они просто не считают просмотры, на сайте трафик с одно, и попадают сразу в новость с видео, итог на сайте может быть большое кол-во человек, которые смотрят данный материал, а данных о просмотрах нету
|
|
Admin3053, счетчик считает просмотры авторизированных пользователей. один просмотр в сутки от одного авторизированного. просмотры гостей счетчик не считает
|
|
Здравствуйте! Сделайте, чтобы ID категорий были по порядку. А не так... ID:1 потом создаешь следующую категорию, а она уже ID:15
Почему? Ведь в основном трафик идёт от гостей, а не от авторизованных пользователей.. OfComp.ru - Статьи, обзоры, новости из мира технологий. Мы расскажем и поделимся с вами полезными советами, которые помогут решить проблемы с компьютером.
Сообщение отредактировал VadimW - Суббота, 12 Июл 2014, 04:26:18
|
|
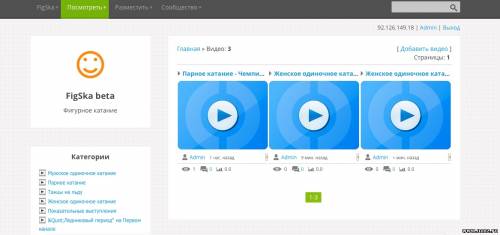
На странице http://figska.ucoz.ru/video/ отсуствует обложки видео
 Прикрепления:
3865177.jpg
(140.3 Kb)
|
|
1. Ошибка: Сбиваются настройки отображения материала при этом в разделе настройки все как было задано 2. Суть: в настройках указываю количество колонок видеоматериала (например 1) и количество материала на странице канала (например 4). А при переходе на следующую страницу колонок становится 3, а колличество видеоматериала не изменно (т.е.4)!!! и при возврате к первой странице канала с видеоматериалом тоже показывает 3 колонки!!! И только после обновления страницы показывается первая страница с видеоматериалом в соответствии с настройками!!! (т.е. 1 колонка и материала на страницу) У меня такая же проблема если пройти по ссылке http://demsdems.ucoz.ru/video/ то посли смены страници всё в три колонки, в настройках модуля везде колонки по одной, а если пройти по ссылки http://demsdems.ucoz.ru/video/vic/filmy_i_multfilmy которую я сделал в категориях и выстовил ссылку в главном меню то переходы нармальные. Но всёравно мне это недаёт покоя, это не нормально, пришлось в роботе первую ссылку запретить, а вторую разрешить. Не пойму как исправить!!!! Прикрепления:
0015665.png
(241.4 Kb)
·
9807141.png
(257.0 Kb)
|
|
Здравствуйте! У меня не открывается видео в разделе "Видео". В настройках ничего не меняла. Сегодня утром решила посмотреть один из материалов и сюрприз... Причем в разделе "Новости сайта" открывается отлично. ПОМОГИТЕ! Спасибо.  Сообщение отредактировал demsdems - Вторник, 22 Июл 2014, 08:40:28
|
|
На странице http://figska.ucoz.ru/video/ отсуствует обложки видео В редактировании видео ставятся обложки  Добавлено (22 Июл 2014, 08:52:33) Здравствуйте! Сделайте, чтобы ID категорий были по порядку. А не так... ID:1 потом создаешь следующую категорию, а она уже ID:15 Цитата webanet () просмотры гостей счетчик не считает Почему? Ведь в основном трафик идёт от гостей, а не от авторизованных пользователей.. счётчик нужно вставить в дизайне- нижняя часть-в низу и тогда все страници будет попадать в счётчик.  Прикрепления:
0494994.png
(104.7 Kb)
·
8431670.png
(332.9 Kb)
Сообщение отредактировал demsdems - Вторник, 22 Июл 2014, 08:47:40
|
| |||

 Чат сообщества
Чат сообщества










