| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Конструктор блоков/сайта: дизайн через конструктор (Описание темы) |
| Конструктор блоков/сайта: дизайн через конструктор |
|
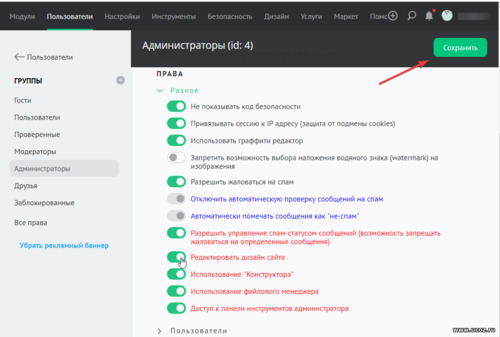
Возможность редактировать дизайн сайта есть только у группы Администраторы ID4 Для того чтобы активировать данную опцию проделайте следующее: Панель управления ⇒ Пользователи ⇒ Группы ⇒ Администраторы ⇒ Разное ⇒ Редактировать дизайн сайта. Установите переключатель в положение активный ⇒ Сохраните Прежде всего имейте в виду, что Конструктор блоков корректно работает только при полном соответствии шаблонов новой структуре. Если вы редактируете шаблоны визуальным редактором, то можете забыть про Конструктор блоков.
Прикрепления:
5336515.png
(24.7 Kb)
·
2767879.png
(78.9 Kb)
Сообщение отредактировал webanet - Четверг, 16 Янв 2014, 21:30:29
|
|
Цитата Морис
Quote Удерживаете левой кнопкой мыши нужный блок и тащите. Вроде так, если не ошибаюсь. Давно не пользовался конструктором. Прошу прощения за назойливость. но опять ничего не выходит! Я использую дизайн №979. Пожалуйста, помогите!!! Очень нужно!!! http://buketbg.ucoz.ru/ |
|
Здравствуйте подскажите пожалуйста, такая проблема, при создании блока информера новое на форуме при добавлении его через конструктор в окне блока отображается надпись "группа гости не имеет права просмотра модуля", но я являюсь администратором и соответственно должен видеть блок. Подскажите в чем проблема вот сайт <сайт клана>
вот html код блока информера Code <fieldset class="fieldset"> <legend> <strong><a href="$THREAD_URL$">$THREAD_TITLE$</a></strong> <br/> </legend> <b>Автор</b>: $AUTHOR$ <br/> <b>Форум</b>: <a href="$FORUM_URL$">$FORUM$</a> <br/> <b>Дата</b>: $DATE$ <br/> <b>Ответов</b>: <a href="$LAST_POST_URL$">$REPLIES$</a> <br/> </fieldset> Ранее блок работал проблем не было, подскажите в чем проблема, заранее признателен |
|
Russich1, для информера всё равно - администратором вы смотрите или гостем. Если есть ограничение на просмотр материалов, содержимое не выводится никому.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Администратор1284, где адрес сайта и что именно вы делаете?
|
|
Выбрал стандартный дизайн 833, нашел на форуме где находится картинка,но каковы ее размеры нигде не смог найти.
#topPick {background:url('/.s/t/833/3.jpg') no-repeat;} ни о чем не говорит,картинка где то на сервере, ее нет в корне сайта. Как быть где найти размеры ? Сообщение отредактировал jurist4252 - Среда, 19 Дек 2012, 17:55:09
|
|
|
|
Quote (webanet) |
|
Quote (Selena) Russich1, для информера всё равно - администратором вы смотрите или гостем. Если есть ограничение на просмотр материалов, содержимое не выводится никому. |
|
не могу добавить блок
 |
|
Администратор1284, вы используете скачанный шаблон. там нарушена структура кода. блоки прописаны прямо в конструктор, а не в глобальные блоки как положено. отсюда и проблемы
удалите спам из нижней части возле копирайта системы и из кода формы входа Code <a href="http://vip-ucoz.ru" style="display:none">шаблоны cs для ucoz</a> или переделывайте каркас. убирайте блоки, стили и прочий мусор, переносите его куда надо |
|
Пожалуйста зделайте мне можети изменить я уже не знаю кому обращяться изменить сами буду очень блогодпрень вы у иожети это делать а я нет
Code ____________________________________________________________________________________________________________________________ <HTML><HEAD> <TITLE>$SITE_NAME$ - $MODULE_NAME$</TITLE> <link type="text/css" rel="StyleSheet" href="http://ololoshechka.ucoz.ru/_st/my.css" /> </head><BODY style="background-color:#FFFFFF; margin:0px; padding:0px;"> <table cellpadding="100" cellspacing="0" border="0" id="logoBar" align="center"> <tr><td><h1 class="logo"><!-- <logo> --><!-- </logo> --></h1></td></tr> </table> <!-- Max (<li>...</li> )8 ШтуК --> <center> <div id="nav"> <ul> <li><a href="$HOME_PAGE_LINK$"> Главная </a></li> <li><a href="/forum"> Форум </a></li> <li><a href="/load"> Файлы </a></li> </ul> </div> <!-- / END-NAVIGATION --> <table cellpadding="0" cellspacing="0" border="0" id="contentBlock" align="center"> <tr> <td valign="top" class="column"> <!-- <block6826> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Меню сайта<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> --><style> .blockmenu { height:15px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; background: url(/img/15.bmp); border-top: 1px solid #151515; border-right: 1px solid #151515; border-bottom: 1px solid #151515; border-left: 1px solid #151515; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; border: 1px solid #151515; background: #000000 url("/img/9.gif") no-repeat left center; text-align: left; } form { padding:0px; margin:0px; } input{ vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica; color:#D8D8D8; background:#151515; } </style> <SPAN class="blockmenu"> <a href="$HOME_PAGE_LINK$">Главная</a> <a href="/forum/">Форум</a> <a href="/">Файлы</a> <a href="/">Друзья сайта</a> <a href="/">Банерообмен</a> </SPAN><!-- </bc> --></td></tr></table> <!-- </block6826> --> <!-- <block3886> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Counter Strike 1.6<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> --><style> .blockmenu { height:15px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; background: url(/img/15.bmp); border-top: 1px solid #151515; border-right: 1px solid #151515; border-bottom: 1px solid #151515; border-left: 1px solid #151515; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; border: 1px solid #151515; background: #000000 url("/img/9.gif") no-repeat left center; text-align: left; } form { padding:0px; margin:0px; } input{ vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica; color:#D8D8D8; background:#151515; } </style> <SPAN class="blockmenu"> <a href="/load/3">Готовые сервера</a> <a href="/load/4">Карты</a> <a href="/load/5">Мувики</a> <a href="/load/6">Конфиги</a> <a href="/load/7">Боты</a> <a href="/load/8">Патчи</a> <a href="/load/9">Прицелы</a> <a href="/load/10">Лого</a> <a href="/load/11">Демки</a> <a href="/load/13">Античиты</a> <a href="/load/14">Читы</a> <a href="/load/15">Меню для CS 1.6</a> <a href="/load/16">Модели оружия</a> <a href="/load/17">Модели игроков</a> <a href="/load/18">Русификаторы</a> <a href="/load/19">Взрывы</a> </SPAN><!-- </bc> --></td></tr></table> <!-- </block3886> --> <!-- <block3753> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Counter-Strike Source<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> --><style> .blockmenu { height:15px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; background: url(/img/15.bmp); border-top: 1px solid #151515; border-right: 1px solid #151515; border-bottom: 1px solid #151515; border-left: 1px solid #151515; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; border: 1px solid #151515; background: #000000 url("/img/9.gif") no-repeat left center; text-align: left; } form { padding:0px; margin:0px; } input{ vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica; color:#D8D8D8; background:#151515; } </style> <SPAN class="blockmenu"> <a href="/load/20">Меню для CSS</a> <a href="/load/21">Боты</a> <a href="/load/22">Карты</a> <a href="/load/23">Мувики</a> <a href="/load/24">Лого</a> <a href="/load/25">Программы</a> <a href="/load/26">Патчи</a> <a href="/load/27">Модели оружий</a> <a href="/load/28">Модели игроков</a> <a href="/load/29">Готовые Сервера</a> </SPAN><!-- </bc> --></td></tr></table> <!-- </block3753> --> <!-- <block450> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Плагины для CS 1.6<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> --><style> .blockmenu { height:15px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; background: url(/img/15.bmp); border-top: 1px solid #151515; border-right: 1px solid #151515; border-bottom: 1px solid #151515; border-left: 1px solid #151515; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; border: 1px solid #151515; background: #000000 url("/img/9.gif") no-repeat left center; text-align: left; } form { padding:0px; margin:0px; } input{ vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica; color:#D8D8D8; background:#151515; } </style> <SPAN class="blockmenu"> <a href="/load/30">Админские команды</a> <a href="/load/31">Для герой мода</a> <a href="/load/32">Серверные</a> <a href="/load/33">Сборники плагинов</a> <a href="/load/34">Звуковые</a> <a href="/load/35">Статистические</a> <a href="/load/36">Античитерские</a> <a href="/load/37">Эффекты</a> <a href="/load/38">Разные</a> </SPAN><!-- </bc> --></td></tr></table> <!-- </block450> --> <!-- <block4095> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Мастерская<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> --><style> .blockmenu { height:15px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; background: url(/img/15.bmp); border-top: 1px solid #151515; border-right: 1px solid #151515; border-bottom: 1px solid #151515; border-left: 1px solid #151515; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:15px; display:block; font-weight:normal; border: 1px solid #151515; background: #000000 url("/img/9.gif") no-repeat left center; text-align: left; } form { padding:0px; margin:0px; } input{ vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica; color:#D8D8D8; background:#151515; } </style> <SPAN class="blockmenu"> <a href="/">Цветное лого</a> <a href="/">Фон консоли</a> <a href="/">Фон меню</a> <a href="/">Создаем свой сервер</a> <a href="/">Demo на HLTV</a> <a href="/">Из demo в avi</a> </SPAN><!-- </bc> --></td></tr></table> <!-- </block4095> --> <!-- <block8278> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Опрос<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> --> $POLL$ <!-- </bc> --></td></tr></table> <!-- </block8278> --> <td valign="top"> <!-- <body> -->[BODY]<!-- </body> --> <td valign="top" class="column"> <!-- <block1> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Профиль<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> --> <script type="text/javascript"> $(document).ready(function(){$("#doskapocheta").click(function(){$("div#doskapoch").show("slow"); $("div#userminiprof").hide("slow");};);};);// $(document).ready(function(){$("#backprofil").click(function(){$("div#userminiprof").show("slow"); $("div#doskapoch").hide("slow");};);};); </script> <div id="userminiprof"> <!-- Мини профиль--> <div align="center"><strong>$WDAY$ <br> $DATE$ <br> $TIME$</strong> <br> <?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="/img/no-avatar.png" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="/img/no-avatar.png" border="0"><?endif?><?endif?> <?if($USER_LOGGED_IN$)?> <br>Вы вошли как: <strong>$USERNAME$</strong> <br> Группа: <strong>$USER_GROUP$</strong> <br> <div align="center"> </div> <div align="left"> <b></b><center><b><a href="$PERSONAL_PAGE_LINK$" title="Мой профиль"><img src="http://fightarena.ucoz.net/groups_icon/lich.png" alt="" border="0"></a> <?if($USER_LOGGED_IN$)?> <a href="java script://" id="upml" class="fNavLink" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;"><img src="http://fightarena.ucoz.net/groups_icon/ls.png" alt="" border="0"></a> <?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml','')",500)</script><bgsound src="http:https://src.ucoz.net/img/fr/pm.wav" loop="1" volume="0" balance="0"> <?endif?><?endif?> <a title="Выход" href="$LOGOUT_LINK$"><img src="http://fightarena.ucoz.net/groups_icon/vixod.png" alt="" border="0"></a></b></center></div> <?endif?></div> $LOGIN_FORM$<a href="http://vip-ucoz.ru" style="display:none">шаблоны cs для ucoz</a> <!-- </bc> --></td></tr></table> <!-- </block1> --> <!-- <block3> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b><!-- <bt> -->Статистика<!-- </bt> --></b></td></tr><tr><td class="boxContent"><div align="center"><!-- <bc> --> <br>$COUNTER$<br><hr>$ONLINE_COUNTER$<br>$ONLINE_USERS_LIST$ <!-- </bc> --></div></td></tr></table> <!-- </block3> --> </td> </tr> </table> <table class="dataBar1" align="center" border="0" cellpadding="10" cellspacing="0" height="420" width="3"> <tbody><tr> <td><!-- <copy> -->CSPRO-Team (c) 2010<!-- </copy> --></td> <td align="right"> <span class="pbDmuc_g">$POWERED_BY$<a href="http://vip-ucoz.ru" style="display:none">шаблоны cs для ucoz</a></span></td> </tr> </tbody></table> </BODY></HTML> <!-- <popup> --><!-- </popup> --> |
|
извините, мой сайт http://sarabotai.ru/ может вы знаете в чем проблема с блоками? Помогите, пожалуйста!!!
Добавлено (20-Дек-2012, 13:15:06) --------------------------------------------- извините, мой сайт http://pochclass.ucoz.ru/ может вы знаете в чем проблема с блоками? Помогите, пожалуйста!!! |
|
Гринчук, у вас проблема не с блоками, а с "читать дальше". Проверьте материал после которого блоки "уехали" на разрыв тегов. Но не в режиме "Визуального редактора", в режиме вв-кодов и ХТМЛ.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Quote (Russich1) В том то все и дело что ограничений на просмотр форума нет, и в блоке тоже ограничения не прописаны http://btr64rus.ucoz.ru/forum - если здесь открыто гостям, то кто-то из нас слепой. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества