| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Конструктор блоков/сайта: дизайн через конструктор (Описание темы) |
| Конструктор блоков/сайта: дизайн через конструктор |
|
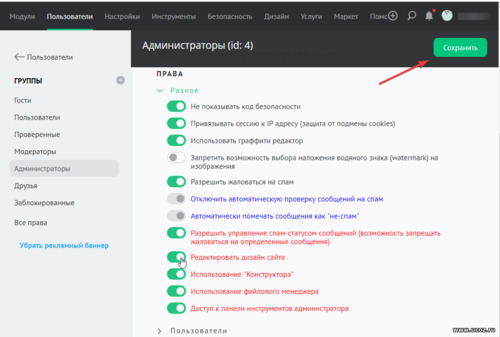
Возможность редактировать дизайн сайта есть только у группы Администраторы ID4 Для того чтобы активировать данную опцию проделайте следующее: Панель управления ⇒ Пользователи ⇒ Группы ⇒ Администраторы ⇒ Разное ⇒ Редактировать дизайн сайта. Установите переключатель в положение активный ⇒ Сохраните Прежде всего имейте в виду, что Конструктор блоков корректно работает только при полном соответствии шаблонов новой структуре. Если вы редактируете шаблоны визуальным редактором, то можете забыть про Конструктор блоков.
Прикрепления:
5336515.png
(24.7 Kb)
·
2767879.png
(78.9 Kb)
Сообщение отредактировал webanet - Четверг, 16 Янв 2014, 21:30:29
|
|
О, работает, только еще фон надо. Так как там
Яс фоном уже сам розберусь, надеюсь Добавлено (08-Янв-2012, 16:08:51) Сообщение отредактировал Dinisimys - Пятница, 06 Янв 2012, 23:09:52
|
|
Dinisimys, найдите в своём файле стилей строчку .uMenuV li {margin: 0; padding: 3px; background: url('/.s/t/814/10.gif') no-repeat;} и добавьте эти параметры для класса .blockcontent a
У вас это может выглядеть иначе. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, нет, это не тот код. Там такое:
Code .uMenuV li a span {background: url(/.s/t/785/26.png) 0px 2px no-repeat; padding: 0px 0px 2px 20px;margin-left: 10px;} .uMenuV li a:hover span, .uMenuV .uMenuItemA span {background-position: -287px 2px;} Добавлено (08-Янв-2012, 16:53:35) Code .blockcontent ul {margin: 0;padding: 0;list-style: none;} .blockcontent li {margin-left: 25px;list-style: disc;line-height:18px;} .blockcontent li a {} .blockcontent li a:hover {} .blockcontent a {font: 12px/12px 'Tahoma';color: #6e6e6e;margin: 0;display: block;padding: 9px 0px;} .blockcontent a:hover {color: #6196da;text-decoration: none !important;} |
|
Dinisimys, вам нужно для класса элемента со ссылкой назначить фоновую картинку. Причём, чтобы она стояла в начале, имела отступ от текста и не множилась. Ищите в стилях нужную вам картинку и копируйте её параметры в стили ссылок блоков.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Kilav, ПУ -- Управление дизайном -- Глобальные блоки там Первый (блоки левая сторона сайта) и Второй контейнер (блоки правая сторона сайта)
Добавлено (08-Янв-2012, 20:13:06) |
|
Было так:
Code .blockcontent ul {margin: 0;padding: 0;list-style: none;} .blockcontent li {margin-left: 25px;list-style: disc;line-height:18px;} .blockcontent li a {} .blockcontent li a:hover {} .blockcontent a {font: 12px/12px 'Tahoma';color: #6e6e6e;margin: 0;display: block;padding: 9px 0px;} .blockcontent a:hover {color: #6196da;text-decoration: none !important;} а зделал так: Code .blockcontent ul {margin: 0;padding: 0;list-style: none;} .blockcontent li {margin-left: 25px;list-style: disc;line-height:18px;} .blockcontent li a {} .blockcontent li a:hover {} .blockcontent a {background: url(/.s/t/785/26.png) 0px 2px no-repeat; padding: 0px 0px 2px 20px;margin-left: 10px;} .blockcontent a:hover {background-position: -287px 2px;} http://elektruka.my1.ru/ Сообщение отредактировал Dinisimys - Понедельник, 09 Янв 2012, 00:25:27
|
|
Dinisimys, вот теперь содержимое блока Библиотека надо вставить в div, присвоить ему id и картинку с отступом задать для него. Вместо padding: 0px 0px 2px 20px; не 20, а меньше, подберите сами. И не это - a:hover {background-position: -287px 2px;}, а как было.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
А что делает !important ?
Добавлено (09-Янв-2012, 12:59:07) Quote (Selena) надо вставить в div, присвоить ему id какое id? Может класс? Зачем с этим айди мучаться Добавлено (09-Янв-2012, 13:01:23) Добавлено (09-Янв-2012, 15:06:06) |
|
Dinisimys, html-код меню можно посмотреть в исходном коде страницы. Если делать отдельный класс, то тогда уже для всех стилей ссылок, не прописывать их в .blockcontent
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, я зделаю все, как в Меню , только создам новые классы , а в них скопирую те, что в меню использовались. Ща попробую, что там будет не знаю))
Добавлено (09-Янв-2012, 18:48:00) Добавлено (09-Янв-2012, 18:53:55) Добавлено (09-Янв-2012, 20:51:40) |
|
Dinisimys, эту только перерисовать. Она одно целое с картинкой верхней панельки. http://elektruka.my1.ru/.s/t/785/3.png
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||


 Чат сообщества
Чат сообщества