| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Конструктор блоков/сайта: дизайн через конструктор (Описание темы) |
| Конструктор блоков/сайта: дизайн через конструктор |
|
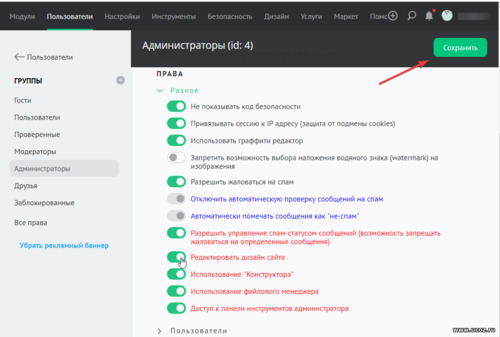
Возможность редактировать дизайн сайта есть только у группы Администраторы ID4 Для того чтобы активировать данную опцию проделайте следующее: Панель управления ⇒ Пользователи ⇒ Группы ⇒ Администраторы ⇒ Разное ⇒ Редактировать дизайн сайта. Установите переключатель в положение активный ⇒ Сохраните Прежде всего имейте в виду, что Конструктор блоков корректно работает только при полном соответствии шаблонов новой структуре. Если вы редактируете шаблоны визуальным редактором, то можете забыть про Конструктор блоков.
Прикрепления:
5336515.png
(24.7 Kb)
·
2767879.png
(78.9 Kb)
Сообщение отредактировал webanet - Четверг, 16 Янв 2014, 21:30:29
|
|
nemo4430, пожалуйста
Code <style type="text/css"> .layer { overflow: scroll; width: 300px; height: 150px; padding: 5px; border: solid 1px black; /* Параметры рамки */ } </style> <div class="layer"> <p>...здесь текст...</p> </div> .::I'll be back::.
Выбор за тобой! Сообщение отредактировал Владислав1999 - Пятница, 06 Янв 2012, 16:54:30
|
|
Dinisimys, коды всех стандартных шаблонов есть в Конструкторе шаблонов. Для 785 дизайна в каркасе приведён код блока, копируете его и редактируете для контейнера (вставляете метки). Результат:
Code <!-- <block1> --> <div class="block"> <div class="blocktitle"> <!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --> </div> <div class="blockcontent"> <!-- <bc> -->$SMENU_1$<!-- </bc> --> </div> <div class="blockbottom"></div> </div> <!-- </block1> --> Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Как зделать все как в Меню сайта, только с Библиотекой? Всысле дизайн ссылок. Какой класс за это отвечает?
http://elektruka.my1.ru/ |
|
Dinisimys, откройте свой файл стилей и посмотрите коды для /* Site Menus */ Можно взять классы как в меню, а можно добавить свой класс и взять стиль ссылок.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Ого там кодик.
Code ul.uMenuV li:first-child {-moz-border-radius: 5px 5px 0px 0px;border-radius: 5px 5px 0px 0px;} .uMenuV li {list-style: none;margin: 0;background: #e0e0e0 url(/.s/t/785/25.gif) repeat-x;border-bottom: 1px solid #cecece;line-height: 14px !important;} .uMenuV li .uMenuItem {border-bottom: 1px solid #fff;display: block;padding: 1px 0px;} .uMenuV li a {font: 12px/12px 'Tahoma';color: #6e6e6e;margin: 0;display: block;padding: 9px 0px;} .uMenuV li a:hover, .uMenuV .uMenuItemA {color: #6196da;text-decoration: none !important;} .uMenuV li a span {background: url(/.s/t/785/26.png) 0px 2px no-repeat; padding: 0px 0px 2px 20px;margin-left: 10px;} .uMenuV li a:hover span, .uMenuV .uMenuItemA span {background-position: -287px 2px;} #sidebar .xw-tl,#sidebar .xw-bl,#sidebar .u-menuvsep {display:none;} #sidebar .xw-ml,#sidebar .xw-mr {margin:0;padding:0;background:none !important;} #sidebar .xw-mc {color:#6e6e6e; font-weight: normal; float: none; margin: 0px; padding: 0px; line-height:28px; background:none; !important; border:none !important;-moz-border-radius: 5px;border-radius: 5px; } #sidebar .u-menubody {border: 0px !important; padding: 10px 0px;background: #ececec !important;-moz-border-radius: 6px;border-radius: 6px;} #sidebar .u-menuvitem {background: #e0e0e0 url(/.s/t/785/25.gif) repeat-x; padding: 0px; line-height:28px;border-bottom:1px solid #cdcdcd;} #sidebar .u-menuvitem .uMenuItem {padding: 0 20px 0 10px;border-bottom: 1px solid #fff;} #sidebar a {text-decoration: none;} #sidebar a:hover {text-decoration: underline;} .uMenuV a {text-decoration: none !important;} #sidebar .u-menuvitem span {font-size:11px;color:#6e6e6e;font-family: 'Tahoma';text-decoration: none;} #sidebar .u-menuitemhl {background:#f7f7f7!important; padding: 0px; line-height:28px;} #sidebar .u-menuitemhl span {font-family: 'Tahoma';color: #6e6e6e;} #sidebar .u-menuarrow, .uMenuArrow {position: absolute; width: 4px; height: 8px; overflow: hidden;right: 5px; top: 11px;background: url(/.s/t/785/27.png) !important;} .uMenuArrow {top: 13px;} #sidebar .u-menu {} А что в названии класса можно ставить пробел? |
|
Dinisimys, в этом шаблоне скруглённые углы у выпадающего меню, и свой цвет, поэтому переопределяются стили. Для ссылок блоков вам нужно скорее всего только это:
Code ul.uMenuV li:first-child {-moz-border-radius: 5px 5px 0px 0px;border-radius: 5px 5px 0px 0px;} .uMenuV li {list-style: none;margin: 0;background: #e0e0e0 url(/.s/t/785/25.gif) repeat-x;border-bottom: 1px solid #cecece;line-height: 14px !important;} .uMenuV li .uMenuItem {border-bottom: 1px solid #fff;display: block;padding: 1px 0px;} .uMenuV li a {font: 12px/12px 'Tahoma';color: #6e6e6e;margin: 0;display: block;padding: 9px 0px;} .uMenuV li a:hover, .uMenuV .uMenuItemA {color: #6196da;text-decoration: none !important;} .uMenuV li a span {background: url(/.s/t/785/26.png) 0px 2px no-repeat; padding: 0px 0px 2px 20px;margin-left: 10px;} .uMenuV li a:hover span, .uMenuV .uMenuItemA span {background-position: -287px 2px;} Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Dinisimys, удалите ваш блок БИБЛИОТЕКА (он вставлен неправильно и Конструктор не работает с ним) и создайте новый через Конструктор блоков. Затем вставьте ваши ссылки в конструкцию <div class='block1"> </div>
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Code <!-- <block> --> <div class="block"> <div class="blocktitle"> Библиотека </div> <div class="blockcontent"> <div class="uMenuV li"> <a href="http://elektruka.my1.ru/">glav</a><br> <a href="http://elektruka.my1.ru/">glav</a><br> <a href="http://elektruka.my1.ru/">glav</a><br> </div> </div> <div class="blockbottom"></div> </div> <!-- </block> --> Code <!-- <block> --> <div class="block"> <div class="blocktitle"> Библиотека </div> <div class="blockcontent"> <a class="uMenuV li" href="http://elektruka.my1.ru/">glav</a><br> <a class="uMenuV li" href="http://elektruka.my1.ru/">glav</a><br> <a class="uMenuV li" href="http://elektruka.my1.ru/">glav</a><br> </div> <div class="blockbottom"></div> </div> <!-- </block> --> Ниче не работает. Даже обьединял и див и класс в ссылках Добавлено (06-Янв-2012, 19:40:15) Quote (Selena) Затем вставьте ваши ссылки в конструкцию <div class='block1"> </div> Все зделал. НО там такой конструкции нет |
|
Dinisimys, в файле стилей есть такие коды:
.blockcontent a {} .blockcontent a:hover {} Попробуйте для них вписать стиль. .blockcontent a {font: 12px/12px 'Tahoma';color: #6e6e6e;margin: 0;display: block;padding: 9px 0px;} .blockcontent a:hover {color: #6196da;text-decoration: none !important;} Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества