Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Меню сайта (Вопросы по меню: конструктор меню, свои варианты меню) |
| Меню сайта |
|
Тема для тех, кому не удаётся настроить свое меню, так как хочется или что-то не получается.
Размещая свой вопрос в теме - обязательно к прочтению:
Изменение оформления выпадающего меню рассматривается в этой теме - //forum.ucoz.ru/forum/24-29003-1
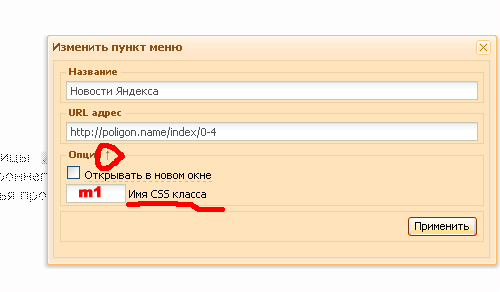
Как оформить каждый пункт меню по-своему? Информацию о новом меню и о том, чем отличается код $SMENU_1$ от $NMENU_1$ можно почитать в нашем блоге Прикрепления:
9837344.png
(4.3 Kb)
|
|
|
|
для этого нужно зайти в Панель управления сайта http://ваш сайт/admin далее в пункт Дизайн/Конструктор меню
Добавлено (08 Апр 2014, 13:36:23) |
|
смотря как устроен ваш сайт/шаблон, может быть в глобальных блоках(верхняя часть сайта, нижняя часть сайта, 1 контейнер и 2 контейнер) Все зависит от дизайна вашего сайта..
|
|
меню может иметь вид типа $SMENU_1$ или же $NMENU_1$.. Предоставьте адрес сайта, посмотрим что у вас там не так.
|
|
ваше меню находится в /Панель управления/Дизайн/Управление дизайном(шаблоны)/Первый контейнер и отмечено оно там переменной $SMENU_1$
|
|
вот стили вашего меню которые находятся находится в /Панель управления/Дизайн/Управление дизайном(CSS)/
Код /* Menus */ ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 0; padding: 0 0 0 11px; background: url('/.s/t/962/6.gif') no-repeat 0px 3px; margin-bottom: .6em;} /* ----- */ /* Site Menus */ .uMenuH li {float:left;padding: 0 5px;} .uMenuV .uMenuItem {font-weight:normal;line-height:19px;font-size:12px;vertical-align:middle;} .uMenuV li a:link {text-decoration:none; color:#FFFFFF;} .uMenuV li a:active {text-decoration:none; color:#FFFFFF} .uMenuV li a:visited {text-decoration:none; color:#FFFFFF} .uMenuV li a:hover {text-decoration:none; color:#F5BC19} .uMenuV .uMenuItemA {font-weight:bold;line-height:19px;font-size:12px;vertical-align:middle;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#F5BC19} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#F5BC19} .uMenuV a.uMenuItemA:hover {text-decoration:none; color:#000000} .uMenuV .uMenuArrow {position:absolute;width:10px;height:12px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 0 0 0 30px; background: url('/.s/t/962/7.gif') no-repeat; height:21px;border-bottom:1px solid #F0F0F0;} /* --------- */ Добавлено (08 Апр 2014, 14:02:47) |
|
предоставьте сюда код первого контейнера, посмотрев на 1 контейнер меню там и стоит ..код 1 контейнера выложите сюда вместе посмотрим
|
|
Код <!-- <block4> --> <?if($POLL$)?> <table border="0" cellpadding="0" cellspacing="0" style="border-bottom:1px solid #D0CEC9;border-top:1px solid #FFFFFF;" width="193"> <tr><td height="22" style="background:url('/.s/t/962/3.gif') #004A80;padding-left:35px;font-size:10px;color:#F6CA42;border-bottom:1px solid #FFFFFF;"><b><!-- <bt> --><!--<s5207>-->Наш опрос<!--</s>--><!-- </bt> --></b></td></tr> <tr><td style="background:url('/.s/t/962/4.gif') top no-repeat #EAE8E3;border-top:1px solid #D0CEC9;border-bottom:1px solid #FFFFFF;padding:5px;"><!-- <bc> -->$POLL$<!-- </bc> --></td></tr> </table> <?endif?> <!-- </block4> --> Код <!-- <block5> --> <?if($COUNTER$ || $ONLINE_COUNTER$)?> <table border="0" cellpadding="0" cellspacing="0" style="border-bottom:1px solid #D0CEC9;border-top:1px solid #FFFFFF;" width="193"> <tr><td height="22" style="background:url('/.s/t/962/3.gif') #004A80;padding-left:35px;font-size:10px;color:#F6CA42;border-bottom:1px solid #FFFFFF;"><b><!-- <bt> --><!--<s5195>-->Статистика<!--</s>--><!-- </bt> --></b></td></tr> <tr><td style="background:url('/.s/t/962/4.gif') top no-repeat #EAE8E3;border-top:1px solid #D0CEC9;border-bottom:1px solid #FFFFFF;padding:5px;"><div align="center"><!-- <bc> -->$COUNTER$<?if($ONLINE_COUNTER$)?><hr />$ONLINE_COUNTER$$ONLINE_USERS_LIST$<?endif?><!-- </bc> --></div></td></tr> </table> <?endif?> <!-- </block5> --> |
|
Otdel165, где 1,2 и 3 блоки?? над ними должен быть блок меню сайта
Добавлено (08 Апр 2014, 14:24:00) Код <!-- <block44> --> <?if($SMENU_1$)?> <table border="0" cellpadding="0" cellspacing="0" style="border-bottom:1px solid #D0CEC9;border-top:1px solid #FFFFFF;" width="193"> <tr><td height="22" style="background:url('/.s/t/962/3.gif') #004A80;padding-left:35px;font-size:10px;color:#F6CA42;border-bottom:1px solid #FFFFFF;"><b> <!-- <bt> --><!--<s5207>-->Меню сайта<!--</s>--><!-- </bt> --></b></td></tr> <tr><td style="background:url('/.s/t/962/4.gif') top no-repeat #EAE8E3;border-top:1px solid #D0CEC9;border-bottom:1px solid #FFFFFF;padding:5px;"> <!-- <bc> --> <!-- <sblock_menu> --> <?if($SMENU_1$)?><!-- <bc> -->$SMENU_1$<!-- </bc> --><?endif?> <!-- </sblock_menu> --> <!-- </bc> --> </td></tr> </table> <?endif?> <!-- </block44> --> |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества